📌 相关文章
- p在HTML中是什么意思(1)
- p在HTML中是什么意思
- [::-1] 在 python 中是什么意思(1)
- += 在 python 中是什么意思(1)
- ==在python中是什么意思(1)
- += 在 python 代码示例中是什么意思
- [::-1] 在 python 代码示例中是什么意思
- ==在python代码示例中是什么意思
- * 在 python 中的函数中是什么意思 - Python (1)
- br在html中是什么意思
- br在html中是什么意思(1)
- * 在 python 中的函数中是什么意思 - Python 代码示例
- %s 在Python格式字符串中是什么意思?
- %s 在Python格式字符串中是什么意思?(1)
- 括号在 python 中是什么意思 - TypeScript (1)
- 括号在 python 中是什么意思 - TypeScript 代码示例
- le 在 linux 中是什么意思 - Shell-Bash (1)
- le 在 linux 中是什么意思 - Shell-Bash 代码示例
- html是什么意思 - Html(1)
- 美元符号 ($) 在 jQuery 中是什么意思?
- 美元符号 ($) 在 jQuery 中是什么意思?
- 美元符号 ($) 在 jQuery 中是什么意思?(1)
- html是什么意思 - Html代码示例
- “R”是什么意思被杀 (1)
- @{{}} 是什么意思 (1)
- \-| 是什么意思意思 (1)
- javascript中的“-1”是什么意思(1)
- ps 在发短信中是什么意思 (1)
- \-| 是什么意思意思 - 任何代码示例
📜 ul在HTML中是什么意思
📅 最后修改于: 2020-11-04 01:36:07 🧑 作者: Mango
ul在HTML中是什么意思
ul是HTML中的标签。 HTML
- 标签用于设计无序列表。的
- 标记在
- 标签。如果我们要在HTML文档中创建项目的有序列表,则必须使用
- Disc
- Circle
- Square
- Cars
- bikes
- Aeroplanes
- Trains
- Ships
- BMW
- Audi
- Mercedes
- Jaguar
- Lamborghini
- Apache
- KTM
- R15
- Ducati
- Harley-Davidson
- Cars:
- BMW
- BMW X5
- BMW X7
- BMW Z4
- BMW M2
- Audi
- Audi Q8
- Audi Q7 2020
- Audi Q3
- Audi A7
- Mercedes
- Jaguar
- Jaguar XF
- Jaguar XE
- Jaguar E Pace
- Jaguar I Pace
- Lamborghini
- bikes:
- Apache
- KTM
- R15
- Ducati
- Harley-Davidson
- Aeroplanes
- Air India
- Indigo
- Vistara
- GoAir
- SpiceJet
- Trains
- Ships
- 标签。
此标记还使用属性类型,该属性类型设置列表项的项目符号样式。我们可以在type属性中指定以下值:
我们可以很容易地理解
- 通过示例标记。因此,我们将提供以下各种示例。
示例1:本示例使用具有不同值的type属性。
Ul tag with Type attribute Hello User!....
The following list uses the Square mark in front of list items.以下屏幕快照显示了示例1的输出:

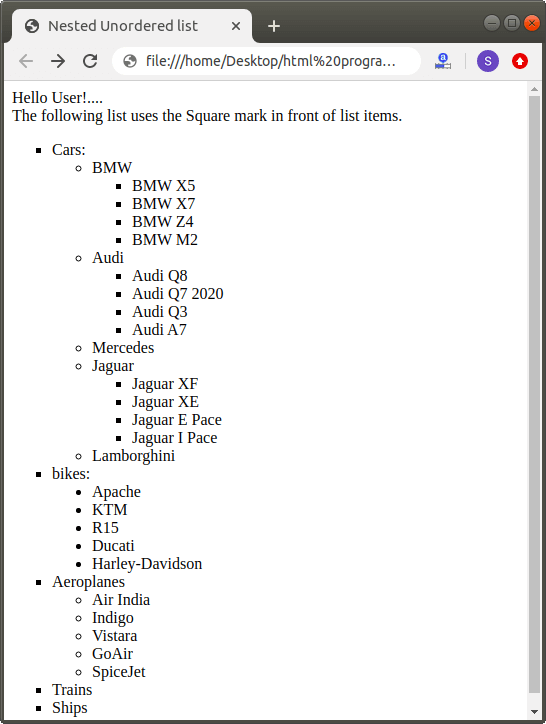
示例2:此示例描述如何在HTML中创建嵌套的无序列表:
Nested Unordered list Hello User!....
The following list uses the Square mark in front of list items.下面的屏幕截图显示了示例2的输出:

- 标签是一对标签,因此必须关闭此标签。为了定义列表中的项目,我们必须使用