📌 相关文章
- 如何在CSS中添加边框
- 如何在CSS中添加边框(1)
- html中的边框(1)
- 为 div 添加边框 - Html (1)
- 如何在css代码示例中添加边框
- 为 div 添加边框 - Html 代码示例
- html代码示例中的边框
- 如何在 div bootstrap 下添加边框 - Html (1)
- 如何在HTML中添加行
- 如何在HTML中添加行(1)
- 如何在 div bootstrap 下添加边框 - Html 代码示例
- HTML |边框属性
- HTML |边框属性(1)
- 为数组添加边框 - CSS (1)
- 如何在html中的文本周围添加边框(1)
- 如何在html代码示例中的文本周围添加边框
- 如何将JavaScript添加到html
- 如何将JavaScript添加到html(1)
- 为数组添加边框 - CSS 代码示例
- OpenCV-添加边框
- OpenCV-添加边框(1)
- 边框中的文本 - Html 代码示例
- bootstrap 4 边框 - Html (1)
- html如何添加jquery - Html(1)
- 添加边框以输入 css 代码示例
- 如何将css添加到html(1)
- html 圆形边框 - Html (1)
- html iframe 无边框 - Html (1)
- 如何将jQuery添加到HTML(1)
📜 如何在HTML中添加边框
📅 最后修改于: 2020-11-04 01:21:38 🧑 作者: Mango
如何在HTML中添加边框
在HTML中,我们可以使用以下两种不同的方式添加边框:
- 使用内联样式属性
- 使用内部CSS
使用内联样式属性
如果我们想使用内联样式属性在HTML中添加边框,那么我们必须遵循以下步骤。使用这些步骤,任何用户都可以轻松创建边框。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码或在文本编辑器中打开要使用inline属性添加边框的现有HTML文件。
Add the border using inline property
Hello User
Your are at JavaTpoint Site
步骤2:现在,将光标放置在我们要添加边框的文本的开始标记内。然后,我们必须键入style属性。然后,我们必须在style属性中键入border属性,如以下块所示:
Hello User!!!
步骤3:然后我们必须在border属性中指定边框颜色。
Hello User!!!
步骤4:我们还可以在HTML代码中提供要添加的边框的样式和宽度。如果要添加,则必须在border属性之后键入border-width和border-style属性。
Hello User!!!
步骤5:最后,我们必须保存HTML文件,然后在浏览器中运行该文件。
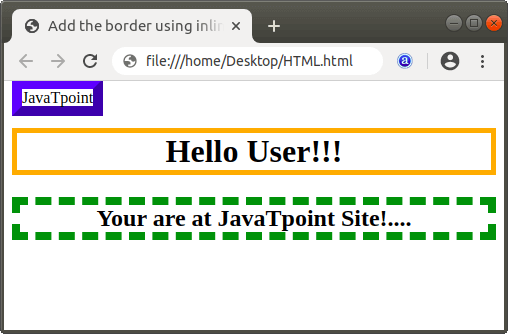
Add the border using inline property
JavaTpoint
Hello User!!!
Your are at JavaTpoint Site!....
下面的屏幕快照显示了以上HTML代码的输出:

使用内部CSS
如果要使用内部CSS在HTML中添加边框,则必须遵循以下步骤。使用这些步骤,任何用户都可以轻松创建边框。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或者在文本编辑器中打开要使用Internal CSS添加边框的现有HTML文件。
Add the border using internal CSS
JavaTpoint
Hello User!!!
Your are at JavaTpoint Site!....
第2步:现在,我们必须将光标放在Html文档的head标签中,然后在
步骤3:最后,我们必须保存文件,然后在浏览器中运行文件。
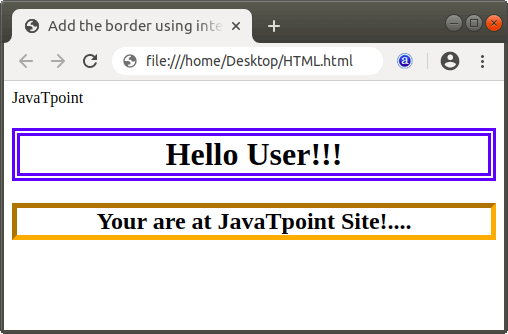
Add the border using internal CSS
JavaTpoint
Hello User!!!
Your are at JavaTpoint Site!....
下面的屏幕快照显示了以上HTML代码的输出: