📌 相关文章
- CSS | page-break-inside 属性(1)
- CSS page-break-inside属性(1)
- CSS page-break-after属性(1)
- CSS page-break-after属性
- CSS page-break-before属性
- CSS page-break-before 属性(1)
- CSS page-break-before 属性(1)
- CSS page-break-before属性(1)
- CSS page-break-before 属性
- CSS page-break-before 属性
- @page css (1)
- @page css 代码示例
- CSS word-break属性
- CSS word-break属性(1)
- CSS break-before 属性
- CSS break-before 属性(1)
- Python中的break(1)
- Python中的break
- break - Python (1)
- CSS | @page 规则
- CSS | @page 规则(1)
- Java break(1)
- Java break
- break - Python 代码示例
- line-break - CSS (1)
- line-break - CSS 代码示例
- is_page () (1)
- Kotlin break
- Kotlin break(1)
📜 CSS page-break-inside属性
📅 最后修改于: 2020-11-05 04:32:48 🧑 作者: Mango
CSS page-break-inside属性
顾名思义,此CSS属性用于在打印文档时指定元素内的分页符。此CSS属性不能用于绝对定位的元素或为空
不生成框的元素。它在打印文档时在指定元素内插入或避免分页符。
如果要避免图像,项目列表,代码段,表格内的分页符,则可以使用page-break-inside属性。
此CSS属性表示是否在元素的框内允许分页符。包括page-break-inside在内的CSS属性page-break-before和page-break-after帮助我们定义打印时文档的行为。
句法
page-break-inside: auto | avoid | initial | inherit;
属性值
此CSS属性的值的简要说明列表如下。
| Values | Description |
|---|---|
| auto | It is the default value that inserts a page break inside the element, if necessary. |
| avoid | It is used to avoid a page break inside the element whenever possible. |
| initial | It sets the property to its default value. |
| inherit | If this value is specified, the corresponding element uses the computed value of its parent element page-break-inside property. |
让我们使用每个示例来了解上述值。
示例-使用自动值
值auto是默认值,可在需要时自动插入分页符。此值既不会阻止也不会强迫分页符在元素框内。
在这个例子中,我们使用两个
元素和一个按钮。该按钮负责print页面。单击按钮后,我们将看到该值的效果。
Hello World!!
Welcome to the javaTpoint.com.
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
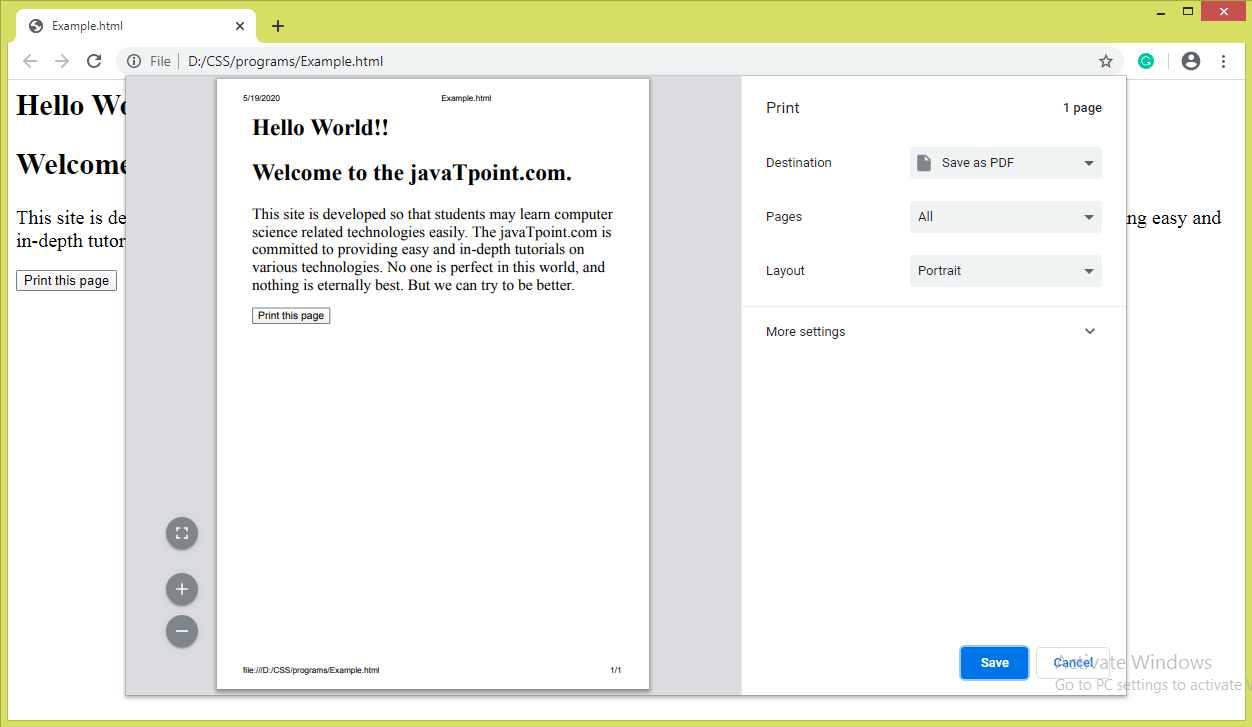
输出量

示例-使用避免值
如果可能,此值可避免在元素框内的分页符。在这里,我们使用一个按钮来print页面。我们必须单击该按钮才能看到效果。
Hello World!!
Welcome to the javaTpoint.com.
This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is committed to providing easy and in-depth tutorials on various technologies. No one is perfect in this world, and nothing is eternally best. But we can try to be better.
输出量
