📌 相关文章
- HTML<font>标签</font>
- HTML<font>标签</font>
- HTML<font>标签<font>(1)
- HTML<font>标签<font>(1)
- HTML |<font>颜色属性<font>(1)
- HTML |<font>颜色属性</font>
- HTML |<font>尺寸属性</font>
- HTML |<font>尺寸属性<font>(1)
- HTML |<font>人脸属性<font>(1)
- HTML |<font>人脸属性</font>
- HTML<a>标签</a>
- 强标签html(1)
- html中的标签(1)
- HTML u标签(1)
- HTML 标签(1)
- HTML<q>标签<q>(1)
- HTML |<u>标签</u>
- 标签字段 - Html (1)
- HTML<i>标签<i>(1)
- HTML 5标签(1)
- HTML |<u>标签<u>(1)
- HTML |<s>标签</s>
- HTML 强标签
- HTML 5 |标签
- HTML 标签
- HTML<u>标签</u>
- HTML 标签
- HTML s标签
- HTML 标签(1)
📜 HTML font标签
📅 最后修改于: 2020-11-04 00:53:38 🧑 作者: Mango
HTML标记(HTML5不支持)
HTML标记用于定义其中包含的文本的字体样式。它定义字体大小,颜色和外观,或HTML文档中的文本。
注意:不要使用HTML5中已弃用的HTML标记,因此可以使用CSS属性来更改字体大小,字体,颜色等。
句法
Content....
以下是有关HTML标签的一些规范
| Display | Inline |
| Start tag/End tag | Both Start and End tag |
| Usage | Font Style |
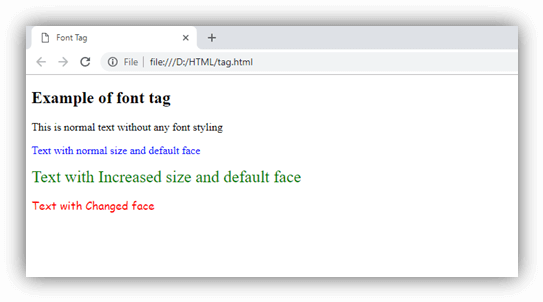
例子1
Font Tag
Example of font tag
This is normal text without any font styling
Text with normal size and default face
Text with Increased size and default face
Text with Changed face
输出:

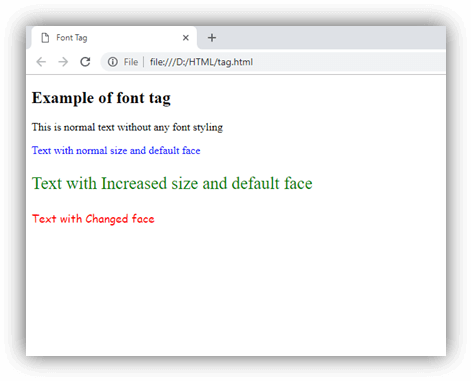
使用CSS
使用CSS属性可以达到相同的效果,如下例所示:
Font Tag
Change font using CSS
This is normal text without any font styling
Text with normal size and default face
Text with Increased size and default face
Text with Changed face
输出:

属性
特定于标签的属性
| Attribute | Value | Description |
|---|---|---|
| colod | rgb(X,X,X) #xxxxx color_name |
It specifies the color of the content. (Not Supported in HTML5) |
| face | font_family | It specifies the typeface of the content. (Not Supported in HTML5) |
| size | number | It specifies the size of the content. (Not Supported in HTML5) |
支持的浏览器
| Element |  Chrome Chrome |
 IE IE |
 Firefox Firefox |
 Opera Opera |
 Safari Safari |
| Yes | Yes | Yes | Yes | Yes |