- WebAssembly-JavaScript(1)
- WebAssembly-JavaScript
- WebAssembly-示例
- WebAssembly-示例(1)
- WebAssembly-使用C++
- WebAssembly-使用C
- WebAssembly-使用C++(1)
- WebAssembly-安装(1)
- WebAssembly-安装
- WebAssembly-模块
- WebAssembly-验证
- WebAssembly-验证(1)
- WebAssembly教程
- WebAssembly教程(1)
- WebAssembly-简介(1)
- WebAssembly-简介
- 讨论WebAssembly(1)
- 讨论WebAssembly
- WebAssembly-概述
- WebAssembly-概述(1)
- WebAssembly-使用Go(1)
- WebAssembly-使用Go
- WebAssembly-使用Node.js(1)
- WebAssembly-使用Node.js
- WebAssembly-使用Rust(1)
- WebAssembly-使用Rust
- WebAssembly-安全性
- WebAssembly-安全性(1)
- WebAssembly-动态链接
📅 最后修改于: 2020-11-02 05:11:12 🧑 作者: Mango
在本章中,我们将了解如何使用javascript webassembly API来加载wasm代码并在浏览器中执行它们。
这是一些重要的API,我们将在整个教程中使用它们来执行wasm代码。
- fetch()浏览器API
- WebAssembly.compile
- WebAssembly.instance
- WebAssembly.instantiate
- WebAssembly.instantiateStreaming
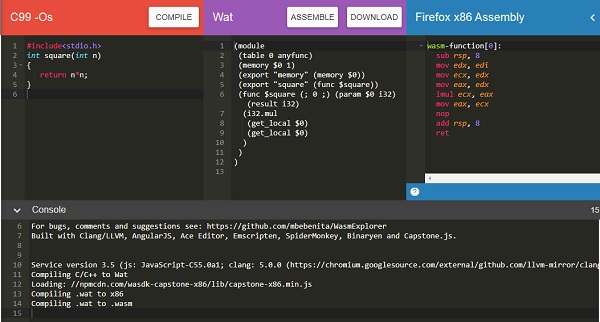
在讨论WebAssembly javascript API之前,要测试API和输出,我们将使用以下C程序以及使用wasm explorer从c程序生成的.wasm代码。
C程序的示例如下-
#include
int square(int n) {
return n*n;
}
我们将使用WASM Explorer,获取wasm代码-

下载WASM代码并使用它测试API。
fetch()浏览器API
fetch()API旨在加载.wasm网络资源。
它返回一个promise,如下所示-

您还可以使用XMLHttpRequest方法来获取wasm网络资源。
WebAssembly.compile()
API的职责是编译从.wasm获取的模块详细信息。
句法
语法如下所示-
WebAssembly.compile(buffer);
参量
缓冲区-来自.wasm的此代码必须先转换为类型化数组或arraybuffer,然后再作为编译输入。
返回值
它将返回一个具有编译模块的promise。
例
让我们看一个示例,该示例使用webAssembly.compile()将输出作为已编译的模块提供。
输出
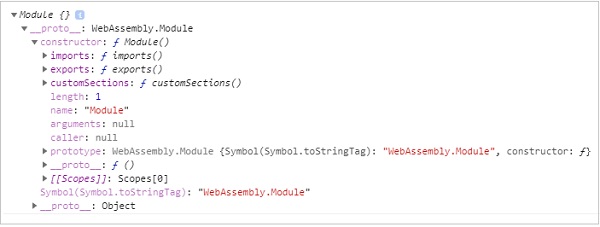
在浏览器中选中console.log时,它将为您提供编译后的模块详细信息-

该模块具有一个带有导入,导出和customSections的构造函数对象。让我们看下一个API,以获取有关已编译模块的更多详细信息。
WebAssembly.instance
使用WebAssembly.instance,API将为您提供已编译模块的可执行实例,可以进一步执行该实例以获取输出。
句法
语法如下所示-
new WebAssembly.Instance(compiled module)
返回值
返回值将是带有可以执行的导出函数数组的对象。
例
输出
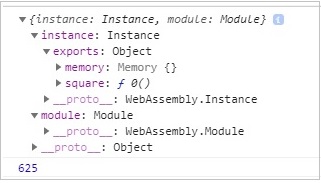
输出将为我们提供一系列导出函数,如下所示:

您可以看到我们从编译的C代码获得的square函数。
要执行平方函数,您可以执行以下操作-
输出将是-
225
WebAssembly.instantiate
该API负责一起编译和实例化模块。
句法
语法如下-
WebAssembly.instantiate(arraybuffer, importObject)
参量
arraybuffer-来自.wasm的代码必须在输入为实例化之前转换为类型化的数组或arraybuffer。
importObject-导入对象必须具有内存的详细信息,以及要在模块内部使用的导入函数。如果没有共享内容,它可以是一个空的模块对象。
返回值
它将返回一个promise,其中将包含模块和实例详细信息。
例
输出
执行代码时,将获得以下提到的输出。

WebAssembly.instantiateStreaming
该API负责编译并从给定的.wasm代码实例化WebAssembly模块。
句法
语法如下所示-
WebAssembly.instantiateStreaming(wasmcode, importObject);
参量
wasmcode-来自提取或给出wasm代码并返回promise的任何其他API的响应。
importObject-导入对象必须具有内存的详细信息,以及要在模块内部使用的导入函数。万一没有共享的对象,它可以是一个空的模块对象。
返回值
它将返回一个承诺,其中将包含模块和实例的详细信息。
例
下面讨论一个示例-
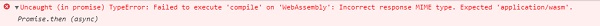
当您在浏览器中对其进行测试时,您将看到一个错误-

为了使其在您的服务器端工作,您将必须添加mime类型application / wasm或使用WebAssembly.instantiate(arraybuffer,importObject)。