jQuery Mobile Rangeslider 小部件突出显示选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。在本文中,我们将使用 jQuery Mobile Rangeslider Widget 高亮选项在两个 Rangeslider 之间的轨道上设置活动状态填充(如果其值设置为“true”)。它接受一个布尔值,其默认值为 false。
句法:
$( ".selector" ).rangeslider({
highlight: boolean
});CDN 链接:首先,添加您的项目所需的 jQuery Mobile 脚本。
例子:
HTML
GeeksforGeeks
jQuery Mobile Rangeslider Widget
highlight Option
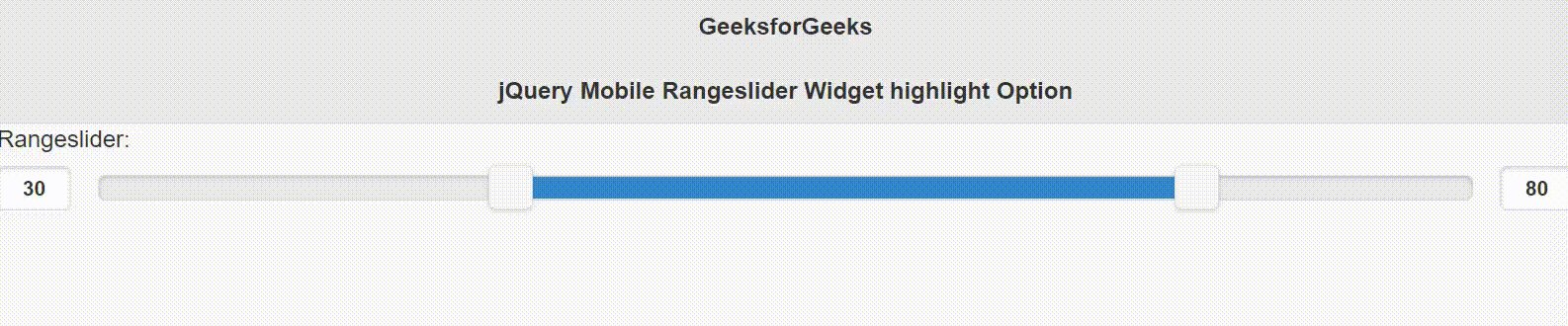
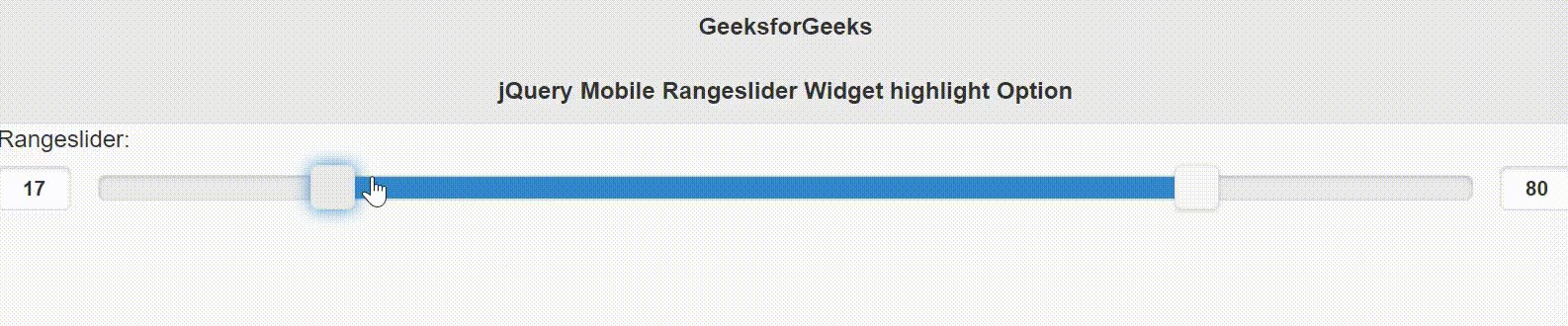
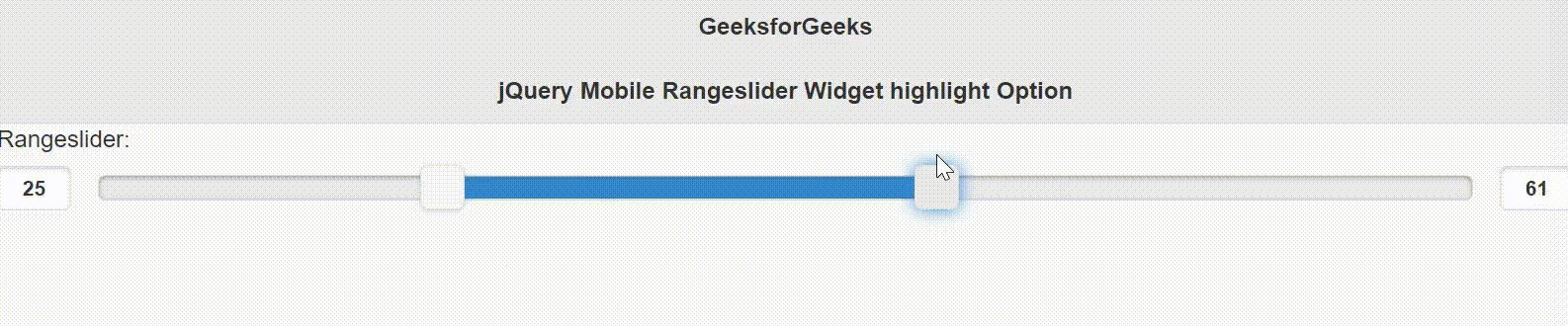
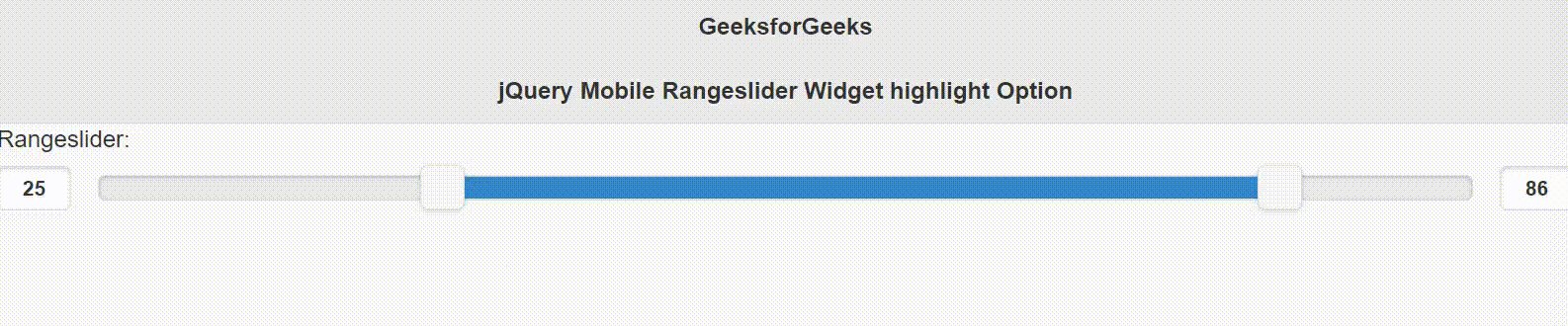
输出:

参考: https://api.jquerymobile.com/rangeslider/#option-highlight