- Angular 7库(1)
- Angular 7库
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- angular {{}} 新行 - Javascript 代码示例
- angular {{}} 新行 - Javascript (1)
- Angular 4和Angular 5之间的区别
- Angular 4和Angular 5之间的区别(1)
- angular js (1)
- angular js - Javascript 代码示例
- angular npm angular material - Javascript 代码示例
- Angular 7安装(1)
- Angular 7安装
- Angular 2-元数据
- Angular 2-元数据(1)
- angular js - 任何代码示例
- Angular CLI | Angular项目设置(1)
- Angular CLI | Angular项目设置
- angular js - Javascript (1)
- Angular 空对象 - Javascript 代码示例
- Angular与React(1)
- Angular与React
- 如何删除 Angular 包 - Javascript 代码示例
- angular-bootstrap-md angular 10 - Javascript 代码示例
- angular.json (1)
- 新的 Angular 项目 - Javascript 代码示例
- Angular 6-模块
- Angular 4-模块(1)
- Angular 2-模块(1)
📅 最后修改于: 2020-10-28 05:22:09 🧑 作者: Mango
在本章中,我们将讨论一些与Angular 4相关的示例。
首先,我们创建了一个示例,该示例显示了一个输入用户名和密码的登录表单。输入正确的值后,它将进入内部并显示另一种形式,您可以在其中输入客户详细信息。此外,我们创建了四个组件-页眉,页脚,用户登录和主页。
使用以下命令创建组件-
ng g组件头
C:\ngexamples\aexamples>ng g component header
installing component
create src\app\header\header.component.css
create src\app\header\header.component.html
create src\app\header\header.component.spec.ts
create src\app\header\header.component.ts
update src\app\app.module.ts
ng g组件页脚
C:\ngexamples\aexamples>ng g component footer
installing component
create src\app\footer\footer.component.css
create src\app\footer\footer.component.html
create src\app\footer\footer.component.spec.ts
create src\app\footer\footer.component.ts
update src\app\app.module.ts
ng g组件用户登录
C:\ngexamples\aexamples>ng g component userlogin
installing component
create src\app\userlogin\userlogin.component.css
create src\app\userlogin\userlogin.component.html
create src\app\userlogin\userlogin.component.spec.ts
create src\app\userlogin\userlogin.component.ts
update src\app\app.module.ts
ng g组件主页
C:\ngexamples\aexamples>ng g component mainpage
installing component
create src\app\mainpage\mainpage.component.css
create src\app\mainpage\mainpage.component.html
create src\app\mainpage\mainpage.component.spec.ts
create src\app\mainpage\mainpage.component.ts
update src\app\app.module.ts
在app.module.ts中,父模块在创建时添加了所有组件。该文件如下所示-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} froms '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
上面创建的组件已添加-
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
组件也添加到声明中-
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
