区分 HTML 中的 、 和 标签
和
HTML标签 是 HTML 文档的起点和终点部分,它以 <(小于)开始,以 >(大于尖括号)结束。
HTML 中的标签是关键字,其中每个特定的标签都有一些独特的含义。
HTML中 标签和
HTML <文章> 标签:
一些潜在的来源 文章元素可以是:
- 博客条目
- 用户提交的评论
- 报纸/杂志文章
- 论坛帖子
注:文章 element 不会在浏览器中呈现任何特殊内容。默认情况下,文章元素是块级的。
文章主要用在两个 上下文:
- 在仅包含一条内容的页面上,单个
元素用于包含主要内容并将其与页面的其余部分分开。 - 在诸如搜索结果页面、博客索引页面等页面上,多个
元素用于包含单独的内容片段。
示例:此示例显示了我们网页上标记的用例。
HTML

GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles, quizzes,
and live courses
HTML
Paragraph Tag
Hi Geeks, Welcome to GeeksforGeeks.
This is Paragraph 1.
It has multiple lines
Hi Geeks, Welcome to GeeksforGeeks.
This is Paragraph 2.
It also has multiple lines
HTML
Section Tag
Section 1 - Education
Subsection 1 - About College
Subsection 2 - About School
Section 2 - Hobbies
Section 3 - Contact Info
输出:

HTML 标签
和
中的任何内容都被视为段落。浏览器会自动在每个元素之前和之后添加空格(单个空行),这只是浏览器添加的边距。用户添加的多行和空格被浏览器减少为单个。注意:默认情况下,
元素是块级的。
标签在文章、故事等中要添加多个段落时最有用。
大多数浏览器中
元素的默认 CSS 样式如下。
p {
margin-right: 0;
margin-left: 0;
margin-bottom: 1em;
margin-top: 1em;
}示例:此示例显示了我们网页上标记的用例。
HTML
Paragraph Tag
Hi Geeks, Welcome to GeeksforGeeks.
This is Paragraph 1.
It has multiple lines
Hi Geeks, Welcome to GeeksforGeeks.
This is Paragraph 2.
It also has multiple lines
输出:

HTML
注意:默认情况下元素是块级的。
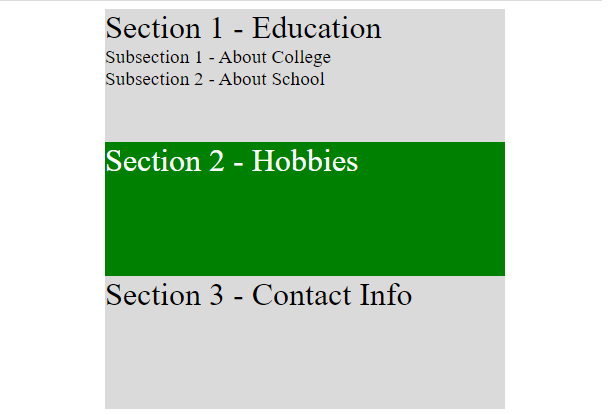
示例:此示例显示了我们网页上标记的用例。
HTML
Section Tag
Section 1 - Education
Subsection 1 - About College
Subsection 2 - About School
Section 2 - Hobbies
Section 3 - Contact Info
输出:

下表说明了 HTML 中 标签和 tag When to use: Article tag is a semantic tag. Paragraph is presentational and semantic tag. Section tag is a semantic tag. When to use: Adding multiple paragraphs in articles, stories, informative blogs. When to use: Adding multiple headers or sections in a document. Default CSS display property is “Block” Default CSS display property is “Block” Default CSS display property is “Block”