jQWidgets jqxForm 填充属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台并得到广泛支持的框架。 jqxForm 代表一个 jQuery 表单小部件,它包含文本字段、文本区域和密码字段等,这有助于我们在应用程序的后端存储数据。
填充 财产 用于设置或返回填充属性,即可以设置表单的填充。它接受对象类型值,默认值为{ left: 5, top: 5, right: 5, bottom: 5 } 。
句法:
设置填充属性。
$('Selector').jqxForm({ padding : {
left: 5, top: 5, right: 5, bottom: 5
} }); 返回填充属性。
var stylesheets = $('Selector').jqxForm('padding');链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
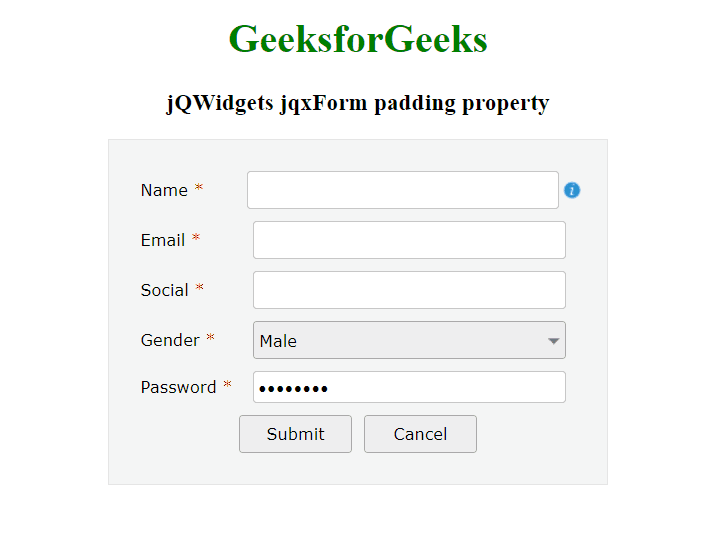
下面的示例说明了 jQWidgets 中的 jqxForm填充属性。
例子:
HTML
GeeksforGeeks
jQWidgets jqxForm padding property
输出:

参考: https ://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxform/jquery-form-api.htm?search=