📅 最后修改于: 2020-11-04 09:05:36 🧑 作者: Mango
在前面的章节中,我们讨论了Elm体系结构的各个组成部分及其功能。用户和应用程序使用消息相互通信。
考虑一个示例,其中应用程序需要与其他组件(例如外部服务器,API,微服务等)进行通信以满足用户请求。这可以通过使用Elm中的命令来实现。消息和命令不是同义词。消息表示最终用户与应用程序之间的通信,而命令表示Elm应用程序如何与其他实体通信。响应消息触发命令。
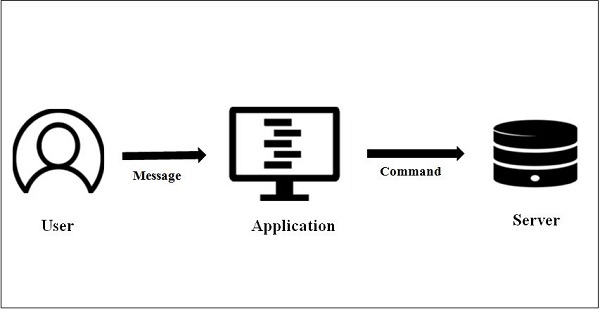
下图显示了复杂的Elm应用程序的工作流程-

用户与视图进行交互。该视图根据用户的操作生成适当的消息。更新组件接收到此消息并触发命令。
句法
定义命令的语法如下:
type Cmd msg
视图生成的消息将传递给命令。
插图
以下示例向API发出请求,并显示API的结果。
该应用程序接受来自用户的号码,并将其传递给Numbers API。该API返回与数字有关的事实。
该应用程序的各个组件如下-
Http模块
Elm的Http模块用于创建和发送HTTP请求。该模块不是核心模块的一部分。我们将使用elm软件包管理器来安装此软件包。
API
在此示例中,应用程序将与Numbers API进行通信-“ http://numbersapi.com/#42 ”。
视图
该应用程序的视图包含一个文本框和一个按钮。
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
模型
模型代表用户输入的值以及API将返回的结果。
type alias Model =
{ heading : String
, factText : String
, input :String
}
信息
该应用程序具有以下三个消息-
- 展示事实
- 输入项
- NewFact到达
一旦点击该展会详情按钮,ShowFacts消息被传递到更新方法。当用户在文本框中键入一些值时,输入消息将传递给update方法。最后,当收到Http服务器响应时, NewFactArrived消息将被传递以进行更新。
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
更新资料
update方法返回一个元组,其中包含模型和命令对象。当用户单击“显示事实”按钮时,该消息将传递给更新,然后该更新将调用NumbersAPI。
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
辅助功能
辅助函数getRandomNumberFromAPI调用NumbersAPI并将用户输入的数字传递给它。 API返回的结果用于更新模型。
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)
| Sr. No. | Method | Signature | Description |
|---|---|---|---|
| 1 | Http.getString | getString : String -> Request String | Create a GET request and interpret the response body as a String. |
| 2 | Http.send | send:(Result Error a -> msg) -> Request a -> Cmd msg | Send a Http request. |
主要
这是Elm项目的切入点。
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
放在一起
步骤1-创建文件夹CommandApp和文件CommandDemo.elm。
步骤2-使用命令elm package install elm-lang / http安装http模块。
步骤2-键入CommandDemo.elm的内容,如下所示-
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)
步骤4-触发命令。
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elm
这将生成html文件,如下所示。
