jQWidgets jqxDateTimeInput value 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDateTimeInput 小部件是一个 jQuery 日期时间输入,用于使用显示的日历或使用键盘选择日期或时间。
value属性用于设置或返回 jqxDateTimeInput 小部件的值。它接受日期类型值,其默认值为今天的日期。
句法:
- 设置值属性。
$('selector').jqxDateTimeInput({ value: Date });- 返回值属性。
var value = $('selector').jqxDateTimeInput('value');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDateTimeInput值属性。
HTML
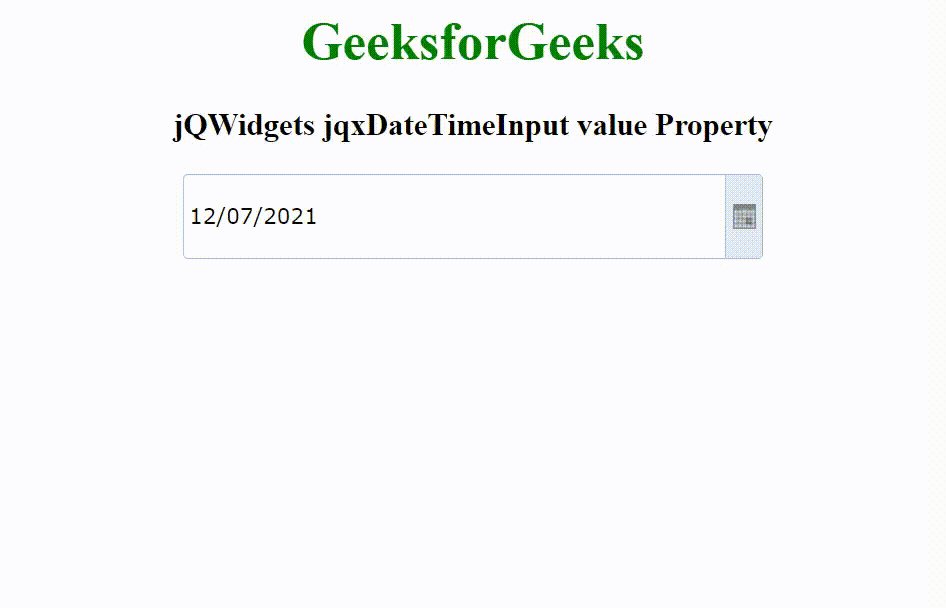
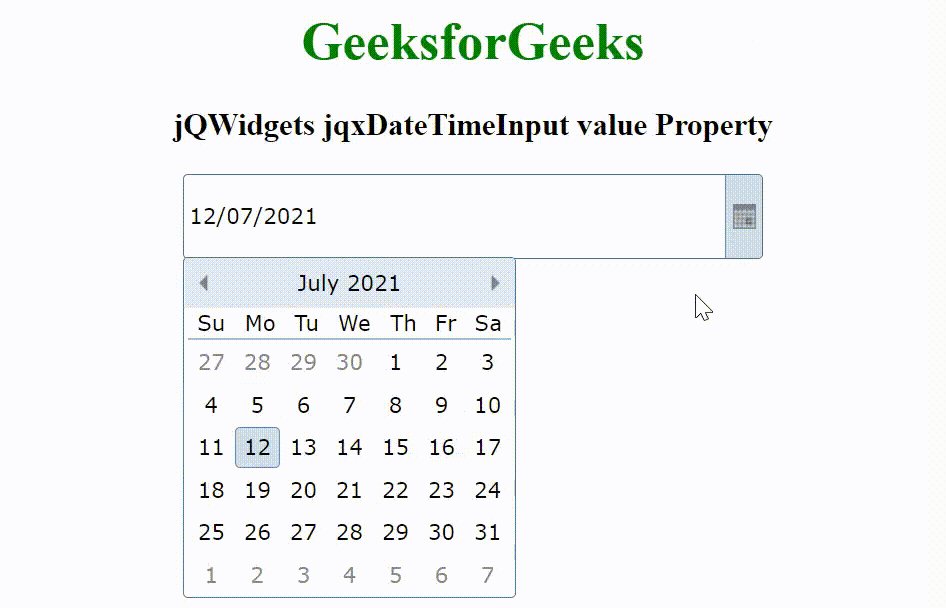
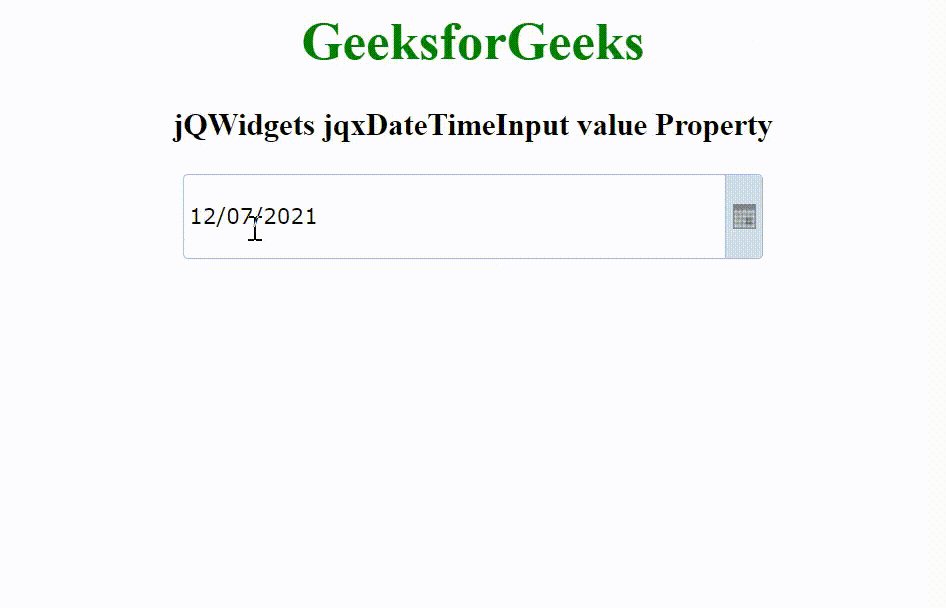
GeeksforGeeks
jQWidgets jqxDateTimeInput value Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdatetimeinput/jquery-datetimeinput-api.htm