使用 Node.js 将 xml 数据转换为 json
XML:可扩展标记语言 (XML) 是一种标记语言,它定义了一组规则,用于以人类可读和机器可读的格式对文档进行编码。 XML 的设计目标集中在 Internet 上的简单性、通用性和可用性。它是一种文本数据格式,通过 Unicode 为不同的人类语言提供强大的支持。尽管 XML 的设计侧重于文档,但该语言被广泛用于表示任意数据结构,例如 Web 服务中使用的数据结构。
例子:
sravan
1
sudheer
2
JSON: JSON 代表 JavaScript 对象表示法。它是一种基于文本的数据交换格式,用于维护数据的结构。 JSON 是 JSON 中 XML 数据交换格式的替代品。与 XML 相比,数据结构很容易。它支持数组和对象等数据结构以及在服务器上快速执行的 JSON 文档。它也是一种源自 JavaScript 的与语言无关的格式。 JSON 的官方媒体类型是 application/json 并以 .json 扩展名保存这些文件。
例子:
{"student":[
{ "Name":"sravan", "id":1 },
{ "Name":"sudheer", "id":2}
]}相似之处:
- JSON 和 XML 是“自我描述”的性质
- JSON 和 XML 是分层的
- 我们可以解析 JSON 和 XML
- 我们可以将 XAML 与 JSON 一起包含,反之亦然。
差异:
- JSON 不使用结束标签,而 xml 使用结束标签
- JSON 比 xml 短
- JSON 的读写速度更快
- JSON 可以使用数组,但 xml 不能使用数组。
方法:
- 我们需要导入xml2js和fs模块。
- xml2js用于将 XML 转换为 JSON
- fs代表文件系统,用于定位我们的本地文件系统
- 使用 JSON.stringify() 方法将结果字符串化。
句法:
JSON.stringify(results) - 安装模块:
npm install fs xml2js
code1.js
// import File System Module
import fs from "fs";
// import xml2js Module
import { parseString } from "xml2js";
//xml data
var xmldata = '' +
'' +
'' +
'Sravan ' +
'Kumar ' +
'Male ' +
' ' +
'' +
'Sudheer ' +
'Bandlamudi ' +
'Male ' +
' ' +
' ';
// parsing xml data
parseString(xmldata, function (err, results) {
// parsing to json
let data = JSON.stringify(results)
// display the json data
console.log("results",data);
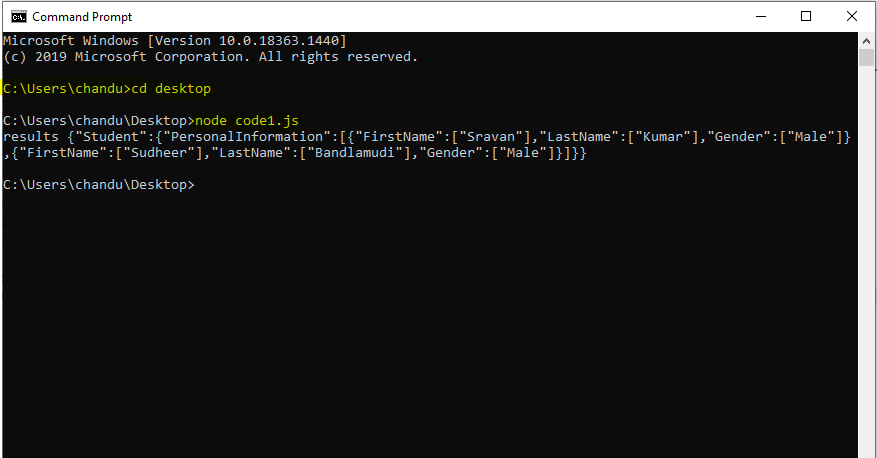
});node code1.js输出: