jQuery Mobile Collapsibleset 创建事件
jQuery Mobile是一种基于 Web 的技术,为网页构建了出色的 UI 界面,可用于为可在所有类型的智能手机、平板电脑和台式机上访问的网站制作响应式内容。
在本文中,我们将使用jQuery Mobile Collapsibleset 创建事件在创建 Collapsibleset 小部件时触发。
句法:
使用指定的创建回调初始化 collapsibleset。
$( ".selector" ).collapsibleset({
create: function( event, ui ) {}
});将事件侦听器绑定到 collapsiblesetcreate 事件。
$(".selector").on("collapsiblesetcreate ", function( event, ui ) {} );CDN 链接:添加您在项目中需要的以下 jQuery Mobile 脚本。
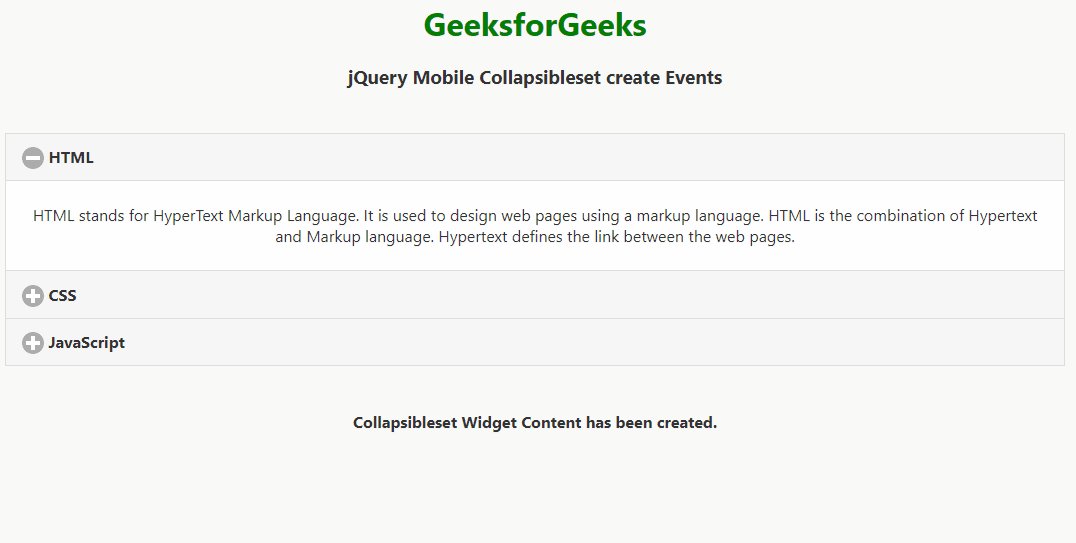
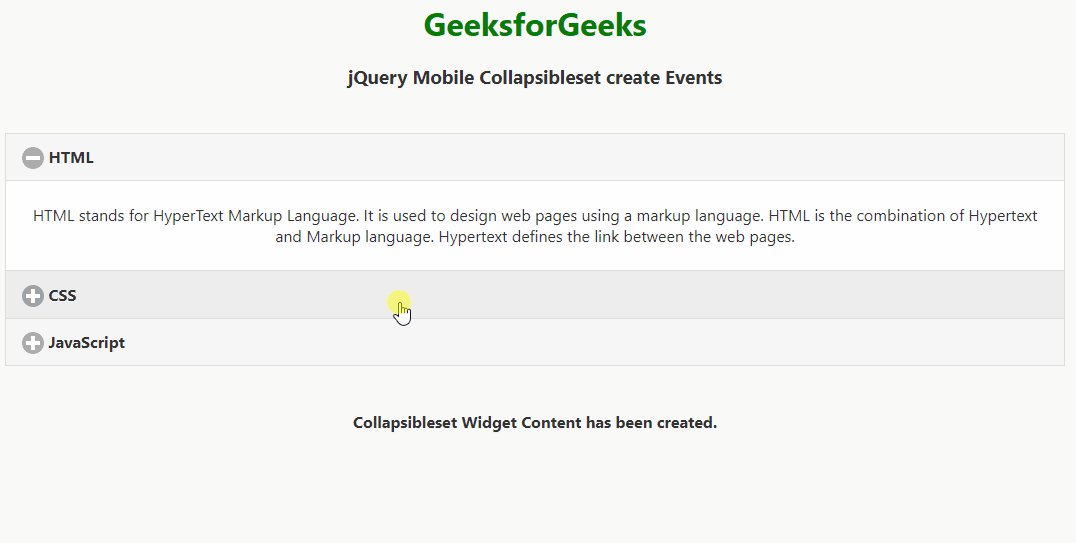
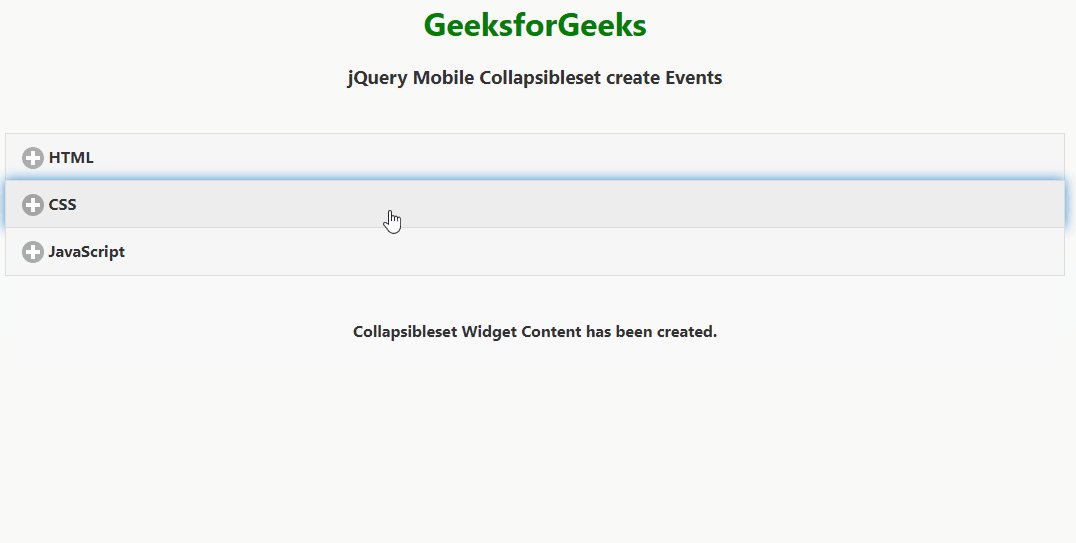
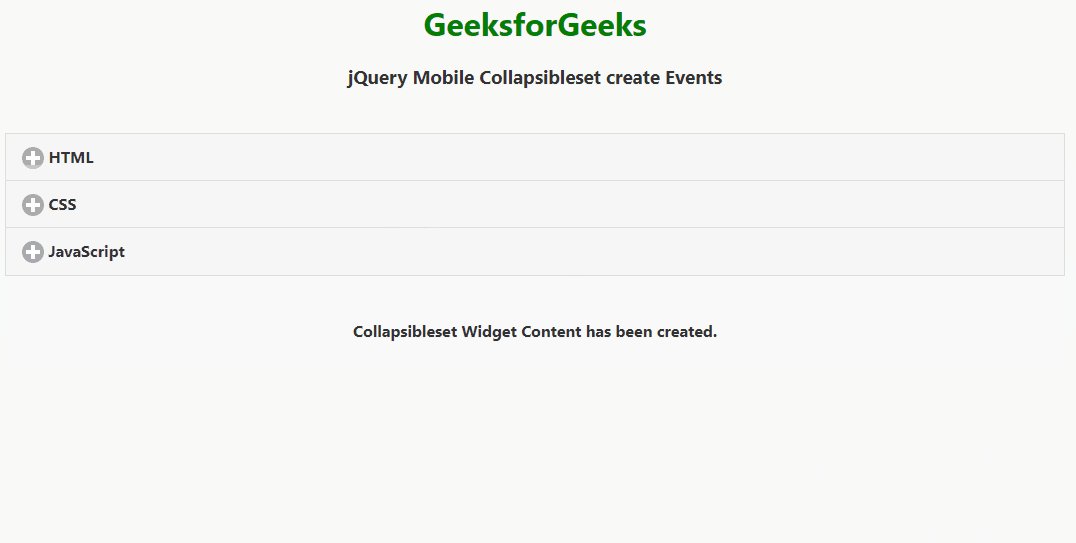
示例:本示例描述了jQuery Mobile Collapsibleset 创建事件的使用。
HTML
GeeksforGeeks
jQuery Mobile Collapsibleset create Events
HTML
HTML stands for HyperText Markup Language.
It is used to design web pages using a
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages.
CSS
CSS (Cascading Style Sheets) is a stylesheet
language used to design the webpage to make
it attractive. The reason of using CSS is to
simplify the process of making web pages
presentable.
JavaScript
JavaScript is the world most popular lightweight,
interpreted compiled programming language. It is
also known as scripting language for web pages.
输出:

参考: https://api.jquerymobile.com/collapsibleset/#event-create