链接是从一个网页到另一个网页的连接。 CSS 属性可用于以各种不同的方式设置链接的样式。
链接状态:在讨论 CSS 属性之前,了解链接的状态很重要。链接可以以不同的状态存在,并且可以使用伪类来设置样式。
下面给出了四种链接状态:
- a:link => 这是一个正常的、未访问的链接。
- a:visited => 这是用户至少访问过一次的链接
- a:hover => 这是鼠标悬停在上面的链接
- a:active => 这是一个刚刚被点击的链接。
句法:
a:link {
color:color_name;
}
color_name 可以以任何格式给出,例如颜色名称(绿色)、HEX 值(#5570f0)或 RGB 值 rgb(25, 255, 2)。还有另一种状态“a:focus”,用于在用户使用 Tab 键浏览链接时聚焦。
链接默认值:
- 默认情况下,创建的链接带有下划线。
- 当鼠标悬停在链接上方时,它会变为手形图标。
- 正常/未访问的链接是蓝色的。
- 已访问链接呈紫色。
- 活动链接为红色。
- 当一个链接被聚焦时,它周围会有一个轮廓。
例子
CSS links
输出: 
链接的 CSS 属性:链接的一些基本 CSS 属性如下:
- 颜色
- 字体系列
- 文字装饰
- 背景颜色
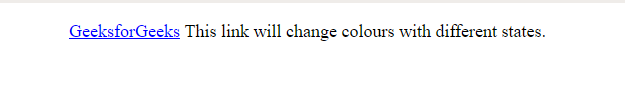
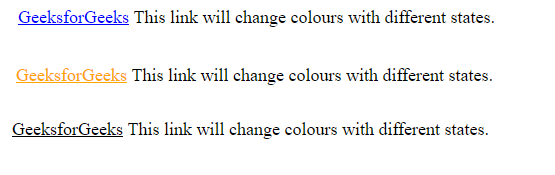
color:此CSS 属性用于更改链接文本的颜色。
句法:
a {
color: color_name;
}
例子:
Link color property
GeeksforGeeks
This link will change colours with different states.
输出: 
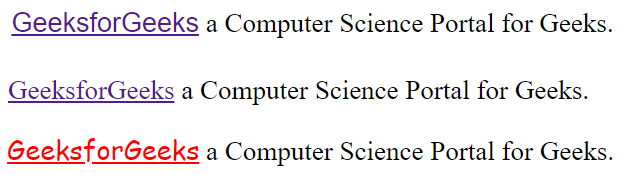
font-family:此属性用于使用 font-family 属性更改链接的字体类型。
句法:
a {
font-family: "family name";
}
例子:
GeeksforGeeks a Computer Science
Portal for Geeks.
输出: 
Text-Decoration:此属性主要用于从/向链接删除/添加下划线。
句法:
a {
text-decoration: none;
}
例子:
Text decoration in link
GeeksforGeeks a Computer Science
Portal for Geeks.
输出: 
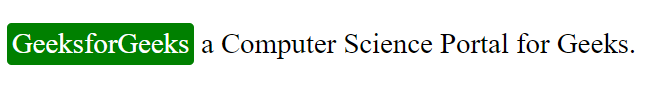
background-color:该属性用于设置链接的背景色。
句法:
a {
background-color: color_name;
}
例子:
background color
GeeksforGeeks a Computer Science Portal for Geeks.
输出: 
CSS 链接按钮: CSS 链接也可以使用按钮/框来设置样式。以下示例展示了如何将 CSS 链接设计为按钮。
例子:
Link button
GeeksforGeeks a Computer Science Portal for Geeks.
输出: