📌 相关文章
- WebAssembly-使用C
- WebAssembly-使用C++
- WebAssembly-使用C++(1)
- WebAssembly-示例(1)
- WebAssembly-示例
- WebAssembly-JavaScript(1)
- WebAssembly-JavaScript
- WebAssembly-使用Go(1)
- WebAssembly-使用Go
- WebAssembly-安装(1)
- WebAssembly-安装
- WebAssembly-使用Node.js(1)
- WebAssembly-使用Node.js
- WebAssembly-模块
- WebAssembly-验证
- WebAssembly-验证(1)
- WebAssembly教程
- WebAssembly教程(1)
- WebAssembly-简介
- WebAssembly-简介(1)
- WebAssembly-JavaScript API
- WebAssembly-JavaScript API(1)
- 讨论WebAssembly
- 讨论WebAssembly(1)
- WebAssembly-概述
- WebAssembly-概述(1)
- rust (1)
- WebAssembly-安全性(1)
- WebAssembly-安全性
📜 WebAssembly-使用Rust
📅 最后修改于: 2020-11-02 05:15:17 🧑 作者: Mango
为了获得RUST编译代码,我们将使用WebAssembly.studio工具。
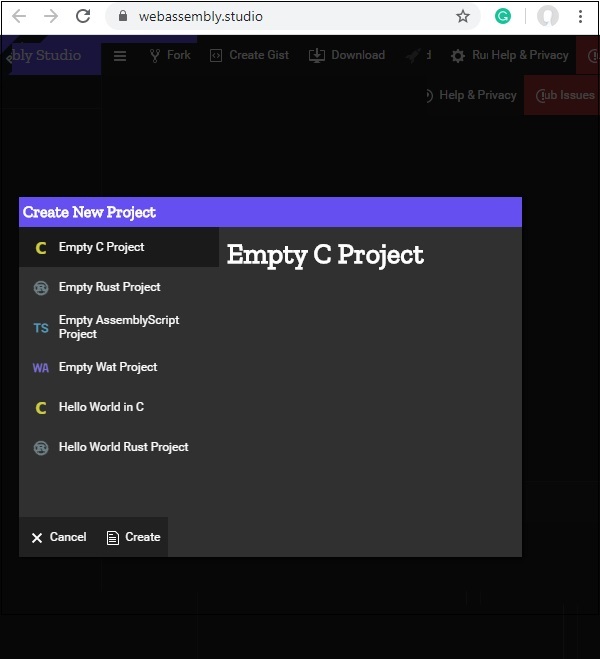
转到WebAssembly.studio ,该网站位于https://webassembly.studio/上,它将显示您的屏幕,如下所示-

单击“空Rust项目”。完成后,您将在src /文件夹中获得三个文件-

打开文件main.rs并更改您选择的代码。
我正在添加以下函数,将添加两个给定的数字-
fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}
main.rs中可用的代码如下-
#[no_mangle]
pub extern "C" fn add_one(x: i32) -> i32 {
x + 1
}
如下所示,将fn add_one替换为您的-
#[no_mangle]
pub extern "C" fn add_ints(lhs: i32, rhs: i32) -> i32 {
lhs+rhs
}
在main.js中,将函数名称从add_one更改为add_ints
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_one(41);
}).catch(console.error);
将instance.exports.add_one替换为instance.exports.add_ints(100,100)
fetch('../out/main.wasm').then(
response =>
response.arrayBuffer()
).then(bytes => WebAssembly.instantiate(bytes)).then(results => {
instance = results.instance;
document.getElementById("container").textContent = instance.exports.add_ints(100,100)
}).catch(console.error);
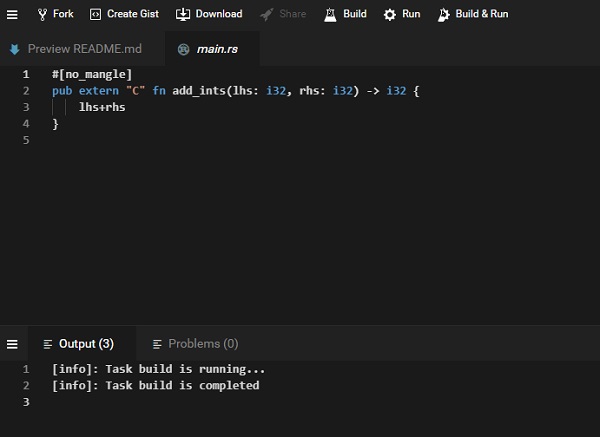
单击webassembly.studio UI上可用的构建按钮以构建代码。

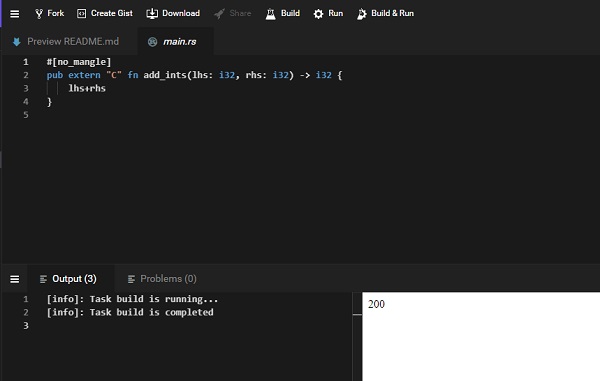
构建完成后,单击UI上可用的“运行”按钮,以查看输出-

通过instance.exports.add_ints(100,100)时,输出为200。
同样,您可以编写其他防锈程序,然后在webassembly.studio中对其进行编译。