📌 相关文章
- WebAssembly-WASM
- WebAssembly-WASM(1)
- WebAssembly-编译为WASM的工具(1)
- WebAssembly-编译为WASM的工具
- WebAssembly-在Firefox中调试WASM
- WebAssembly-在Firefox中调试WASM(1)
- WebAssembly-示例(1)
- WebAssembly-示例
- WebAssembly-JavaScript
- WebAssembly-JavaScript(1)
- WebAssembly-使用C
- WebAssembly-使用C++
- WebAssembly-使用C++(1)
- wat is () - Javascript (1)
- WebAssembly-安装
- WebAssembly-安装(1)
- wat is () - Javascript 代码示例
- WebAssembly-模块
- WebAssembly-验证
- WebAssembly-验证(1)
- WebAssembly教程(1)
- WebAssembly教程
- WebAssembly-简介(1)
- WebAssembly-简介
- WebAssembly-JavaScript API(1)
- WebAssembly-JavaScript API
- 讨论WebAssembly(1)
- 讨论WebAssembly
- WebAssembly-概述(1)
📜 WebAssembly-将WAT转换为WASM
📅 最后修改于: 2020-11-02 05:13:33 🧑 作者: Mango
在上一章中,我们已经看到了如何以.wat编写代码,即WebAssembly文本格式。 WebAssembly文本格式不能直接在浏览器内部工作,您需要将其转换为二进制格式,即WASM才能在浏览器内部工作。
WAT转换为WASM
让我们将.WAT转换为.WASM。
我们将使用的代码如下-
(module
(func $add (param $a i32) (param $b i32) (result i32)
get_local $a
get_local $b
i32.add
)
(export "add" (func $add))
)
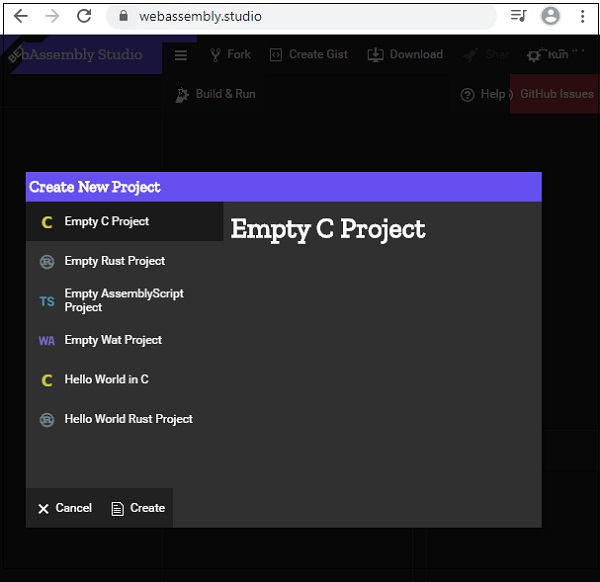
现在,转到WebAssembly Studio ,网址为https://webassembly.studio/ 。
当您点击链接时,您应该会看到类似以下内容:

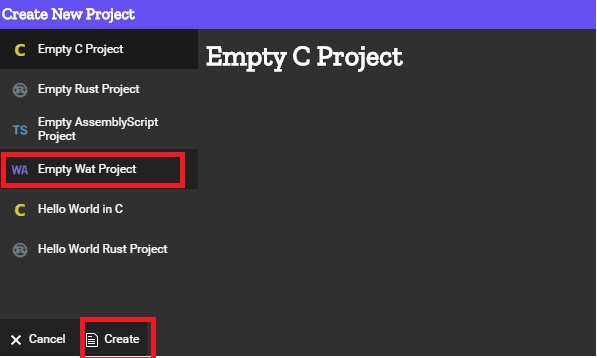
单击Empty Wat项目,然后单击底部的创建按钮。

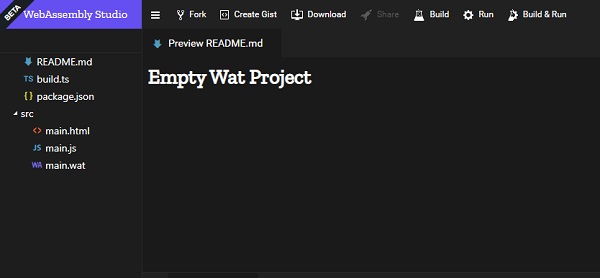
它将带您到一个空项目,如下所示-

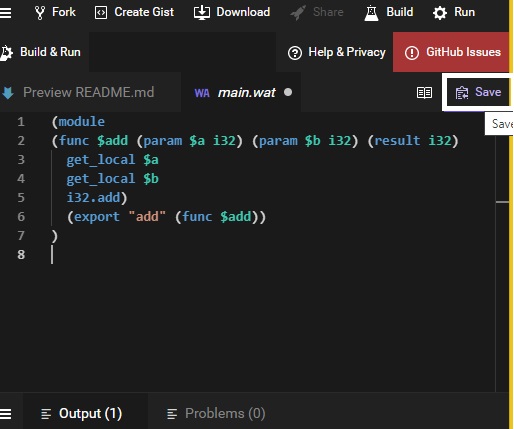
单击main.wat并将现有代码替换为您的代码,然后单击保存按钮。

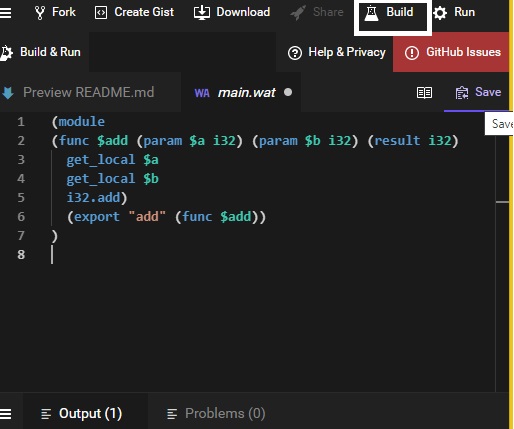
保存后,单击构建以转换为.wasm-

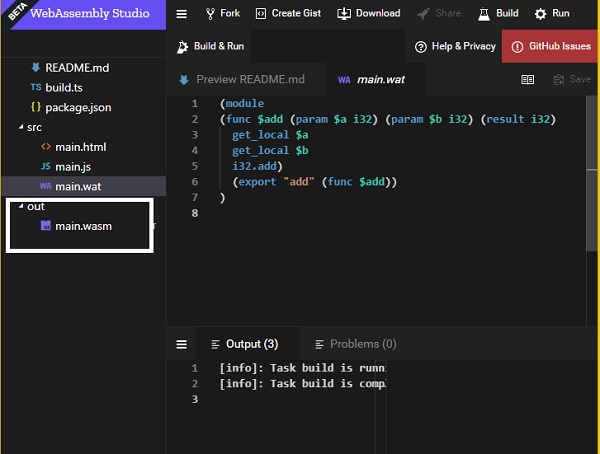
如果构建成功,则应该看到创建了.wasm文件,如下所示-

按下main.wasm文件,然后在.html文件中使用它以查看输出,如下所示。
例如-add.html
WebAssembly Add Function
函数add如代码中所示导出。传递的参数是2个整数值10和40,它返回它的和。
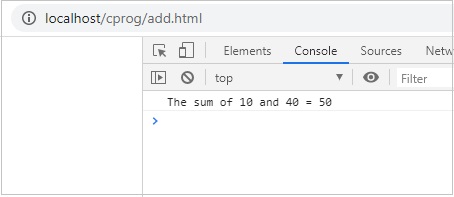
输出
输出显示在浏览器中。