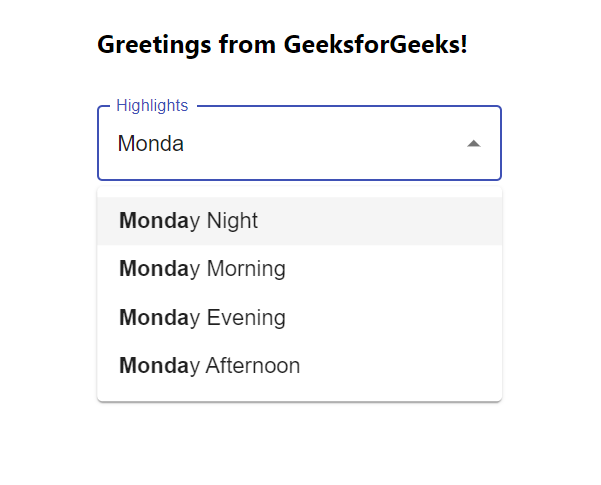
在 ReactJS 中突出显示下拉选项
突出显示选项使用户体验更好。每当下拉列表中显示选项,用户开始键入时,选项应突出显示用户方便,并且可以使用M个ATerial UI来实现。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装material-ui模块:
npm install @material-ui/core
npm install @material-ui/lab
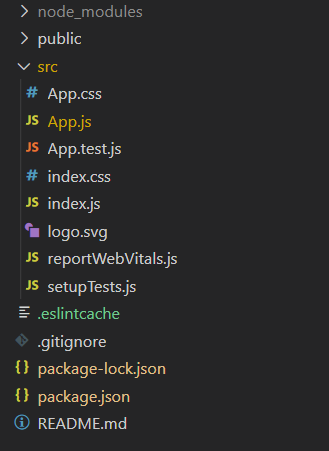
npm install autosuggest-highlight项目结构:它将如下所示。

项目结构
App.js:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import TextField from '@material-ui/core/TextField';
import Autocomplete from '@material-ui/lab/Autocomplete';
import parse from 'autosuggest-highlight/parse';
import match from 'autosuggest-highlight/match';
const App = () => {
// Our sample dropdown options
const options = ['Monday Night', 'Monday Morning',
'Monday Evening', 'Monday Afternoon']
return (
Greetings from GeeksforGeeks!
{
const matches = match(option, inputValue);
const parts = parse(option, matches);
return (
{parts.map((part, index) => (
{part.text}
))}
);
}}
renderInput={(params) => (
);
}
export default App运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出: