📌 相关文章
- Node.js程序包管理器
- Node.js程序包管理器(1)
- Rust-程序包管理器
- Rust-程序包管理器(1)
- Elm-字符串
- Elm-字符串(1)
- Elm-列表
- Elm-列表(1)
- Elm-命令(1)
- Elm-命令
- Elm-循环(1)
- Elm-循环
- Elm-变量(1)
- Elm-变量
- 程序和程序包之间的区别
- 程序和程序包之间的区别(1)
- 获取应用程序信息第三方应用程序包管理器 (1)
- Elm-运算符(1)
- Elm-运算符
- Elm教程(1)
- Elm教程
- Elm-简介(1)
- Elm-简介
- 获取应用程序信息第三方应用程序包管理器 - 任何代码示例
- Elm-功能(1)
- Elm-功能
- Elm-元组
- 讨论Elm(1)
- 讨论Elm
📜 Elm-程序包管理器
📅 最后修改于: 2020-11-04 05:43:49 🧑 作者: Mango
程序包管理器是一个命令行工具,可自动执行在应用程序中安装,升级,配置和删除程序包的过程。
就像JavaScript具有称为npm的软件包管理器一样,elm具有称为elm-package的软件包管理器。
程序包管理器执行以下三个任务-
- 安装Elm应用程序需要的所有依赖项
- 发布自定义包
- 在准备发布和更新时确定软件包的版本。
Elm软件包管理器命令
下表列出了各种Elm软件包管理器命令-
| Sr. No. | Command | Syntax | Description |
|---|---|---|---|
| 1 | install | elm-package install | Installs packages to use locally |
| 2 | publish | elm-package publish | Publishes your package to the central catalog |
| 3 | bump | elm-package bump | Bumps version numbers based on API changes |
| 4 | diff | elm-package diff | Gets differences between two APIs |
为了发布您的软件包,您需要在GitHub上托管源代码,并使用git标签正确标记该版本。下图显示了如何使用elm-package管理器提取外部依赖关系。
插图-安装svg软件包
在此示例中,我们将看到如何将可伸缩矢量图形(SVG)集成到elm应用程序中。
步骤1-创建一个文件夹elmSvgApp
第2步-使用以下命令安装svg软件包-
elm-package install elm-lang/svg
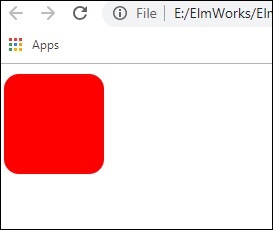
步骤3-安装创建一个SvgDemo.elm文件并键入以下内容。我们导入Svg模块以绘制100×100尺寸的矩形并填充红色。
import Svg exposing (..)
import Svg.Attributes exposing (..)
main =
svg
[ width "120"
, height "120"
, viewBox "0 0 120 120"
]
[ rect
[ x "10"
, y "10"
, width "100"
, height "100"
, rx "15"
, ry "15"
,fill "red"
]
[]
]
步骤4-现在使用elm make。\ SvgDemo.elm生成项目。这将生成一个index.html,如下所示-