标签在网页中扮演着重要的角色,可以创建一个有吸引力且可读的网页。字体标签用于更改文本的颜色、大小和样式。基本字体标签用于将所有文本设置为相同的大小、颜色和字体。
字体标签基本上具有以下三个属性:
- 尺寸
- 脸型/类型
- 颜色
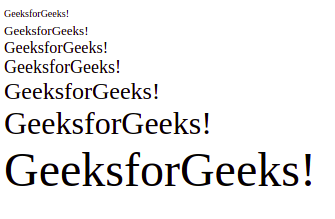
字体大小:该属性用于使用带有大小属性的字体标签来调整 HTML 文档中文本的大小。 HTML 中字体的大小范围为 1 到 7,默认大小为 3。
例子:
HTML
GeeksforGeeks!
GeeksforGeeks!
GeeksforGeeks!
GeeksforGeeks!
GeeksforGeeks!
GeeksforGeeks!
GeeksforGeeks!
HTML
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
HTML
GeeksforGeeks
GeeksforGeeks
输出:

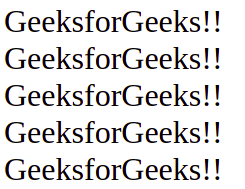
字体类型:可以通过在 HTML 文档中使用带有字体标签的 face 属性来设置字体类型。但是用户使用的字体需要先安装到系统中。
例子:
HTML
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
GeeksforGeeks!!
输出:

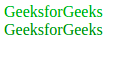
字体颜色:字体颜色用于在 HTML 文档中使用带有颜色属性的字体标签设置文本颜色。可以使用其名称或十六进制代码指定颜色。
例子:
HTML
GeeksforGeeks
GeeksforGeeks
输出:

注意: HTML5 不支持字体标签。
支持的浏览器:
- 谷歌浏览器
- IE浏览器
- 火狐
- 歌剧
- 苹果浏览器