- 如何将链接添加到 html (1)
- 如何在HTML中添加链接(1)
- 如何在 html 代码示例中添加链接
- 如何在 html 代码示例中添加链接
- 如何将链接添加到 html 代码示例
- 如何在图片中添加链接 - Html (1)
- HTML |链接(1)
- HTML |链接
- html中的链接(1)
- html中的链接(1)
- 空链接 - Html (1)
- 链接 html (1)
- 空链接html(1)
- 将链接添加到文本 html 代码示例
- 如何在HTML中添加行(1)
- 如何在HTML中添加行
- 如何在图片中添加链接 - Html 代码示例
- 如何将CSS链接到HTML(1)
- 如何将CSS链接到HTML
- 如何创建 HTML 链接 - Html (1)
- html 链接 - Html (1)
- html 链接 - Html (1)
- 如何在 html 中创建链接(1)
- 空链接html代码示例
- html代码示例中的链接
- 空链接 - Html 代码示例
- 链接 html 代码示例
- html代码示例中的链接
- 空链接 javascript - Html (1)
📅 最后修改于: 2020-11-04 00:58:23 🧑 作者: Mango
如何在HTML中添加链接
在这里,我们将描述如何通过以下两种不同方式链接文本:
- 将文本链接到另一个HTML页面
- 将文本链接到同一页面上的部分。
将文字链接到另一页
如果要在HTML文档中添加或插入链接以链接到具有当前工作页面的另一个HTML页面,则必须遵循以下步骤。使用以下步骤,我们可以轻松链接另一个HTML页面。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器中打开要添加另一个HTML页面链接的现有HTML文件。
Add a link in Html to move on another Web Page
Hello User!
How are You?
If you want to know how to add an image in Html then click on the following link:
How to add an image in Html.
步骤2:现在,将光标移动到我们要创建为链接的文本的开头。然后,在该点键入锚标记。
步骤3:然后,您必须关闭我们要创建为链接的文本末尾的锚标记,如以下块所示。
步骤4:现在,我们必须添加名称为“ href”的锚标记的属性。因此,在开始标记内键入href属性。并且,然后我们必须提供要添加的html页面的路径。因此,如以下块或HTML代码中所述,在href属性中键入路径。
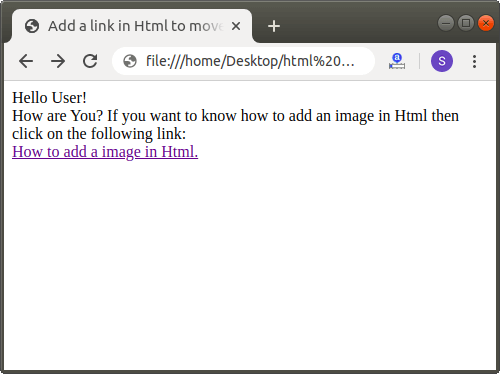
Add a link in Html to move on another Web Page
Hello User!
How are You?
If you want to know how to add an image in Html then click on the following link:
How to add a image in Html.
步骤5:最后,我们必须将HTML代码保存在保存链接HTML页面的相同目录或相同位置,然后运行该代码。以下屏幕截图显示了上述HTML代码的输出:

将文字链接到同一页面上的部分
如果我们想将文本链接到同一页面的特定部分,请执行以下步骤。使用以下步骤,我们可以轻松链接同一页面中的其他部分。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或在文本编辑器中打开要在同一HTML页面中的特定部分上移动的现有HTML文件。
步骤2:现在,将光标放在我们要链接的那部分的开头。并且,然后我们必须将锚标记与id属性一起使用。
步骤3:现在,将光标放在我们要创建为链接的文本的开头。然后,在该点键入锚标记。
步骤4:然后,您必须关闭我们要创建为链接的文本末尾的锚标记,如以下块所示。
步骤5:现在,我们必须添加名称为“ href”的锚标记的属性。因此,在开始标记内键入href属性。然后,我们必须提供同一页面特定部分的ID。因此,请在href属性中键入id,然后输入#号。如以下块或HTML代码中所述。
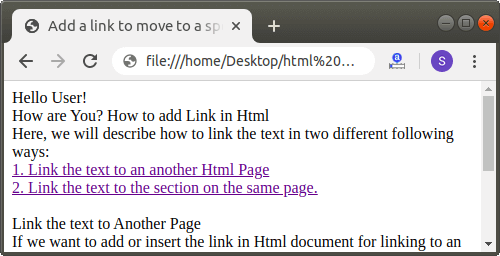
Add a link to move to a specific prt on same page.
Hello User!
How are You?
How to add Link in Html
Here, we will describe how to link the text in two different following ways:
1. Link the text to an another Html Page
2. Link the text to the section on the same page.
Link the text to Another Page
If we want to add or insert the link in Html document for linking to an another Html page with the current working page then we have to follow the steps which are given below. Using the following steps we can easily link the another Html page.
Link the text to section on the same page
If we want to link a text to the particular part of the same page follow the steps which are given below. Using the following steps we can easily link the another section in the same page.
步骤6:最后,我们必须保存HTML文件,然后执行该文件。以下屏幕截图显示了上述Html代码的输出: