- Swift“ Hello World”程序
- Swift“ Hello World”程序(1)
- hello world c - C# (1)
- c#中的hello world(1)
- c# hello world - C# (1)
- C++ hello world - C++ (1)
- hello-world (1)
- Q# hello world - C# (1)
- C#中的Hello World
- hello world c# (1)
- hello world c (1)
- C#中的Hello World(1)
- hello world c++ (1)
- hello world c++ - C# (1)
- C++中的hello world(1)
- hello world 的代码 (1)
- hello world - Python (1)
- python中的hello world(1)
- c#代码示例中的hello world
- hello world c++ - C# 代码示例
- hello world c++ 代码示例
- hello world c# 代码示例
- hello world c - C# 代码示例
- Q# hello world - C# 代码示例
- c# hello world - C# 代码示例
- C++代码示例中的hello world
- hello world cc++ 代码示例
- C++ hello world - C++ 代码示例
- java中的hello world(1)
📅 最后修改于: 2020-11-02 05:12:01 🧑 作者: Mango
在本章中,我们将使用C语言编写一个简单程序,并将其转换为.wasm,然后在浏览器中执行该程序,以获取文本“ Hello World”。
将使用wasm Explorer工具,该工具将C程序转换为.wasm,并将利用.html文件中的.wasm。
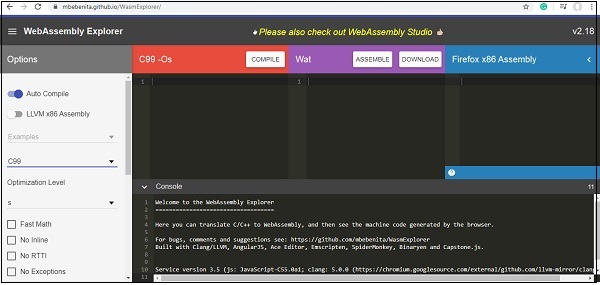
可在https://mbebenita.github.io/WasmExplorer/获得的Wasm资源管理器工具如下所示-

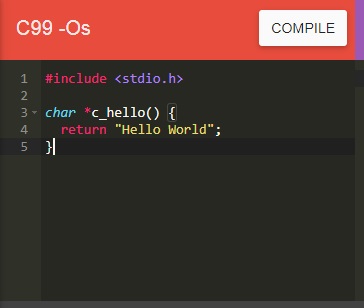
我们将使用的C代码如下-
#include
char *c_hello() {
return "Hello World";
}
如下所示,使用C代码更新wasm Explorer中的第一个块-

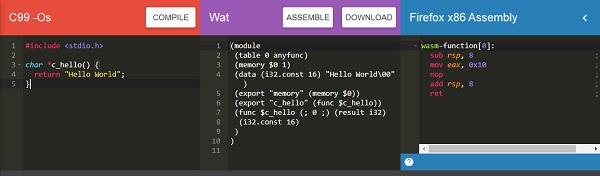
单击“编译”按钮以编译为WASM和WAT以及Firefox x86 Web Assembly,如下所示-

使用DOWNLOAD获取.wasm文件,并将其另存为firstprog.wasm 。
创建一个名为firstprog.html的.html文件,如下所示-
WebAssembly Hello World
现在让我们使用firstprog.wasm从C函数c_hello()读取helloworld。
第1步
使用fetch()api读取firstprog.wasm代码。
第2步
.wasm代码必须使用ArrayBuffer转换为arraybuffer。 ArrayBuffer对象将返回固定长度的二进制数据缓冲区。
到目前为止的代码如下-
第三步
必须使用WebAssembly.compile(buffer)函数将ArrayBuffer中的字节编译为模块。
该代码将如下所示-
第4步
要获取模块,我们必须调用webassembly.instance构造函数,如下所示:
第5步
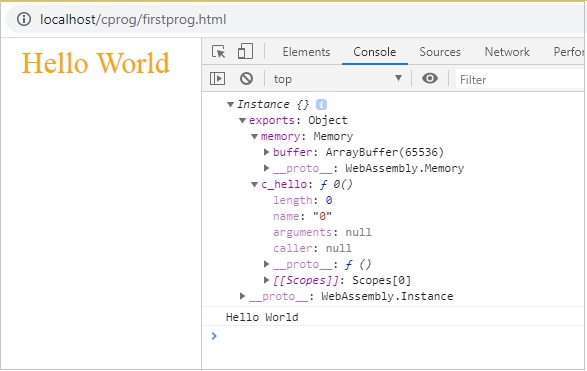
现在让我们控制台实例以在浏览器中查看详细信息。
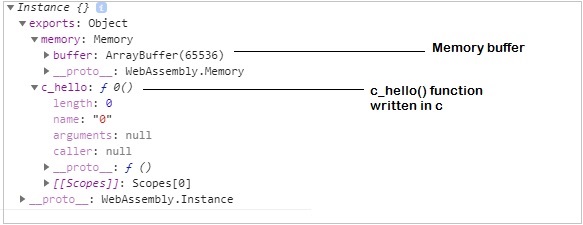
console.log详细信息如下所示-

要从函数c_hello()获取字符串“ Hello World”,我们需要在javascript中添加一些代码。
首先,获取内存缓冲区详细信息,如下所示-
let buffer = instance.exports.memory.buffer;;
缓冲区值必须转换为类型数组,以便我们可以从中读取值。缓冲区中包含字符串Hello World。
要转换为类型,请调用构造函数Uint8Array,如下所示:
let buffer = new Uint8Array(instance.exports.memory.buffer);
现在,我们可以在for-循环中从缓冲区读取值。
现在,通过调用如下所示编写的函数,让我们获得读取缓冲区的起点-
let test = instance.exports.c_hello();
现在,测试变量具有读取我们的字符串的起点。 WebAssembly对于字符串值没有任何内容,所有内容都存储为整数。
因此,当我们从缓冲区读取值时,它们将是整数值,我们需要使用javascript中的fromCharCode()将其转换为字符串。
代码如下-
let mytext = "";
for (let i=test; buffer[i]; i++){
mytext += String.fromCharCode(buffer[i]);
}
现在,当您管理mytext时,应该会看到字符串“ Hello World”。
例
完整的代码如下-
WebAssembly Add Function
我们添加了一个div并将内容添加到div中,因此该字符串显示在浏览器中。
输出
输出在下面提到-