- Angular 2-元数据(1)
- Angular 2-元数据
- Angular 2-转换数据(1)
- Angular 2-转换数据
- Angular 7库(1)
- Angular 7库
- Angular 4-示例
- Angular 4-示例(1)
- Angular 6-数据绑定
- Angular 7数据绑定(1)
- Angular 4-数据绑定
- Angular 6-数据绑定(1)
- Angular 4-数据绑定(1)
- Angular 7数据绑定
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 显示表单数据值 (1)
- 显示表单数据 (1)
- 显示数据框 pandas python (1)
- 如何在Angular中显示应用程序版本?(1)
- 如何在Angular中显示应用程序版本?
- angular {{}} 新行 - Javascript (1)
- 显示:块; (1)
- 是显示块类 (1)
- 显示列 (1)
- Angular 4和Angular 5之间的区别(1)
- Angular 4和Angular 5之间的区别
- 显示数据框 pandas python 代码示例
- 在表 postgres 中显示数据 (1)
📅 最后修改于: 2020-10-28 05:10:27 🧑 作者: Mango
在Angular JS中,非常容易以HTML形式显示类的属性值。
让我们举个例子,了解更多关于数据显示的知识。在我们的示例中,我们将看在HTML页面中显示类中各种属性的值。
步骤1-将app.component.ts文件的代码更改为以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
TutorialName: string = 'Angular JS2';
appList: string[] = ["Binding", "Display", "Services"];
}
关于上述代码,需要注意以下几点。
-
我们正在定义一个名为appList的类型为字符串的数组。
-
我们正在定义3个字符串元素作为绑定,显示和服务数组的一部分。
-
我们还定义了一个名为TutorialName的属性,其值为Angular 2。
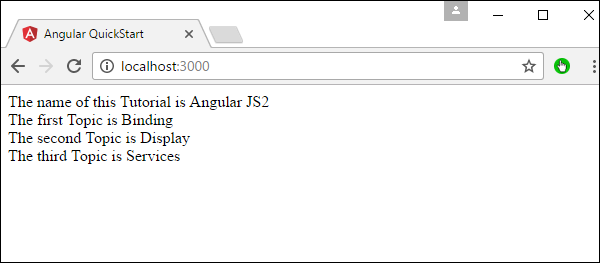
步骤2-对作为模板文件的app / app.component.html文件进行以下更改。
The name of this Tutorial is {{TutorialName}}
The first Topic is {{appList[0]}}
The second Topic is {{appList[1]}}
The third Topic is {{appList[2]}}
关于上述代码,需要注意以下几点。
-
我们引用TutorialName属性来告诉“ HTML页面中的教程名称是什么”。
-
我们使用数组的索引值来显示数组中3个主题的每一个。
步骤3-保存所有代码更改并刷新浏览器,您将获得以下输出。从输出中,您可以清楚地看到按照类中属性的值显示了数据。

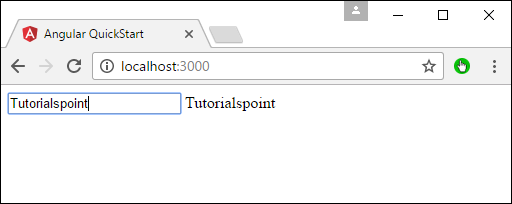
快速绑定的另一个简单示例是使用输入html标签。它只是在html标签中键入数据时显示数据。
对作为模板文件的app / app.component.html文件进行以下更改。
{{name}}
关于上述代码,需要注意以下几点。
-
[value] =“用户名” -这用于将表达式用户名绑定到输入元素的value属性。
-
(input)=“表达式” -这是一种将表达式绑定到输入元素的输入事件的声明方式。
-
username = $ event.target.value-触发输入事件时执行的表达式。
-
$ event -Angular在事件绑定中公开的表达式,具有事件有效负载的值。
保存所有代码更改并刷新浏览器后,您将获得以下输出。

现在,在“输入”框中键入一些内容,例如“ Tutorialspoint”。输出将相应改变。