CSS text-underline-offset 属性
在本文中,我们将讨论 CSS 中的text-underline-offset属性。它与带下划线的文本一起使用,但不是其中的一部分。设置下划线与其原始位置的偏移距离。默认情况下,它设置为自动,但我们可以通过指定长度或百分比来增加它。如果任何元素包含多个文本装饰行,则 text-underline-offset 仅将下划线作为其值,而不是其他可能的值,即上划线、直通。
句法:
text-underline-offset: auto||; 属性值:
- auto:这是一个默认值,浏览器将在其中选择适当的下划线偏移量。
-
: 它将下划线的偏移量表示为长度单位(也包括负值),如em 。 -
: 它以百分比表示下划线的偏移量。 - 初始:它是自动设置的默认属性。
- 继承:它继承父级的下划线偏移值。
- unset:它删除元素的当前偏移值。
示例:在此示例中,我们将看到 3 个属性值的实现。
HTML
text-underline-offset property in CSS
Welcome to GeeksforGeeks
A computer science portal for geeks.
We provide a variety of services for
you to learn, thrive and also have
fun!
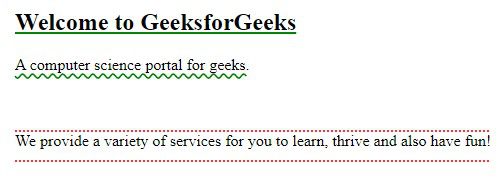
说明:对于标题标签,文本设置为带有纯绿色的下划线,并且 text-underline-offset 设置为自动值。同样,我们将 标签的 text-decoration 值设置为下划线波浪绿色和长度值,即 text-underline-offset 值设置为 0.1em。在这种情况下,我们使用了百分比属性,即 标签的 text-decoration 值设置为红色下划线,并且 text-underline-offset 值设置为 90%。 输出: 支持的浏览器: