- Node.js-流
- Node.js流(1)
- Node.js 流
- Node.js-流(1)
- Node.js 流(1)
- Node.js流
- node js docker compose - 任何代码示例
- Node.js-环境设置(1)
- Node.js-环境设置
- Node.js与Python(1)
- Node.js与Python
- node.js 中的猫鼬 - Javascript (1)
- node.js - Javascript (1)
- Docker-云(1)
- Docker-云
- docker (1)
- Node.js 与Java
- Node.js 与Java(1)
- PHP与 Node.js(1)
- PHP与 Node.js
- Docker-设置MongoDB
- Docker-设置MongoDB(1)
- node js 比 python 快吗 - Javascript (1)
- node.js - Javascript 代码示例
- node.js 中的猫鼬 - Javascript 代码示例
- Node.js 检查器
- Node.js 检查器(1)
- 如何在 Node.js 中使用类?
- 如何在 Node.js 中使用类?(1)
📅 最后修改于: 2020-11-01 03:18:14 🧑 作者: Mango
Node.js是一个JavaScript框架,用于开发服务器端应用程序。它是一个开放源代码框架,可以在各种操作系统上运行。由于Node.js是流行的开发框架,因此Docker还确保了它对Node.js应用程序的支持。
现在,我们将看到启动和运行用于Node.js的Docker容器的各种步骤。
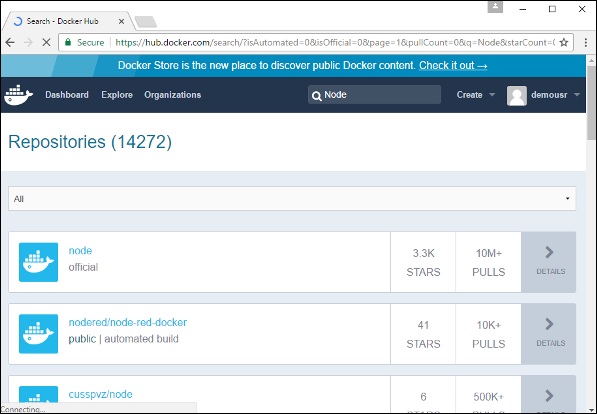
步骤1-第一步是从Docker Hub中提取映像。登录Docker Hub时,您将能够搜索并查看Node.js的图像,如下所示。只需在搜索框中输入节点,然后单击搜索结果中出现的节点(官方)链接即可。

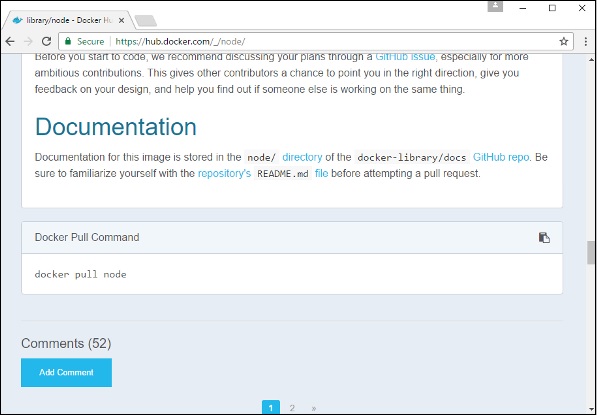
步骤2-您将在Docker Hub的存储库详细信息中看到节点的Docker pull命令。

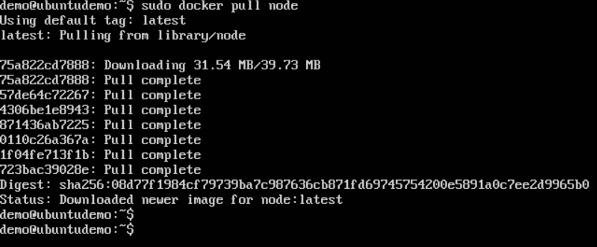
步骤3-在Docker主机上,使用如上所示的Docker pull命令从Docker Hub下载最新的节点映像。

拉动完成后,我们便可以继续下一步。

步骤4-在Docker主机上,让我们使用vim编辑器并创建一个Node.js示例文件。在此文件中,我们将向命令提示符添加一个简单的命令以显示“ HelloWorld”。

在Node.js文件中,让我们添加以下语句-
Console.log(‘Hello World’);
当我们通过Node.js运行它时,将输出“ Hello World”短语。

确保保存文件,然后继续下一步。
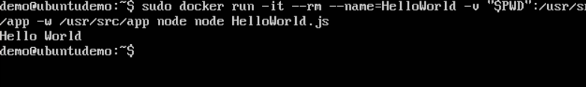
步骤5-要使用Node Docker容器运行我们的Node.js脚本,我们需要执行以下语句-
sudo docker run –it –rm –name = HelloWorld –v “$PWD”:/usr/src/app
–w /usr/src/app node node HelloWorld.js
关于上述命令,需要注意以下几点:
-
–rm选项用于在运行容器后将其删除。
-
我们给容器起了个名字“ HelloWorld”。
-
我们提到要将/ usr / src / app容器中的卷映射到我们当前的当前工作目录。这样做是为了使节点容器可以选择我们的HelloWorld.js脚本,该脚本存在于Docker主机上的工作目录中。
-
–w选项用于指定Node.js使用的工作目录。
-
第一个节点选项用于指定运行节点映像。
-
第二个节点选项用于提及在节点容器中运行node命令。
-
最后,我们提到脚本的名称。
然后,我们将获得以下输出。从输出中,我们可以清楚地看到Node容器作为容器运行并执行了HelloWorld.js脚本。