📌 相关文章
- C++ 用户输入 - C++ (1)
- 用户输入 c++ (1)
- 用户输入 c++ 代码示例
- C++ 用户输入 - C++ 代码示例
- 角度输入值 - Javascript 代码示例
- 设置输入角度 (1)
- js 中的用户输入 (1)
- 如何在javascript中从用户输入(1)
- 角度日期输入值 - Javascript (1)
- 输入时间角度 - Javascript (1)
- js 中的用户输入 - Javascript (1)
- 获取用户输入 javascript (1)
- 如何在javascript代码示例中从用户输入
- 角度日期输入值 - Javascript 代码示例
- 设置输入角度 - 无论代码示例
- 禁用输入角度 - Javascript (1)
- 输入时间角度 - Javascript 代码示例
- 角度 (1)
- python 用户输入 - Python (1)
- js 中的用户输入 - Javascript 代码示例
- 获取用户输入 javascript 代码示例
- 如何获取用户输入python(1)
- 如何在javascript中获取用户输入(1)
- kotlin 中的用户输入(1)
- js 中的用户输入 - 任何代码示例
- 用户输入节点javascript(1)
- 用户对数组对象的输入 c# (1)
- 如何让用户在 python 中输入数字(1)
- 禁用输入角度 - Javascript 代码示例
📜 角度2-用户输入
📅 最后修改于: 2020-10-28 05:11:59 🧑 作者: Mango
在Angular 2中,您可以使用HTML的DOM元素结构在运行时更改元素的值。让我们详细看一些。
输入标签
在app.component.ts文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '
{{name}}
'
})
export class AppComponent { }
关于上述代码,需要注意以下几点。
-
[value] =“用户名” -这用于将表达式用户名绑定到输入元素的value属性。
-
(input)=“表达式” -这是一种将表达式绑定到输入元素的输入事件的声明方式。
-
username = $ event.target.value-触发输入事件时执行的表达式。
-
$ event-是Angular在事件绑定中公开的表达式,具有事件有效负载的值。
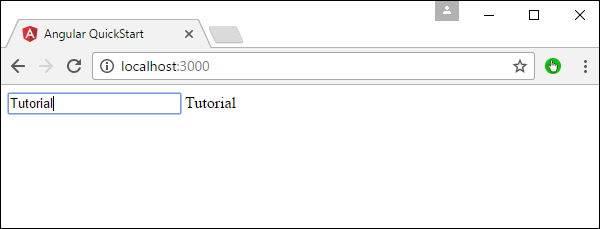
保存所有代码更改并刷新浏览器后,您将获得以下输出。
现在,您可以键入任何内容,并且相同的输入将反映在Input控件旁边的文本中。

点击输入
在app.component.ts文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: ' {{clickMessage}}'
})
export class AppComponent {
clickMessage = 'Hello';
onClickMe() {
this.clickMessage = 'This tutorial!';
}
}
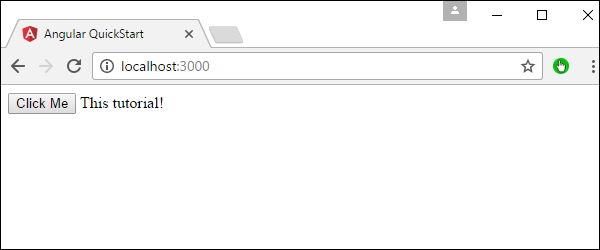
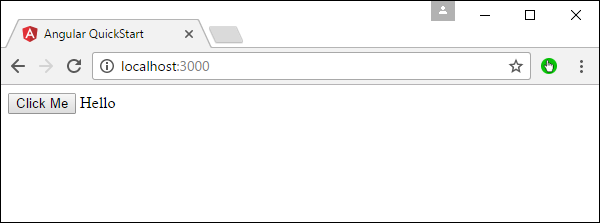
保存所有代码更改并刷新浏览器后,您将获得以下输出。

当您单击“单击我”按钮时,将获得以下输出。