Underscore.js _.sortBy函数
Underscore.js 是一个 JavaScript 库,它提供了许多有用的功能,即使不使用任何内置对象,也可以在很大程度上帮助编程,如地图、过滤器、调用等。
_.sortBy()函数用于根据作为参数提供给它的函数以升序对列表的所有元素进行排序。使用返回数字的函数传递数组,它将按升序对数组进行排序并返回一个数组。该数组可以是数值和字符串值。
句法:
_.sortBy(list, iteratee, [context]) 参数:此函数接受三个参数,如上所述,如下所述:
- List:此参数用于设置项目列表。
- Iteratee:此参数用于保存测试条件。
- Context:此参数用于显示内容。
返回值:它返回一个排序数组,该数组根据传递的函数进行排序。
使用只返回一个数字的函数: ._sortBy()函数从列表中一一获取元素并执行函数中给出的指定操作。就像这里的函数只是对列表的所有元素进行排序。遍历并排序所有元素后,sortBy()函数结束。现在,存储原始数组的变量将包含排序后的数组。
例子:
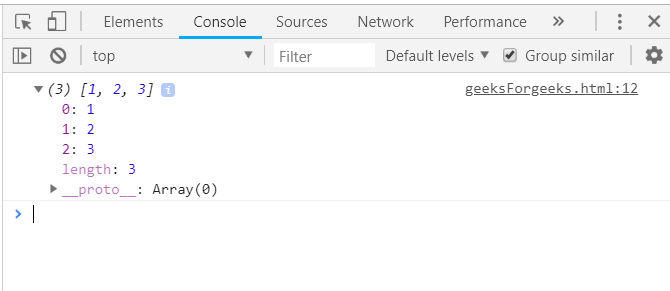
输出: 
使用 Math.cos()函数:传递数字列表并执行操作,例如获取数字的“cos()”,然后将它们进行比较以对数组进行排序。以同样的方式应用所有“数学”函数,如 tan()、sin()、cot() 等来对数组进行排序。
例子:
输出: 
使用数组的属性:将 _.sortBy() 方法应用于字符串并首先声明数组(这里数组是 'arr')。选择数组的一个属性,需要在此基础上进行排序,如这里的“名称”。 Console.log 通过传递数组和该属性来排序数组。
例子:
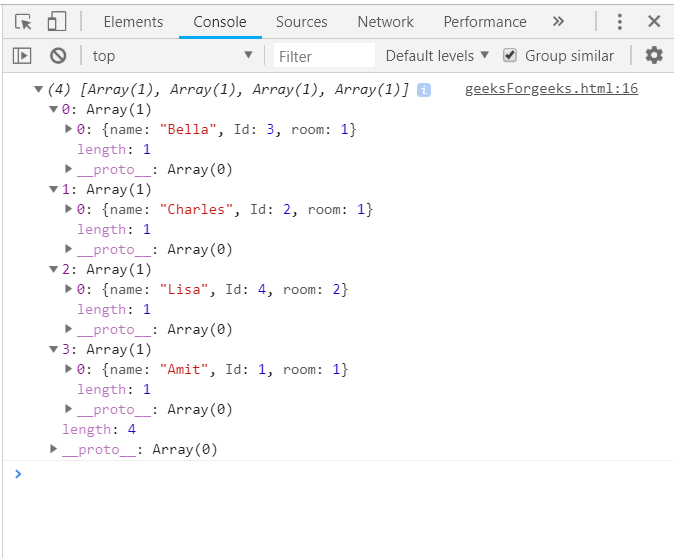
输出: 
使用 _.sortBy()函数反转数组:虽然 _.sortBy()函数按升序排序,但仍然在另一个函数“reverse()”和 _.sortBy() 的帮助下反转数组。首先,_.sortBy()函数将按升序对列表进行排序,然后 'reverse()'函数将使数组反转。最后,打印数组。
例子:
输出: 
jQuery 是一个开源的 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以“少写,多做”的理念而广为人知。
您可以按照这个 jQuery 教程和 jQuery 示例从头开始学习 jQuery。