jQWidgets jqxDateTimeInput 主题属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxDateTimeInput 小部件是一个 jQuery 日期时间输入,用于使用显示的日历或使用键盘选择日期或时间。
theme属性用于设置 jqxDateTimeInput 小部件的主题。它接受字符串类型值,默认值为空(“ ”)。要使用此属性,首先,我们需要在标题部分包含主题样式表 ( jqx.energyblue.css )。主题文件包含在“ jqx.base.css ”文件之后。
句法:
$('selector').jqxDateTimeInput({ theme: String });链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets 中的 jqxDateTimeInput主题属性。
HTML
GeeksforGeeks
jQWidgets jqxDateTimeInput theme Property
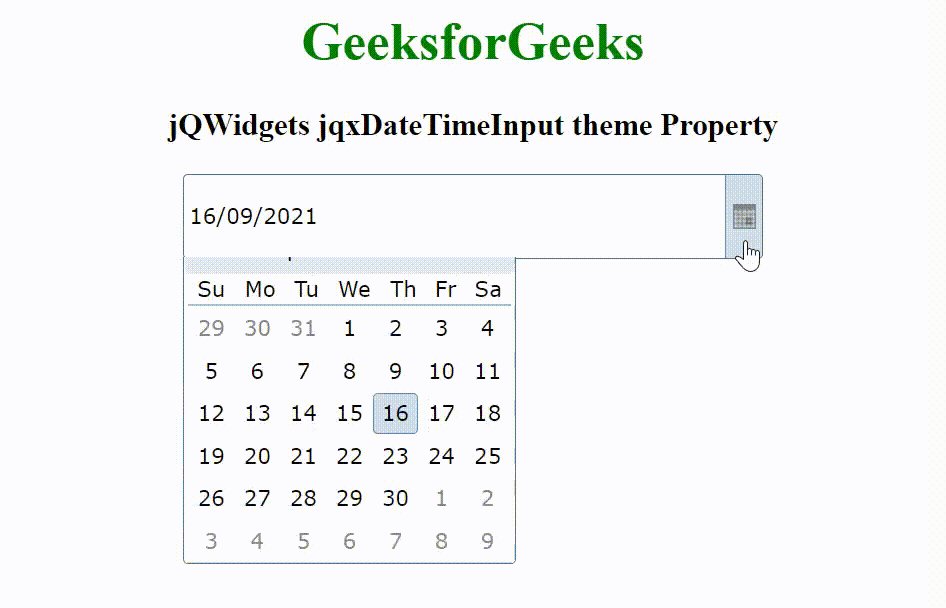
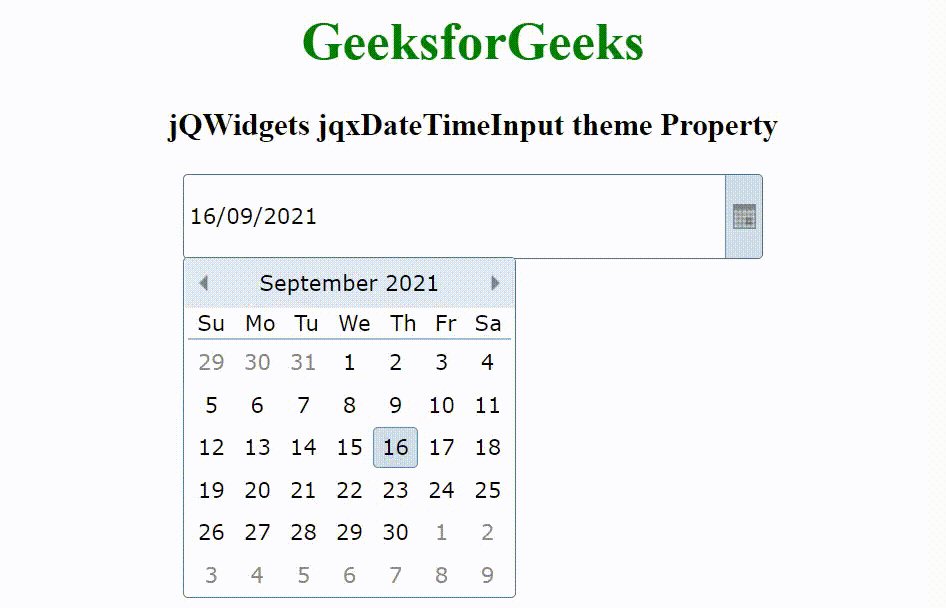
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxdatetimeinput/jquery-datetimeinput-api.htm