📌 相关文章
- 如何在CSS中更改背景颜色(1)
- 如何在css代码示例中更改背景颜色
- css 更改背景颜色 - CSS (1)
- css 更改背景颜色 - CSS 代码示例
- 如何使背景颜色更小css(1)
- 如何更改 HTML 中的背景颜色?(1)
- 如何在HTML中更改背景颜色
- 如何在HTML中更改背景颜色(1)
- 如何更改 HTML 中的背景颜色?
- 如何使背景颜色更小css代码示例
- 背景颜色 css (1)
- 背景颜色css(1)
- 背景颜色无 - CSS (1)
- 背景颜色 - CSS (1)
- 如何使用 javascript 更改背景颜色(1)
- 如何在 jquery 中更改背景颜色 - Javascript (1)
- 如何使用 javascript 代码示例更改背景颜色
- 如何在css中删除背景颜色(1)
- 背景颜色 - CSS 代码示例
- 背景颜色css代码示例
- 背景颜色无 - CSS 代码示例
- 背景颜色 css 代码示例
- 如何在css中添加背景颜色(1)
- css 背景颜色 - CSS (1)
- css 好的背景颜色 - CSS (1)
- css 背景颜色 - CSS (1)
- 更改背景颜色 php 代码示例
- 如何使用 js 更改背景颜色 - Javascript (1)
- 如何在 jquery 中更改背景颜色 - Javascript 代码示例
📜 如何在CSS中更改背景颜色
📅 最后修改于: 2020-11-05 07:50:08 🧑 作者: Mango
如何在CSS中更改背景颜色?
CSS中的background-color属性用于设置元素的背景色。它应用纯色作为元素的背景。元素的背景覆盖总大小,包括填充和边框,但不包括边距。可以将其应用于所有HTML元素。
句法
element {
background-color: color_name | transparent | initial | inherit;
}
此属性的color_name值定义背景色的值或指定颜色代码。可以使用颜色名称,rgb()值或十六进制值来指定。
此属性的透明值是默认值,它指定透明背景色。
例
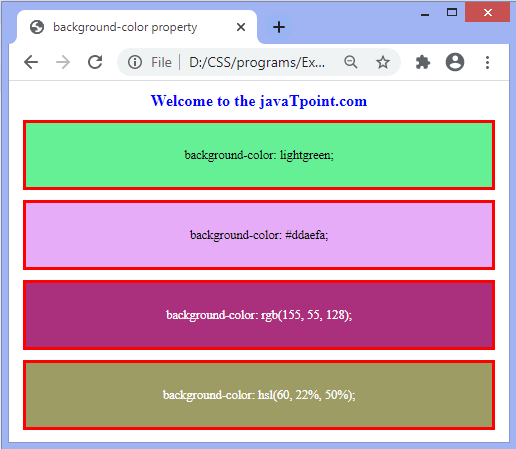
在此示例中,我们通过使用颜色名称,十六进制值,rgb()值和hsl()值来定义background-color属性的值。我们在其中应用了background-color属性的四个div元素。
background-color property
Welcome to the javaTpoint.com
background-color: lightgreen;
background-color: #ddaefa;
background-color: rgb(155, 55, 128);
background-color: hsl(60, 22%, 50%);
输出量