在父app.component.html中,我们添加了用户将看到的文件的主要结构。
我们创建了一个div并添加了
要先获取登录表单,然后再获取mainpage.component.html,则在app.module.ts中进行更改,如下所示-
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
import { RouterModule, Routes} from '@angular/router';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MdTableModule} from '@angular/material';
import {HttpModule} from "@angular/http";
import {MdInputModule} from '@angular/material';
import { AppComponent } from './app.component';
import { HeaderComponent } from './header/header.component';
import { FooterComponent } from './footer/footer.component';
import { UserloginComponent } from './userlogin/userlogin.component';
import { MainpageComponent } from './mainpage/mainpage.component';
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
@NgModule({
declarations: [
AppComponent,
HeaderComponent,
FooterComponent,
UserloginComponent,
MainpageComponent
],
imports: [
BrowserModule,
ReactiveFormsModule,
RouterModule.forRoot(appRoutes),
BrowserAnimationsModule,
HttpModule,
MdTableModule,
MdInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
我们已经从@ anuglar / router导入了RouterModule和Routes 。在导入中,RouterModules将appRoutes作为参数,以上定义为-
const appRoutes: Routes = [
{
path: '',
component: UserloginComponent
},
{
path: 'app-mainpage',
component: MainpageComponent
}
];
路由采用组件数组,默认情况下调用userloginComponent。
在userlogin.component.ts中,我们已导入路由器,并根据如下所示的条件导航到mainpage.component.html-
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname=="systemadmin" && data.passwd=="admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
} else {
alert("Invalid Login");
return false;
}
}
}
以下是app.component.ts的.ts文件。其中仅包含默认详细信息。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {title = 'app';}
现在让我们显示每个组件文件的详细信息。首先,我们将首先使用标头组件。对于新组件,将创建四个文件header.component.ts,header.component.html,header.component.css和header.component.spec.ts 。
header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header',
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {}
}
header.component.html
我们尚未添加任何CSS。这使header.component.css文件为空。另外, header.compoent.spec.ts文件为空,因为此处未考虑测试用例。
对于标题,我们将绘制一条水平线。可以添加徽标或其他任何细节,以使标题看起来更具创意。
现在让我们考虑创建一个页脚组件。
对于页脚组件,将创建footer.component.ts,footer.component.html,footer.component.spec.ts和footer.component.css文件。
footer.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-footer',
templateUrl: './footer.component.html',
styleUrls: ['./footer.component.css']
})
export class FooterComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
footer.component.html
由于我们尚未添加任何CSS,因此footer.component.css文件为空。另外, footer.compoent.spec.ts文件为空,因为此处未考虑测试用例。
对于页脚,我们将只绘制一条水平线,如.html文件中所示。
现在让我们看看userlogin组件是如何工作的。为用户登录组件创建的以下文件是userlogin.component.css,userlogin.component.html,userlogin.component.ts和userlogin.component.spec.ts。
文件的详细信息如下-
userlogin.component.html
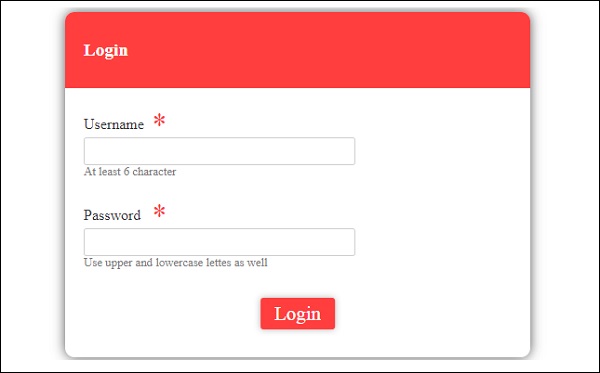
在这里,我们创建了带有两个输入控件Username和Password的表单。这是一种模型驱动的表单方法,有关详细信息,请参见第14章“表单”。
我们认为用户名和密码是强制性的,因此在ts中添加了对用户名和密码的验证。单击提交按钮后,控件将传递到ts文件中定义的onClickSubmit 。
userlogin.component.ts
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import { Router} from '@angular/router';
@Component({
selector: 'app-userlogin',
templateUrl: './userlogin.component.html',
styleUrls: ['./userlogin.component.css']
})
export class UserloginComponent implements OnInit {
formdata;
constructor(private router: Router) { }
ngOnInit() {
this.formdata = new FormGroup({
uname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(6)
])),
passwd: new FormControl("", this.passwordvalidation)
});
}
passwordvalidation(formcontrol) {
if (formcontrol.value.length < 5) {
return {"passwd" : true};
}
}
onClickSubmit(data) {
console.log(data.uname);
if (data.uname == "systemadmin" && data.passwd == "admin123") {
alert("Login Successful");
this.router.navigate(['app-mainpage'])
}
}
}
为了进行表单控制和验证,将模块导入,如下所示
import { FormGroup, FormControl, Validators} from '@angular/forms';
当用户名和密码正确时,我们需要一个路由器来导航到其他组件。为此,路由器如下所示导入-
import { Router} from '@angular/router';
在ngOnInit中,完成了表单验证。我们需要用户名超过六个字符,并且该字段为必填字段。同样的条件也适用于密码。
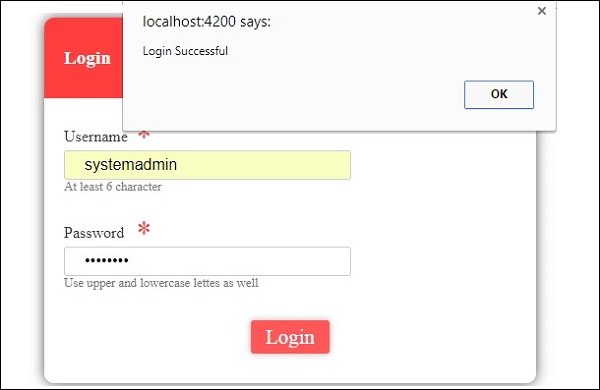
单击提交后,我们可以检查用户名是否为systemadmin ,密码是否为admin123 。如果是,将出现一个对话框,显示“登录成功” ,并且路由器导航到应用程序主页,这是主页组件的选择器。
在userlogin.component.css文件中为表单添加了CSS-
.form_container{
margin : 0 auto;
width:600px;
}
form {
background: white;
width: 500px;
box-shadow: 0px 0px 20px rgba(0, 0, 0, 0.7);
font-family: lato;
position: relative;
color: #333;
border-radius: 10px;
}
form header {
background: #FF3838;
padding: 30px 20px;
color: white;
font-size: 1.2em;
font-weight: 600;
border-radius: 10px 10px 0 0;
}
form label {
margin-left: 20px;
display: inline-block;
margin-top: 30px;
margin-bottom: 5px;
position: relative;
}
form label span {
color: #FF3838;
font-size: 2em;
position: absolute;
left: 2.3em;
top: -10px;
}
form input {
display: block;
width: 50%;
margin-left: 20px;
padding: 5px 20px;
font-size: 1em;
border-radius: 3px;
outline: none;
border: 1px solid #ccc;
}
form .help {
margin-left: 20px;
font-size: 0.8em;
color: #777;
}
form button {
position: relative;
margin-top: 30px;
margin-bottom: 30px;
left: 50%;
transform: translate(-50%, 0);
font-family: inherit;
color: white;
background: #FF3838;
outline: none;
border: none;
padding: 5px 15px;
font-size: 1.3em;
font-weight: 400;
border-radius: 3px;
box-shadow: 0px 0px 10px rgba(51, 51, 51, 0.4);
cursor: pointer;
transition: all 0.15s ease-in-out;
}
form button:hover {
background: #ff5252;
}
userlogin.component.spec.ts文件为空,因为目前没有测试用例。
现在让我们讨论主页组件的工作原理。为mainpage组件创建的文件是mainpage.component.ts,mainpage.component.html,mainpage.component.css和mainpage.component.spect.ts 。
mainpage.component.ts
import { Component, OnInit, ViewChild} from '@angular/core';
import { FormGroup, FormControl, Validators} from '@angular/forms';
import {Http, Response, Headers, RequestOptions } from "@angular/http";
import 'rxjs/add/operator/map';
@Component({
selector: 'app-mainpage',
templateUrl: './mainpage.component.html',
styleUrls: ['./mainpage.component.css']
})
export class MainpageComponent implements OnInit {
formdata;
cutomerdata;
constructor(private http: Http) { }
stateCtrl: FormControl;
ngOnInit() {
this.formdata = new FormGroup({
fname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
lname: new FormControl("", Validators.compose([
Validators.required,
Validators.minLength(3)
])),
address:new FormControl(""),
phoneno:new FormControl("")
});
}
onClickSubmit(data) {
document.getElementById("custtable").style.display="";
this.cutomerdata = [];
for (var prop in data) {
this.cutomerdata.push(data[prop]);
}
console.log(this.cutomerdata);
}
}
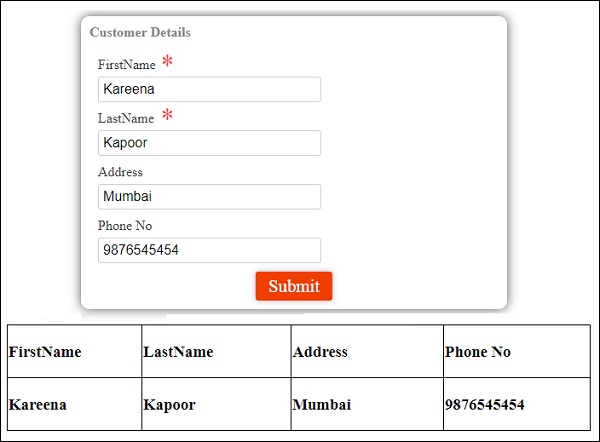
我们创建了一个客户表单,其中包含名字,姓氏,地址和电话号码。相同的验证是通过ngOnInit函数完成的。单击提交后,控件进入函数onClickSubmit 。在此,用于显示输入的详细信息的表变得可见。
customerdata从json转换为array,以便我们可以在表的ngFor中使用相同的数据,这在.html文件中完成,如下所示。
mainpage.component.html
在这里,第一个div包含客户详细信息,第二个div包含表格,该表格将显示输入的详细信息。用户登录和客户详细信息的显示如下所示。这是具有登录表单以及页眉和页脚的页面。

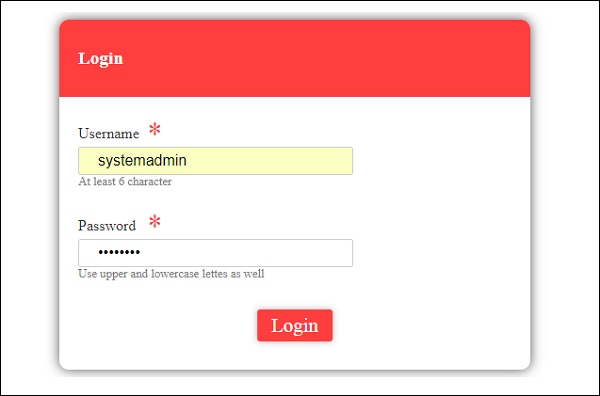
输入详细信息后,显示如下

单击提交后,将出现一个对话框,显示“登录成功”。

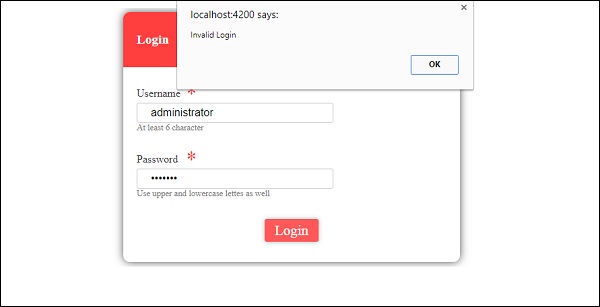
如果详细信息无效,则会出现一个对话框,显示“无效登录”,如下所示-

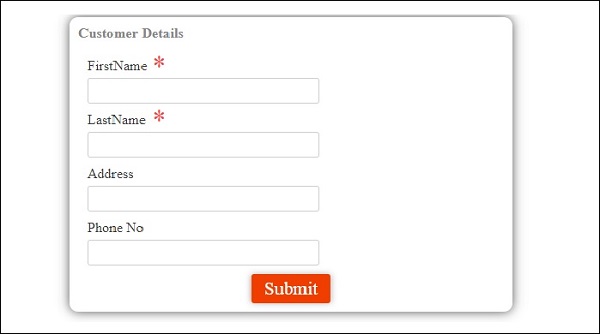
如果登录成功,它将进入下一种形式的“客户详细信息”,如下所示-

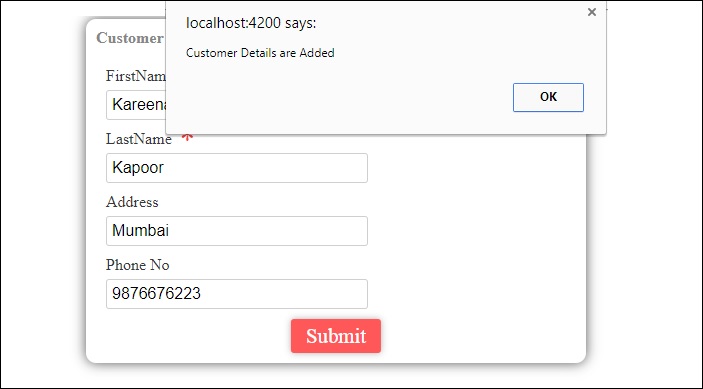
输入并提交详细信息后,将出现一个对话框,显示已添加客户详细信息,如下面的屏幕截图所示-

当我们在上面的屏幕快照中单击“确定”时,详细信息将显示如下屏幕截图所示-