jQWidgets jqxForm backgroundColor 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxForm 表示一个 jQuery 表单小部件,它包含文本字段、textArea 和密码字段等,可帮助我们将数据存储在应用程序的后端。
backgroundColor属性用于设置或返回 backgroundColor 属性。 backgroundColor属性用于为我们的 jqxForm 元素设置背景颜色。它接受字符串类型值,默认值为#F5F5F5。
句法:
设置背景颜色属性。
$('Selector').jqxForm({ backgroundColor: 'Color' }); 返回背景颜色属性。
var backgroundColor =
$('Selector').jqxForm('backgroundColor');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
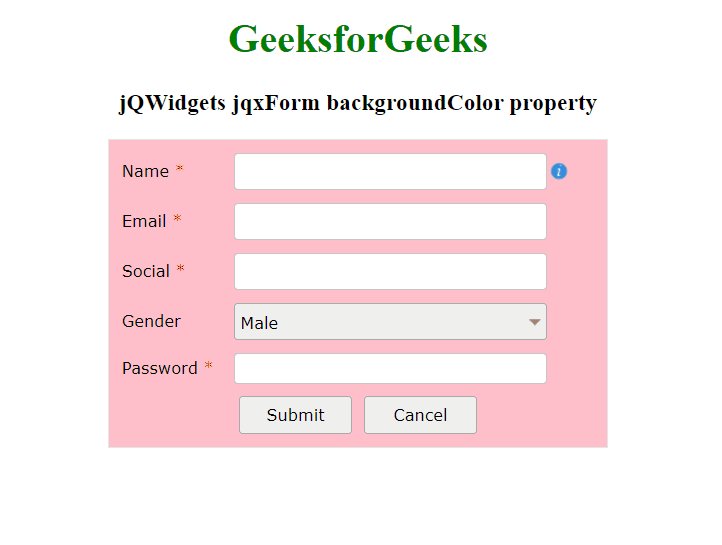
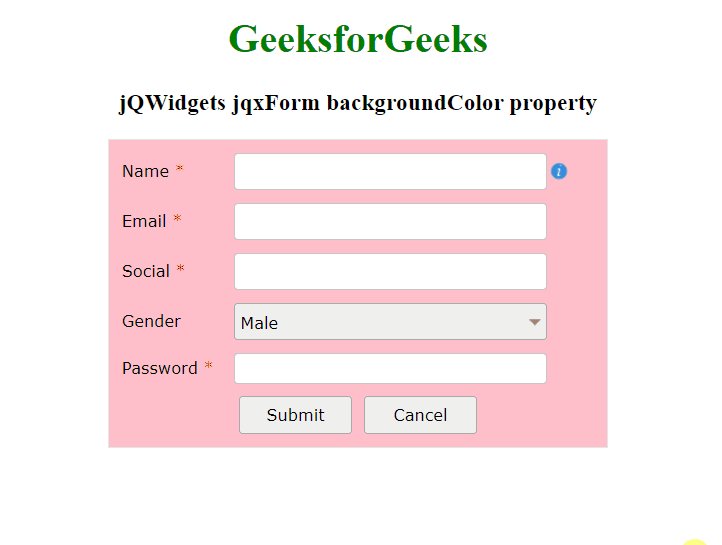
示例:下面的示例说明了 jQWidgets 中的 jqxForm backgroundColor属性:
HTML
GeeksforGeeks
jQWidgets jqxForm backgroundColor property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxform/jquery-form-api.htm?search=