ReactJS useLayoutEffect Hook
useLayoutEffect 的工作方式与 useEffect 类似,但它像 useEffect 钩子一样异步工作,它在所有 DOM 加载完成后同步触发。这对于同步重新渲染 DOM 以及从 DOM 读取布局很有用。但是为了防止阻塞页面加载,我们应该总是使用 useEffect 钩子。
useLayoutEffect 挂钩与 componentDidMount 和 componentDidUpdate 方法在同一阶段工作。如果 useEffect 没有输出预期的结果,我们应该只使用 useLayoutEffect。
语法:
useLayoutEffect()创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app functiondemo第 2 步:创建项目文件夹(即 functiondemo)后,使用以下命令移动到该文件夹:
cd functiondemo项目结构:它将如下所示。

项目结构
示例:在此示例中,我们将构建一个名称更改器应用程序,该应用程序在调用 useLayoutEffect 挂钩时更改状态名称。
App.js:现在在 App.js 文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React, { useLayoutEffect, useState } from 'react';
const App = () => {
const [value, setValue] = useState('GFG');
useLayoutEffect(() => {
if (value === 'GFG') {
// Changing the state
setValue('GeeksForGeeks');
}
console.log('UseLayoutEffect is called with the value of ', value);
}, [value]);
return {value} is the greatest portal for geeks!;
};
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
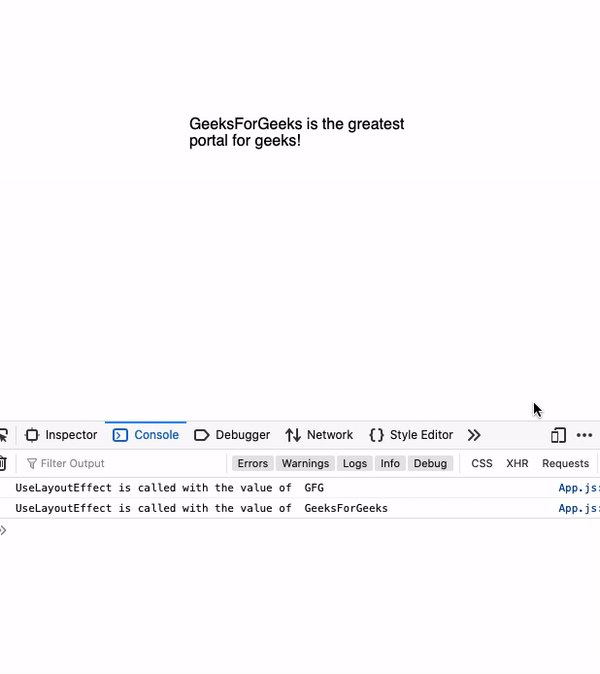
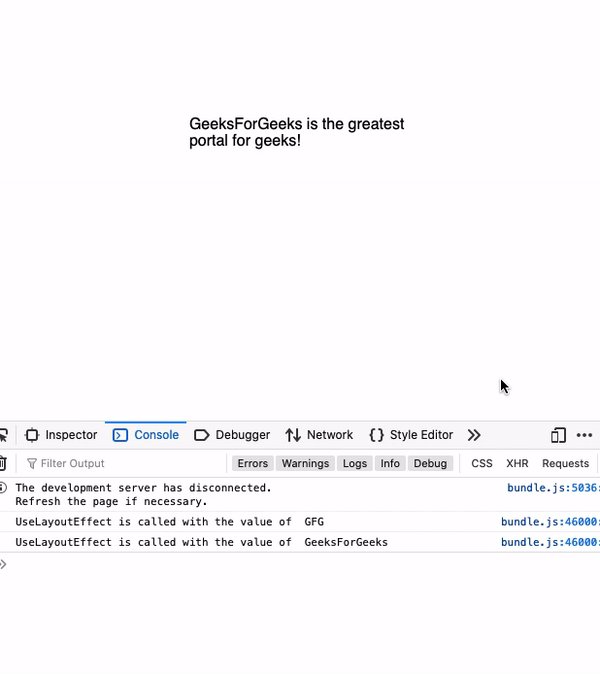
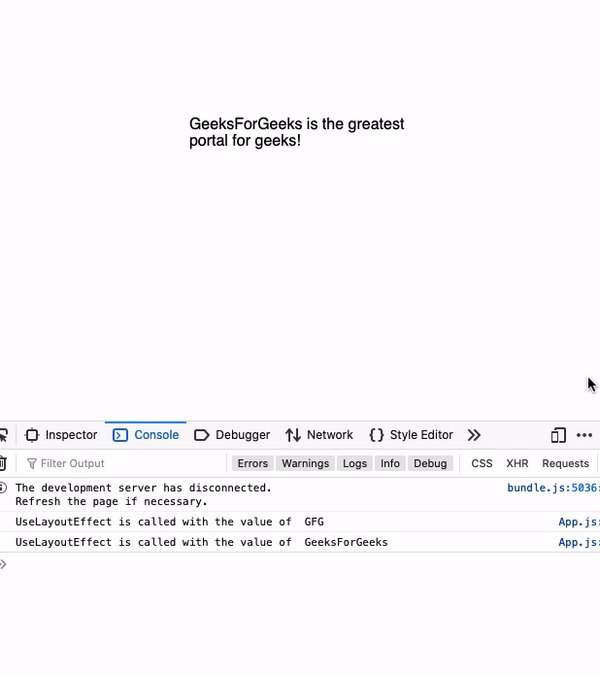
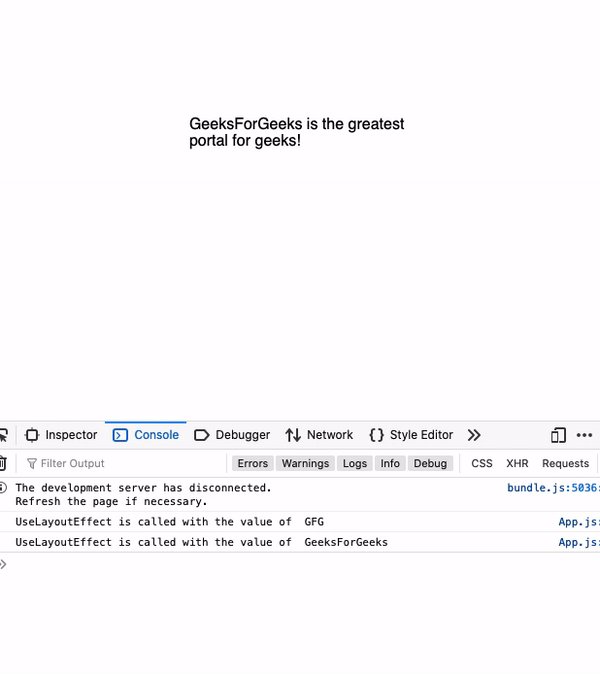
npm start输出: