📌 相关文章
- Angular 6-模板(1)
- Angular 2-模板(1)
- Angular 4-模板
- C++模板
- C++中的模板
- c# 模板 - C# (1)
- C++模板
- C++中的模板(1)
- 模板的模板 c++ (1)
- C++模板
- C++模板(1)
- C++模板(1)
- 模板 (1)
- c++ 模板 - C++ (1)
- 模板 c++ (1)
- 模板的模板 c++ 代码示例
- c ++模板与代码 (1)
- Angular 7库(1)
- Angular 7库
- 模板 python (1)
- 根模板 - Python (1)
- c# 模板 - C# 代码示例
- 模板 c++ 代码示例
- c++ 模板 - C++ 代码示例
- Angular 4-示例
- Angular 4-示例(1)
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 函数模板 c++ (1)
📜 Angular 6-模板
📅 最后修改于: 2020-10-28 05:25:52 🧑 作者: Mango
Angular 6使用
现在让我们将模板与if else条件一起使用,并查看输出。
app.component.html
Welcome to {{title}}.
Months :
Condition is valid.
Condition is valid from template
Condition is invalid from template
对于Span标记,我们添加了带有else条件的if语句,并将调用模板condition1,else condition2。
模板被称为如下-
Condition is valid from template
Condition is invalid from template
如果条件为true,则将调用condition1模板,否则将调用condition2。
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 6 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
}
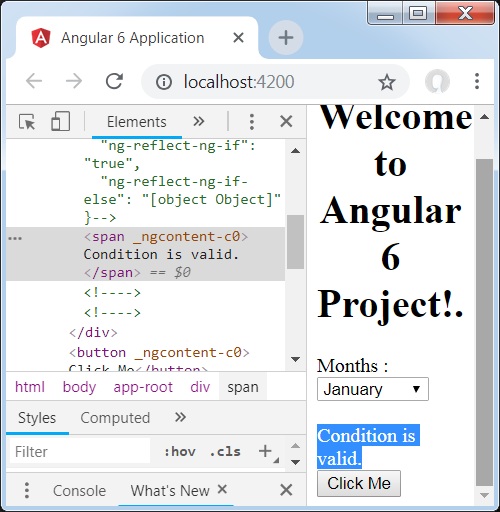
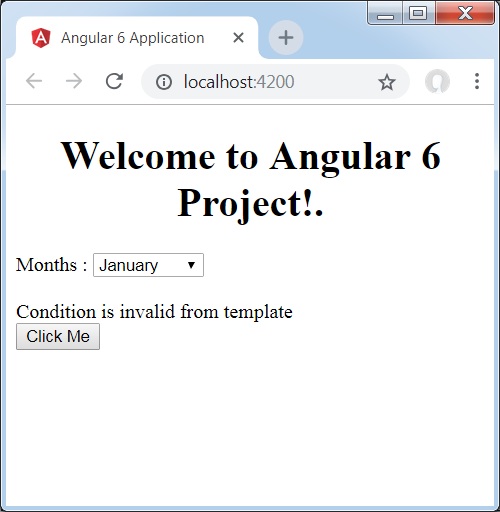
浏览器中的输出如下-

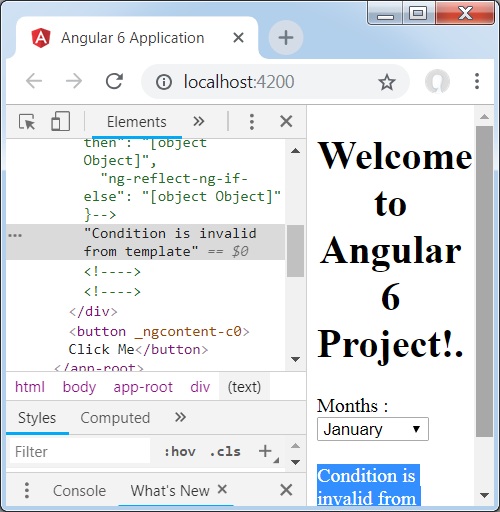
变量isavailable为false,因此会打印condition2模板。如果单击按钮,将调用相应的模板。如果您检查浏览器,将会看到您在dom中永远不会获得span标签。以下示例将帮助您理解相同的内容。

如果检查浏览器,您会看到dom没有span标签。从dom模板中得出条件无效。
html中的以下代码行将帮助我们在dom中获取span标签。
Welcome to {{title}}.
Months :
Condition is valid.
Condition is valid from template
Condition is invalid from template
如果删除条件,则在浏览器中收到“条件有效”消息,并且dom标签也可用。例如,在app.component.ts,我们已经取得了isavailable变量为真。