- html 填充 - Html (1)
- html 填充 - Html 代码示例
- 如何在HTML中添加行
- 如何在HTML中添加行(1)
- 填充 (1)
- c++中的零填充(1)
- 删除代码中的填充 - Html (1)
- html中的填充是什么(1)
- PyQt5 – 如何为标签添加填充?(1)
- PyQt5 – 如何为标签添加填充?
- 预填充输入字段 html (1)
- 如何将JavaScript添加到html
- 如何将JavaScript添加到html(1)
- html代码示例中的填充是什么
- 向数字添加填充 - R 编程语言(1)
- 如何在 C# 中填充列表(1)
- 如何添加填充颤振 - Dart (1)
- 预填充输入字段 html 代码示例
- 向左填充零python(1)
- c++代码示例中的零填充
- html如何添加jquery - Html(1)
- 向数字添加填充 - R 编程语言代码示例
- 如何将css添加到html(1)
- 删除代码中的填充 - Html 代码示例
- 如何添加填充颤振 - Dart 代码示例
- 如何在 javascript 中用数组值填充 html 数据列表(1)
- html 中文本的填充 - CSS (1)
- 如何将jQuery添加到HTML(1)
- 如何将jQuery添加到HTML
📅 最后修改于: 2020-11-04 01:28:56 🧑 作者: Mango
如何在HTML中添加填充
如果要使用内部CSS在HTML文档中添加填充,则必须遵循以下步骤。使用这些简单的步骤,我们可以轻松地添加填充。
步骤1:首先,我们必须在任何文本编辑器中键入HTML代码,或者在要添加填充的文本编辑器中打开现有的HTML文件。
Add the Padding in Html
Hello User!...
You are at JavaTpoint Site...
The text on which we want to add padding.
步骤2:现在,我们必须将光标放在Html文档的title标签之后的head标签中,然后定义
步骤3:现在,我们必须在该ID选择器中定义padding的属性,该ID选择器正好在要添加填充的文本之前指定。
以下是我们可以在每一侧应用填充的五个不同属性:
一世。向左填充:
如果只想对元素应用左填充,则必须在id选择器中仅使用padding-left属性。然后,我们只需为该属性设置一个值,如以下示例所示:
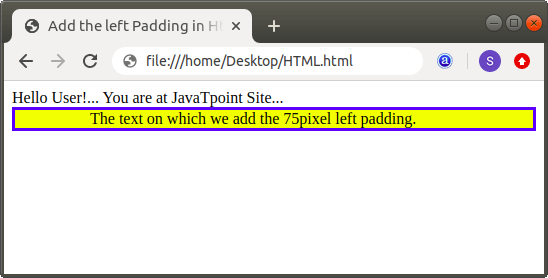
Add the left Padding in Html
Hello User!...
You are at JavaTpoint Site...
The text on which we add the 75pixel left padding.
以下屏幕快照显示了使用padding-left属性的上述代码的输出:

ii。右填充:
如果只想对元素应用右填充,则必须在id选择器中仅使用padding-right属性。然后,我们只需为该属性设置一个值,如以下示例所示:
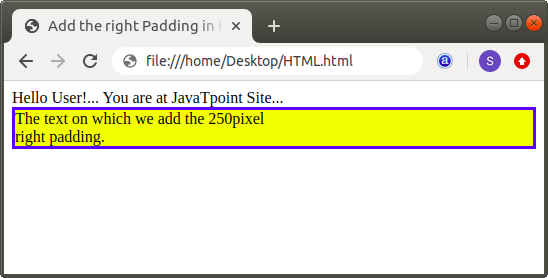
Add the right Padding in Html
Hello User!...
You are at JavaTpoint Site...
The text on which we add the 250pixel right padding.
下面的屏幕快照显示了使用padding-right属性的上述代码的输出:

iii。填充顶部:
如果只想对元素应用top padding,则必须在id选择器中仅使用padding-top属性。然后,我们只需为该属性设置一个值,如以下示例所示:
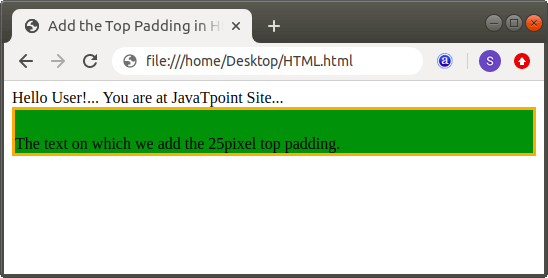
Add the Top Padding in Html
Hello User!...
You are at JavaTpoint Site...
The text on which we add the 25pixel top padding.
下面的屏幕快照显示了使用padding-top属性的上述代码的输出:

iv。底部填充:
如果只想对元素应用底部填充,则必须在id选择器中仅使用padding-bottom属性。然后,我们只需为该属性设置一个值,如以下示例所示:
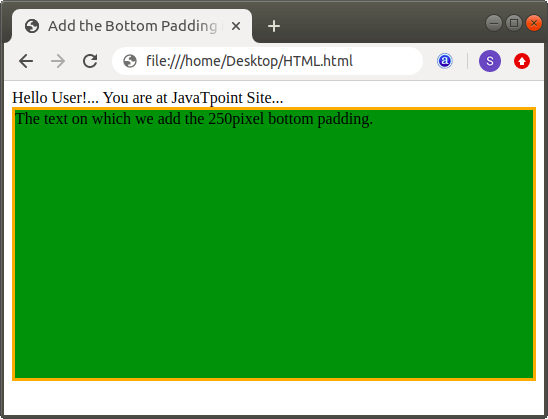
Add the Bottom Padding in Html
Hello User!...
You are at JavaTpoint Site...
The text on which we add the 250pixel bottom padding.
下面的屏幕快照显示了使用padding-bottom属性的上述代码的输出:

v。填充:
如果要对所有四个侧面(顶部,底部,左侧,右侧)应用不同的填充,则必须在padding属性中指定四个值。
padding: 10px 50px 75px 200px;
如果我们指定两个值,则HTML编辑器会将第一个填充应用于顶部和底部,将第二个填充应用于左侧和右侧。
padding: 100px 50px;
如果我们仅在padding属性中指定值,则HTML编辑器会将相同的padding应用于所有四个方面。
padding: 100px;
填充属性的示例:
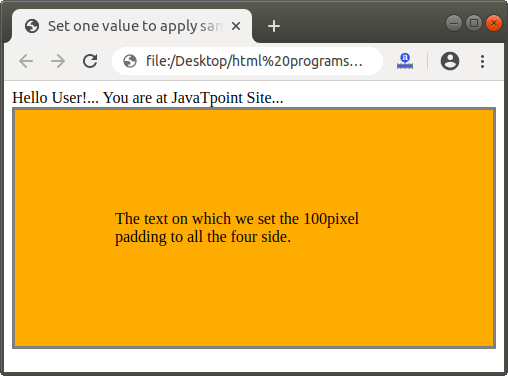
示例1:以下示例在padding属性中使用一个值来对所有四个面都设置相同的padding。
Set one value to apply same padding
Hello User!...
You are at JavaTpoint Site...
The text on which we set the 100pixel padding to all the four side.
以下屏幕快照显示了示例1的输出:

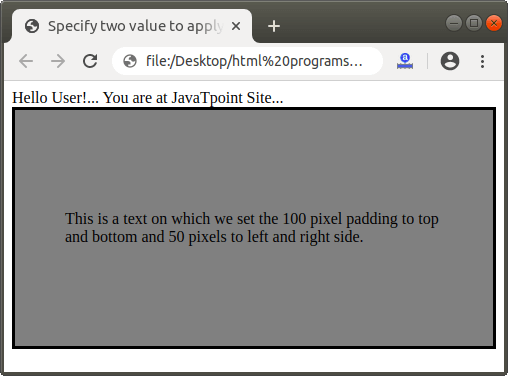
示例2:下面的示例在padding属性中使用两个值来将相同的padding设置到相对的两边。
Specify two value to apply same padding on opposite sides
Hello User!...
You are at JavaTpoint Site...
This is a text on which we set the 100 pixel padding to top and bottom and 50 pixels to left and right side.
下面的屏幕截图显示了示例2的输出:

示例3:下面的示例在padding属性中使用四个值来为所有四个面设置不同的padding。
Specify four value to apply different padding on opposite sides
Hello User!...
You are at JavaTpoint Site...
This is a text on which we set the 10 pixel padding to top, 50 pixel padding to right, 75 pixel padding to bottom and 200 pixels padding to left side.
以下屏幕快照显示了示例3的输出:
