Fabric.js |圆形边框DashArray 属性
在本文中,我们将了解如何使用 FabricJS 在画布圆圈上制作虚线边框图案。画布是指圆圈是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义圆。
方法:为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的圆圈。之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用borderDashArray属性在圆形上制作边框虚线图案,并在 Canvas 上渲染圆形,如下例所示。
句法:
fabric.Circle({
radius: number,
borderDashArray: array
}); 参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- borderDashArray:指定画布圆虚线边框的值。
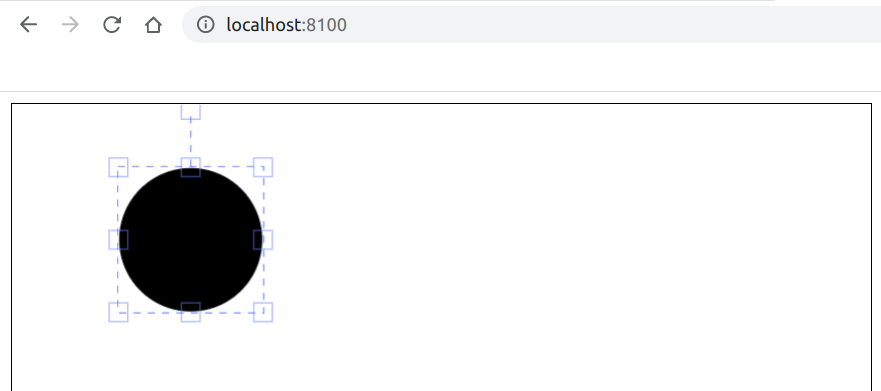
示例:本示例使用 FabricJS 在画布圆圈上制作虚线边框图案。
Fabric.js | Circle borderDashArray Property
输出: