- 如何将css链接到html代码示例
- 如何将 css 链接到 html - CSS (1)
- 如何将我的 css 链接到我的 html - CSS (1)
- 如何将我的 css 链接到我的 html - CSS 代码示例
- 如何将 css 链接到 html - CSS 代码示例
- 如何在 CSS 中链接到类(1)
- 链接到 css html - CSS (1)
- 如何将 css 文件链接到 html - CSS (1)
- 如何将您的 css 文件链接到 html - CSS (1)
- 如何将 css 文件链接到 html - CSS 代码示例
- 如何将您的 css 文件链接到 html - CSS 代码示例
- 链接到 css html - CSS 代码示例
- 如何在 CSS 代码示例中链接到类
- 链接 css 文件 - Html (1)
- 如何将 javascript 链接到 html 和 css - Javascript (1)
- 在 html 中链接 css 文件 - CSS (1)
- 链接元 css (1)
- CSS |链接(1)
- CSS-链接(1)
- CSS-链接
- CSS |链接
- 链接css(1)
- CSS |链接
- html中的链接(1)
- 空链接html(1)
- 链接 html (1)
- html中的链接(1)
- HTML |链接(1)
- 空链接 - Html (1)
📅 最后修改于: 2020-11-04 00:46:04 🧑 作者: Mango
如何将CSS链接到HTML
在HTML中,我们可以通过以下三种不同的方法轻松地将样式表链接到Html文档:
- 使用内联样式
- 使用嵌入样式或内部样式
- 使用外部样式
使用内联样式
这是将CSS样式添加到HTML文档或代码中的最简单方法。但是我们无法重用此方法,因此可重用性是此方法的缺点。如果要使用内联样式将CSS添加到HTML文档中,则必须遵循以下步骤:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器中打开要使用Inline Style链接CSS的现有HTML文件。
Link the CSS using Inline style to Html
This page helps you to understand how to link the CSS to the Html page.
And, this section helps you to understand how to link the CSS using Inline Style.
步骤2:现在,我们必须在要使用CSS的文本的开头使用style属性。因此,我们必须在特定标记中键入style属性,以便使用内联样式将CSS链接到Html,如以下块所示:
Any text
步骤3:现在,我们必须在style属性中提供该属性,如以下块所示:
Link the CSS using Inline style to Html
This page helps you to understand how to link the CSS to the Html page.
And, this section helps you to understand how to link the CSS using Inline Style.
步骤4:现在,保存HTML代码,然后运行它。在浏览器中成功执行代码后,它将显示输出。下面的屏幕截图显示了上述HTML代码的输出:

使用内部StyleSheet
仅影响嵌入它们的HTML文档的那些工作表称为内部样式表。这些样式表是在开始和结束之间定义的
标签。如果我们想使用“内部样式表”将CSS添加到我们的Html文档中,那么我们必须遵循以下步骤:
第1步:首先,我们必须在任何文本编辑器中键入Html代码,或在文本编辑器中打开要使用“内部样式表”链接CSS的现有Html文件。
Link the CSS using Inline style to Html
This page helps you to understand how to link the CSS to the Html page.
And, this section helps you to understand how to link the CSS using Internal Style Style.
第2步:现在,我们必须将样式标签放置在
标签,就在步骤3:现在,我们必须使用名称为“ type”的样式标签的属性。因此,我们必须始终启动
This page helps you to understand how to link the CSS to the Html page.And, this section helps you to understand how to link the CSS using Internal Style Style.
步骤5:并且,最后保存HTML文件并运行它。当浏览器成功执行代码后,它将显示输出。下面的屏幕截图提供了上述HTML代码的输出:

