构建一个显示“Hello World!”的基本 React 应用程序
React 是 Facebook 创建的一个 Javascript 库,用于构建更好的用户界面 (UI) Web 应用程序和移动应用程序。它是一个用于创建交互式和动态应用程序的开源库。
在本文中,我们将了解如何构建一个显示 hello world 的基本 React 应用程序。
- 要创建 React 应用程序,需要在您的系统上安装至少 10 或更高版本的 Node.js。如果已安装,您可以在命令行中使用以下命令进行检查。
node -v 
- 确保您有一个用于处理项目文件的代码编辑器。
让我们创建我们的第一个反应应用程序:
要构建一个反应应用程序,请按照以下步骤操作:
第 1 步:使用以下命令创建一个反应应用程序
npx create-react-app foldername
安装软件包需要几分钟。

第 2 步:完成后,使用以下命令将目录更改为新创建的应用程序
cd foldername
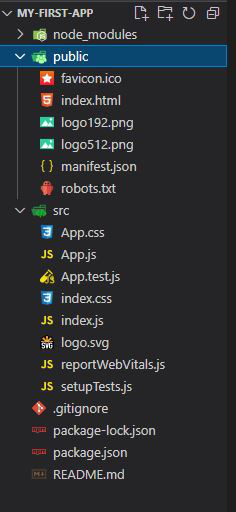
项目结构:如下图所示。

项目文件结构
第 3 步:现在在App.js 中并写下以下代码,如下所示:
Javascript
import React from 'react';
import './App.css';
function App() {
return (
Hello World!
);
}
export default App;运行应用程序的步骤:输入以下命令 运行应用程序。
npm start输出:您将在浏览器中看到以下输出。

恭喜,你已经创建了你的第一个 react 应用程序。你今天学到了一些新东西。不要停止学习继续前进。学习 React.js