📅 最后修改于: 2020-11-04 05:36:59 🧑 作者: Mango
本章讨论在Windows,Mac和Linux平台上安装Elm的步骤。
本地环境设置
考虑以下所示的步骤,以便在本地环境中安装Elm。
步骤1-安装节点
由于elm已编译为JavaScript,因此目标计算机应已安装节点。有关设置节点和npm的步骤,请参阅TutorialsPoint NodeJS课程。
第2步-安装榆木
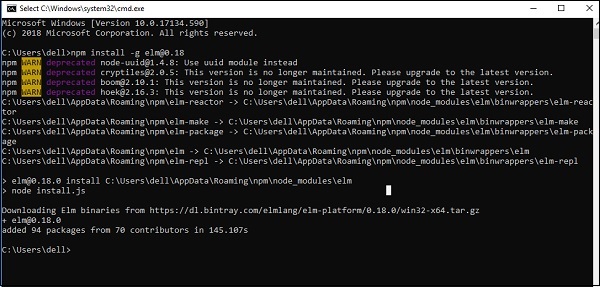
在终端上执行以下命令以安装elm。请注意,在编写本课程时,elm的稳定版本为0.18。
npm install -g elm@0.18

安装后,执行以下命令以验证Elm的版本。
C:\Users\dell>elm --version
0.18.0
第2步-安装编辑器
此处使用的开发环境是Visual Studio Code(Windows平台)。
Visual Studio Code是Visual Studio的开源IDE。它适用于Mac OS X,Linux和Windows平台。 VSCode在以下位置可用
https://code.visualstudio.com/。
在Windows上安装
在本节中,我们将讨论在Windows上安装Elm的步骤。
下载https://code.visualstudio.com/。对于Windows。
双击VSCodeSetup.exe以启动安装过程。这只需要一分钟。

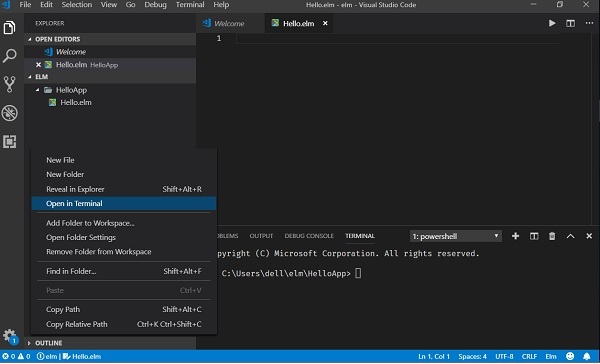
您可以通过右键单击“文件”→“在命令提示符下打开”来直接遍历文件的路径。同样,在资源管理器中显示选项在文件资源管理器中显示文件。

在Mac OS X上安装
Visual Studio Code的Mac OS X特定安装指南可在VSCode Installation-MAC中找到。
在Linux上安装
可以在VSCode Installation-Linux中找到Visual Studio Code的Linux特定安装指南。
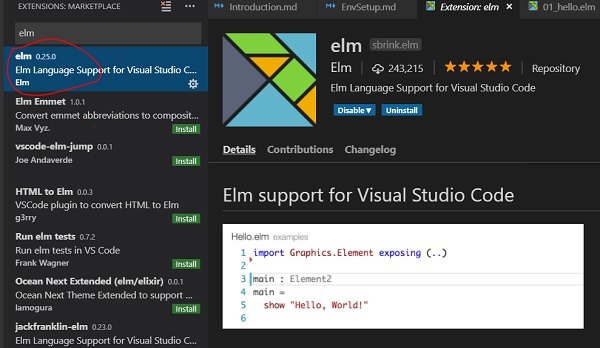
步骤4-安装elm扩展
如下所示,在VSCode中安装elm扩展。

榆树REPL
REPL代表读取评估打印循环。它代表计算机环境,例如Windows控制台或Unix / Linux shell,在其中输入命令,系统以交互方式响应输出。
Elm与REPL环境捆绑在一起。它执行以下任务-
-
读取-读取用户的输入,将输入解析为elm数据结构,并存储在内存中。
-
评估-获取并评估数据结构。
-
打印-打印结果。
-
循环-循环执行上述命令,直到用户退出。使用命令:exit退出REPL并返回到终端。
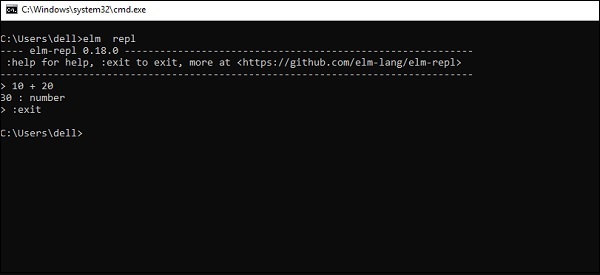
在REPL中添加两个数字的简单示例如下所示-
打开VSCode终端,然后键入命令elm REPL。
REPL终端等待用户输入一些输入。输入以下表达式10 +20。REPL环境按如下所示处理输入-
-
从用户读取数字10和20。
-
使用+运算符评估。
-
打印结果为30。
-
循环以供下一个用户输入。在这里,我们从循环退出。