使用外部样式
这些仅包含CSS格式或代码的文件称为外部样式表文件或CSS文件。这些文件的扩展名必须以.css扩展名结尾。这些文件与HTML文件不同,可以通过以下方式轻松地将它们包含在HTML文件中:标签。
如果我们想使用外部样式表将CSS添加到Html文档中,则必须遵循以下步骤:
步骤1:首先,我们必须在任何文本编辑器中键入Html代码,或在要链接CSS文件的文本编辑器中打开现有的Html文件:
Link the CSS code using External style sheet to Html
This page helps you to understand how to link the CSS to the Html page.
And, this section helps you to understand how to link the CSS using External Style Style.
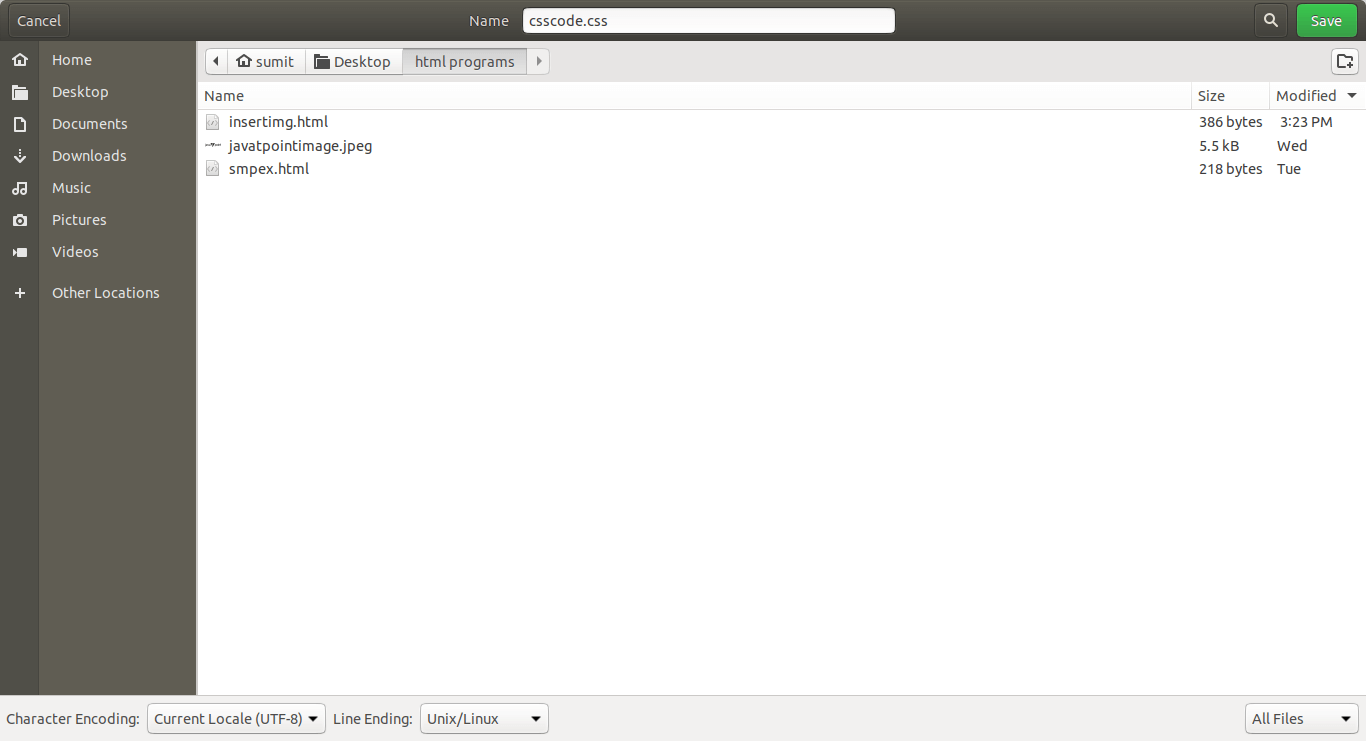
步骤2:现在,我们必须创建CSS文件。因此,打开文本编辑器,然后在文件中键入CSS代码。
Body
{
color:green;
margin-left:200px;
}
p
{
color:pink;
}
步骤3:然后,保存扩展名为.css的文件。

第4步:再次,进入HTML文件。然后,我们必须将光标放在
标签,就在And, this section helps you to understand how to link the CSS using External Style Style.
步骤5:现在,我们必须将HTML文件保存在保存CSS文件的位置或目录中。并且,然后在浏览器中运行HTML文件。上面的html代码的输出显示在以下屏幕截图中: