D3.js schemeCategory10 方法
D3.js中的d3.schemeCategory10方法用于返回一个包含十个分类颜色的数组,该数组以 RGB 十六进制字符串的形式返回。
句法:
d3.schemeCategory10参数:此函数不接受任何参数。
返回值:返回一个 RGB 十六进制字符串。
以下示例说明了 D3.js 中的schemeCategory10方法:
示例 1:
HTML
GeeksForGeeks
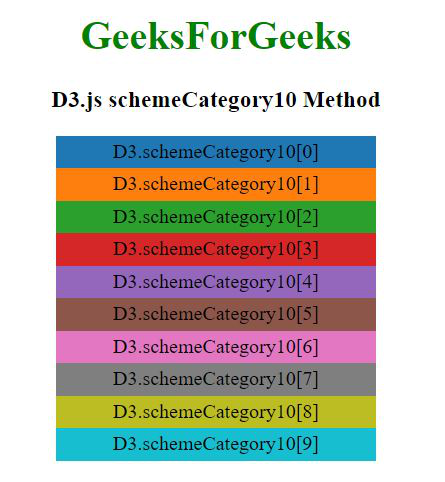
D3.js schemeCategory10 Method
HTML
GeeksForGeeks
D3.js schemeCategory10 Method
D3.schemeCategory10[0]
D3.schemeCategory10[1]
D3.schemeCategory10[2]
D3.schemeCategory10[3]
D3.schemeCategory10[4]
D3.schemeCategory10[5]
D3.schemeCategory10[6]
D3.schemeCategory10[7]
D3.schemeCategory10[8]
D3.schemeCategory10[9]
输出:

示例 2:
HTML
GeeksForGeeks
D3.js schemeCategory10 Method
D3.schemeCategory10[0]
D3.schemeCategory10[1]
D3.schemeCategory10[2]
D3.schemeCategory10[3]
D3.schemeCategory10[4]
D3.schemeCategory10[5]
D3.schemeCategory10[6]
D3.schemeCategory10[7]
D3.schemeCategory10[8]
D3.schemeCategory10[9]
输出: