- 如何更改 HTML 中的背景颜色?
- 如何在HTML中更改背景颜色(1)
- html 如何更改背景颜色 - Html (1)
- html 如何更改背景颜色 - Html 代码示例
- html 更改背景颜色 - Html (1)
- html 更改背景颜色 - Html 代码示例
- 如何在 HTML 中更改背景(1)
- 如何在CSS中更改背景颜色
- 如何在css中更改背景颜色(1)
- 如何在CSS中更改背景颜色(1)
- 如何使用 javascript 更改背景颜色(1)
- html 更改页面背景颜色 - Html (1)
- 如何在css代码示例中更改背景颜色
- 如何在html中更改颜色(1)
- 如何在 HTML 代码示例中更改背景
- 如何在 jquery 中更改背景颜色 - Javascript (1)
- 如何使用 javascript 代码示例更改背景颜色
- 更改html的背景(1)
- html 更改页面背景颜色 - Html 代码示例
- 如何在 HTML 中设置背景颜色?(1)
- 如何在 HTML 中设置背景颜色?
- 如何在 HTML 中设置背景颜色?
- html 背景颜色 - Html (1)
- 更改背景颜色 php 代码示例
- 如何使用 js 更改背景颜色 - Javascript (1)
- 如何在 jquery 中更改背景颜色 - Javascript 代码示例
- 如何在html代码示例中更改颜色
- 更改引导程序背景颜色 - Html (1)
- 如何快速更改背景颜色(1)
📅 最后修改于: 2020-11-04 00:44:08 🧑 作者: Mango
如何在HTML中更改背景颜色
在HTML中,我们可以使用以下不同方式来更改网页背景的颜色:
- 使用bgcolor属性
- 使用内联样式属性
- 使用内部CSS
1.使用bgcolor属性
注意:HTML 5不支持的bgcolor属性标签,因此我们必须使用内联样式属性和内部CSS选项来更改网页的颜色。
如果要使用bgcolor属性更改网页背景的颜色,则必须遵循以下步骤。使用这些步骤,我们可以轻松地更改背景的颜色:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器中打开要使用bgcolor属性更改该HTML页面背景颜色的现有HTML文件。
Change the background color using Bgcolor attribute
JavaTpoint
Html Tutorial
In HTML, we can change the color of the background of a webpage using the following different ways:
1. Using bgcolor attribute
2. Using an Inline style attribute
3. Using internal CSS
步骤2:现在,将光标移到开始位置
标记在我们的HTML文档中。然后,输入bgcolor属性,如以下块所示:
步骤3:现在,我们必须提供要在网页背景上使用的颜色。因此,如以下块中所述,在bgcolor属性中键入颜色的名称。
Change the background color using Bgcolor attribute
JavaTpoint
Html Tutorial
In HTML, we can change the color of the background of a webpage using the following different ways:
1. Using bgcolor attribute
2. Using an Inline style attribute
3. Using internal CSS
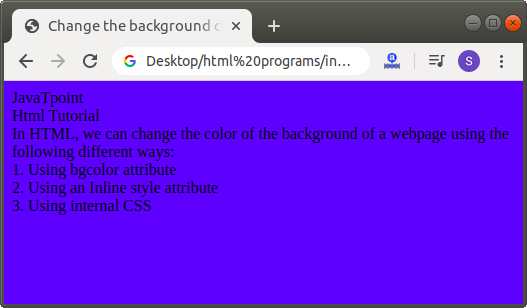
步骤4:最后,我们必须将HTML代码保存在文本编辑器中并运行该代码。执行后,我们将看到与文档中指定颜色相同的网页背景。以下屏幕截图显示了上述HTML代码的输出:

2.使用内联样式属性
如果要使用内联样式属性更改网页背景的颜色,则必须遵循以下步骤。使用这些步骤,我们可以轻松更改背景颜色。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码或在文本编辑器中打开现有的HTML文件,在其中我们要使用内联样式属性来更改该HTML页面的背景色。
Change the background color using Inline style attribute
This page helps you to understand how to change the backround color of a web page.
And, this section helps you to understand how to change the backround color of an Html page using the style attribute.
步骤2:现在,将光标移到开始位置
标记在我们的HTML文档中。然后,输入样式属性,如以下块所示:
步骤3:现在,我们必须提供要在网页背景上使用的颜色。因此,如以下块中所述,在style属性的background-color属性中键入颜色的名称。
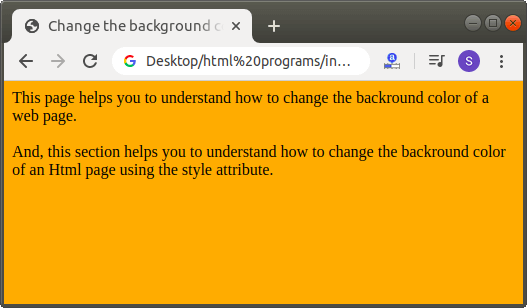
Change the background color using Inline style attribute
This page helps you to understand how to change the backround color of a web page.
And, this section helps you to understand how to change the backround color of an Html page using the style attribute.
步骤4:最后,我们必须将HTML代码保存在文本编辑器中并运行该代码。执行后,我们将看到与文档中指定颜色相同的网页背景。以下屏幕截图提供了上述HTML代码的输出:

3.使用内部CSS
如果要使用内部级联样式表更改网页背景的颜色,则必须遵循以下步骤。使用这些步骤,我们可以轻松更改背景颜色。
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或在文本编辑器中打开现有的Html文件,我们要在其中使用内部CSS更改该Html页面的背景颜色。
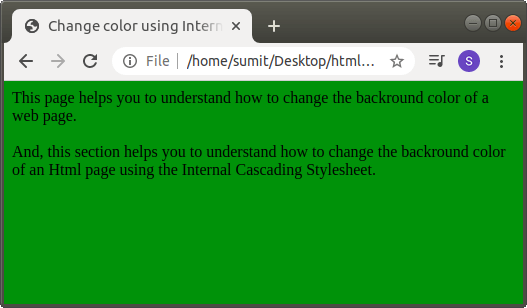
Change the background color using Internal Cascading StyleSheet
This page helps you to understand how to change the backround color of a web page.
And, this section helps you to understand how to change the backround color of an Html page using the Internal Cascading Stylesheet.
第2步:现在,我们必须将光标放在Html文档的head标签中,然后在
This page helps you to understand how to change the backround color of a web page.And, this section helps you to understand how to change the backround color of an Html page using the Internal Cascading Stylesheet.
步骤4:最后,我们必须将HTML代码保存在文本编辑器中并运行该代码。执行后,我们将看到与文档中指定颜色相同的网页背景。以下屏幕截图显示了上述HTML代码的输出: