Fabric.js 圆形 strokeDashOffset 属性
在本文中,我们将了解如何使用 FabricJS 将笔划虚线偏移设置到画布 Circle。画布圆是指圆是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义圆形。
方法:
- 为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript HTML5 画布库。
- 导入库后,我们将在 body 标记中创建一个包含 Circle 的画布块。
- 之后,我们将初始化 FabricJS 提供的 Canvas 和 Circle 的实例,并使用 stroke 属性创建笔触,并进一步使用 strokeDashOffset 属性添加笔触偏移并在 Circle 上渲染画布,如下例所示。
句法:
fabric.Circle({
radius: number,
stroke: string,
strokeDashOffset: number
});参数:该函数接受上面提到的两个参数,如下所述:
- radius:指定圆的半径。
- stroke:指定描边颜色。
- strokeDashOffset:指定笔画的偏移量。
示例:此示例使用 FabricJS 库将笔划虚线偏移设置到画布 Circle,如下所示。
HTML
Fabric.js Circle strokeDashOffset Property
GeeksforGeeks
Fabric.js Circle strokeDashOffset Property
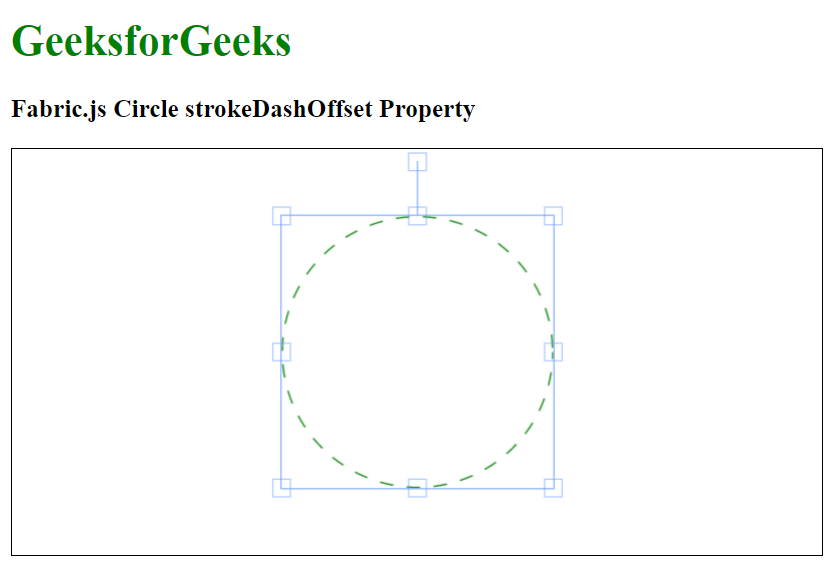
输出: