📌 相关文章
- 反应生命周期挂钩 - Javascript (1)
- 反应生命周期挂钩 - Javascript 代码示例
- 角度生命周期挂钩 - Javascript (1)
- 角度生命周期挂钩 - Javascript 代码示例
- Git-生命周期(1)
- Git-生命周期
- Git——生命周期
- Git——生命周期(1)
- 示例中C ++中对象的生命周期
- 示例中C++中对象的生命周期
- 项目生命周期 (1)
- 键盘挂钩 c# (1)
- CodeIgniter挂钩
- CodeIgniter挂钩(1)
- Java小程序的生命周期(1)
- Java小程序的生命周期
- 键盘挂钩 c# 代码示例
- 上下文挂钩 - Javascript (1)
- 输入挂钩反应 - Javascript (1)
- Angular 7库
- Angular 7库(1)
- 生命周期 android - 任何代码示例
- reactjs 的生命周期 - Javascript (1)
- OrientDB-挂钩(1)
- OrientDB-挂钩
- 上下文挂钩 - Javascript 代码示例
- 输入挂钩反应 - Javascript 代码示例
- Rust的生命周期(1)
- Rust的生命周期
📜 Angular 2-生命周期挂钩
📅 最后修改于: 2020-10-28 05:12:16 🧑 作者: Mango
Angular 2应用程序要经历整个过程集,或者具有从其启动到应用程序结束的整个生命周期。
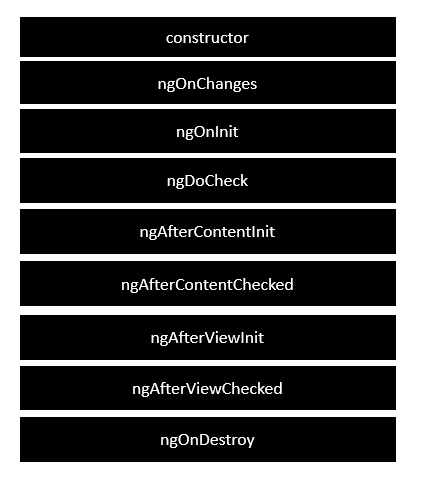
下图显示了Angular 2应用程序生命周期中的整个过程。

以下是每个生命周期挂钩的描述。
-
ngOnChanges-当数据绑定属性的值更改时,将调用此方法。
-
ngOnInit-每当Angular首次显示数据绑定属性后指令/组件的初始化发生时,就会调用此方法。
-
ngDoCheck-这是用于检测并根据Angular自身无法或不会检测到的更改采取行动。
-
ngAfterContentInit-在Angular将外部内容投影到组件的视图中后,作为响应被调用。
-
ngAfterContentChecked-在Angular检查投影到组件中的内容后,会作为响应调用。
-
ngAfterViewInit-在Angular初始化组件的视图和子视图之后,作为响应被调用。
-
ngAfterViewChecked-在Angular检查组件的视图和子视图之后,作为响应被调用。
-
ngOnDestroy-这是Angular销毁指令/组件之前的清理阶段。
以下是实现一个生命周期挂钩的示例。在app.component.ts文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: ' {{values}} '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
在上面的程序中,我们调用ngOnInit生命周期钩子来专门提到this.values参数的值应设置为“ Hello”。
保存所有代码更改并刷新浏览器后,您将获得以下输出。