📌 相关文章
- 如何将JavaScript添加到html(1)
- 如何将JavaScript添加到html
- html如何添加jquery - Html(1)
- 如何将css添加到html(1)
- 如何将jQuery添加到HTML(1)
- 如何将jQuery添加到HTML
- html如何添加jquery - Html代码示例
- 如何在 html 头中添加脚本 - Html (1)
- 如何添加卡 (1)
- 如何在html中添加文本(1)
- 如何在 html 中添加命令(1)
- 将JavaScript添加到HTML(1)
- 将JavaScript添加到HTML
- 如何将css添加到html代码示例
- 如何在 html 中添加图像(1)
- 如何添加图像 - Html (1)
- 如何在 html 中添加图像(1)
- 如何在 html 头中添加脚本 - Html 代码示例
- 如何将 .java 文件添加到 html (1)
- 如何在html中添加多个类(1)
- 如何在HTML中添加空间
- 如何在HTML中添加空间(1)
- 如何将链接添加到 html (1)
- 如何在HTML中添加链接(1)
- 如何在HTML中添加链接
- 如何在 html 中添加链接(1)
- 如何在html代码示例中添加文本
- 如何在 html 代码示例中添加命令
- html 如何添加图片 - Html (1)
📜 如何在HTML中添加行
📅 最后修改于: 2020-11-04 01:10:30 🧑 作者: Mango
如何在HTML中添加行
在HTML中,我们可以使用以下不同方式轻松地在文档中添加横线:
- 使用HTML标签
- 使用内部CSS
使用HTML
如果要使用Html标签在Html文档中添加水平线,则必须遵循以下步骤。使用这些步骤,我们可以轻松地添加以下行:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在要添加水平线的文本编辑器中打开现有的HTML文件。
Add the Line using Html tags
This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Html tags.
步骤2:现在,将光标放在我们要在HTML文档中添加行的位置。然后,我们必须使用
此时的Html标签。
步骤3:现在,我们必须添加的属性
标签,用于定义线条的大小,颜色和宽度。因此,我们必须在
标签。
步骤4:然后,我们必须指定这些属性的值。
步骤5:最后,我们必须保存HTML代码,然后在浏览器中运行文件。
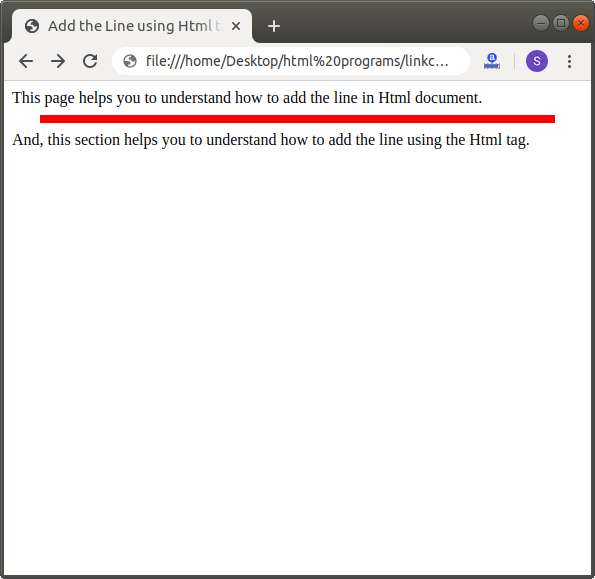
Add the Line using Html tags
This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Html tag.
下面的屏幕快照显示了以上HTML代码的输出:

使用内部CSS
如果要使用“内部样式表”在HTML文档中添加“水平线”,则必须遵循以下步骤。使用这些步骤,我们可以轻松地添加以下行:
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在要添加水平线的文本编辑器中打开现有的HTML文件。
Add the Line using Internal CSS.
This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Internal Cascading Style Sheet.
第2步:现在,我们必须将title标记紧靠在Html文档的head标记之后,然后将其定义在
步骤3:现在,我们必须定义hr CSS标签的属性。因此,我们将在以下块中定义不同的属性:
Add the Line using Internal CSS.
步骤4:现在,我们必须输入
Html文档正文中的标记以在网页上显示水平线。最后,我们必须保存Html文件,然后在Internet浏览器中运行该文件。
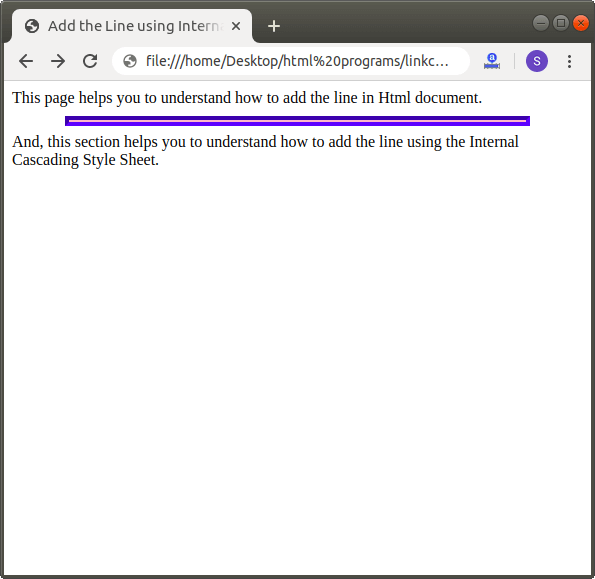
Add the Line using Internal CSS.
This page helps you to understand how to add the line in Html document.
And, this section helps you to understand how to add the line using the Internal Cascading Style Sheet.
下面的屏幕快照显示了以上HTML代码的输出: