- CSS page-break-before属性(1)
- CSS page-break-before 属性
- CSS page-break-before属性
- CSS page-break-before 属性(1)
- CSS page-break-before 属性
- CSS page-break-before 属性(1)
- CSS | page-break-inside 属性
- CSS page-break-inside属性
- CSS | page-break-inside 属性(1)
- CSS page-break-inside属性(1)
- css break after 2 words - CSS (1)
- css break after 2 words - CSS 代码示例
- @page css (1)
- 新行 ::after 类 - CSS (1)
- ::after - CSS (1)
- @page css 代码示例
- 新行 ::after 类 - CSS 代码示例
- ::after - CSS 代码示例
- css after - CSS (1)
- css after - CSS 代码示例
- :after 和 ::after 之间的区别 - CSS (1)
- :after 和 ::after 之间的区别 - CSS 代码示例
- CSS word-break属性
- CSS word-break属性(1)
- CSS break-before 属性
- CSS break-before 属性(1)
- Python中的break
- break - Python (1)
- Python中的break(1)
📅 最后修改于: 2020-11-05 04:32:30 🧑 作者: Mango
CSS page-break-after此CSS属性用于在打印文档时调整元素后的分页符。在打印过程中,它将在指定元素之后插入一个分页符。我们不能在绝对定位的元素(position:absolute;)或空元素上使用此属性 此CSS属性表示在元素框后是否允许分页符。 CSS属性page-break-before和page-break-inside包括page-break-after,可帮助我们定义打印时文档的行为。 此CSS属性的值的简要说明列表如下。 让我们使用每个示例来了解上述值。 值auto是默认值,可在需要时自动插入分页符。在这个例子中,我们使用两个 输出量 无论是否需要,此值始终强制插入分页符。我们正在使用一个按钮来打印页面。我们必须单击该按钮才能看到效果。 输出量 左值强制插入一个或两个分页符,以便下一页的格式将为左页。 输出量 right值将强制插入一个或两个分页符,以便将下一页的格式设置为正确的页面。 输出量句法
page-break-after: auto | always | left | right | avoid | initial | inherit;
属性值
Values
Description
auto
It is the default value that inserts a page break after the element, if necessary.
Always
It always forces a page break after the specified element.
avoid
It is used to avoid a page break after the element whenever possible.
left
It forces either one or two page breaks after the specified element so that the next page will be depicted as the left-hand page.
right
It forces either one or two page breaks after the specified element so that the next page will be depicted as the right-hand page.
Initial
It sets the property to its default value.
Inherit
If this value is specified, the corresponding element uses the computed value of its parent element.
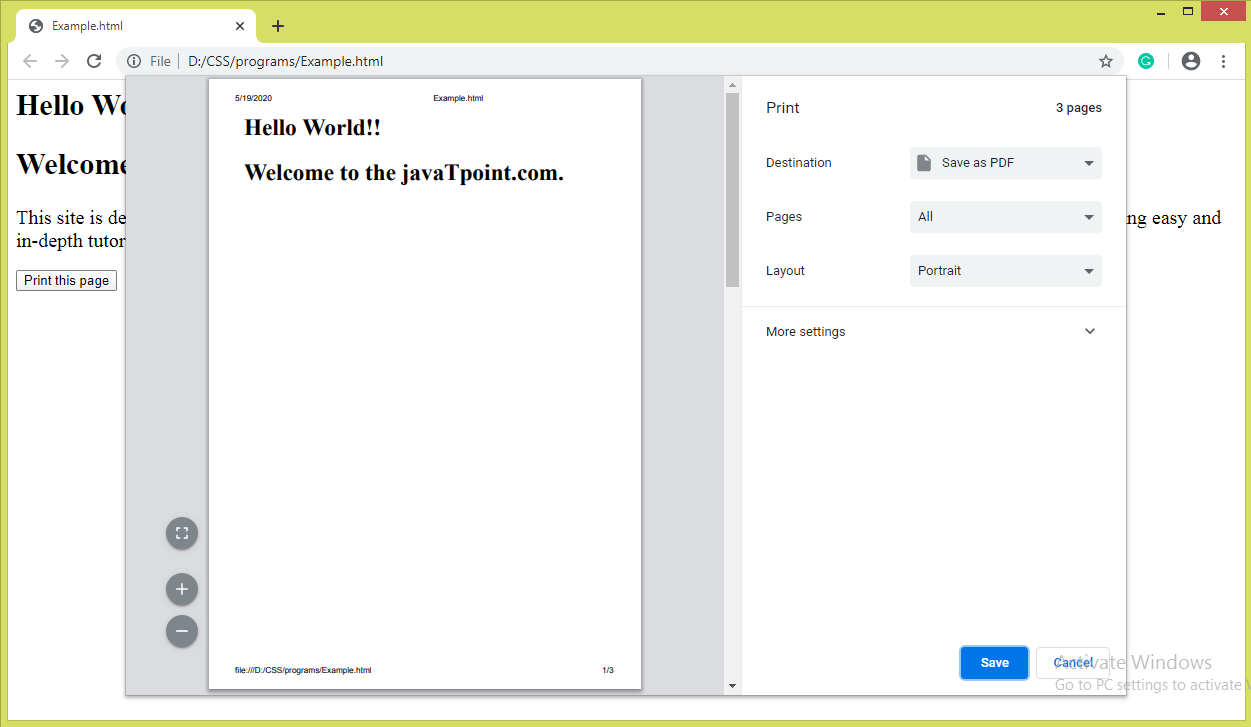
示例-使用自动值
Hello World!!
Welcome to the javaTpoint.com.

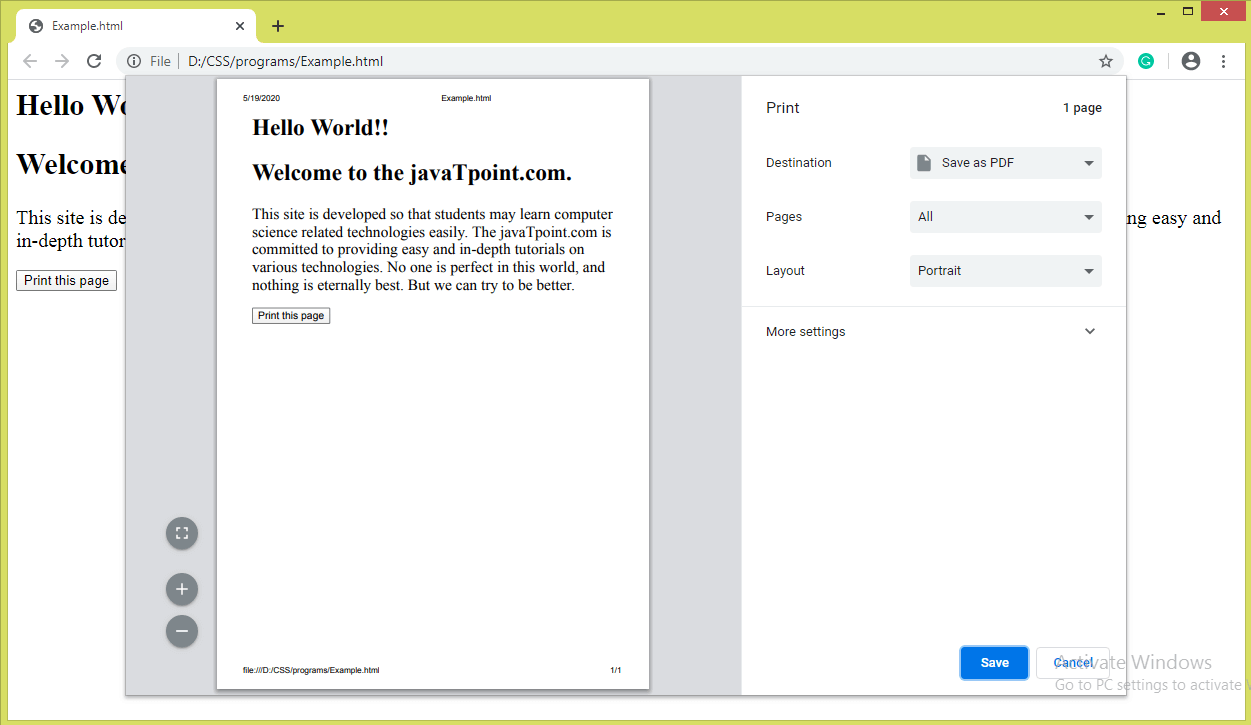
示例-使用Always值
Hello World!!
Welcome to the javaTpoint.com.

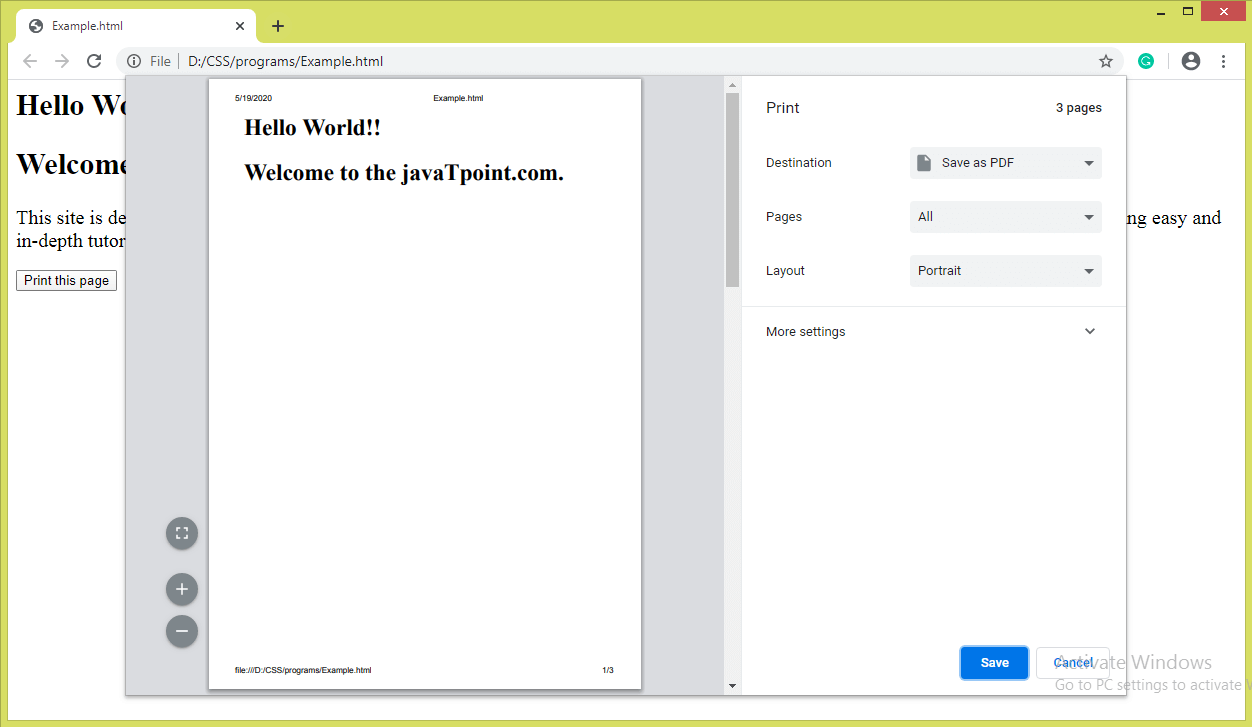
示例-使用左值
Hello World!!
Welcome to the javaTpoint.com.

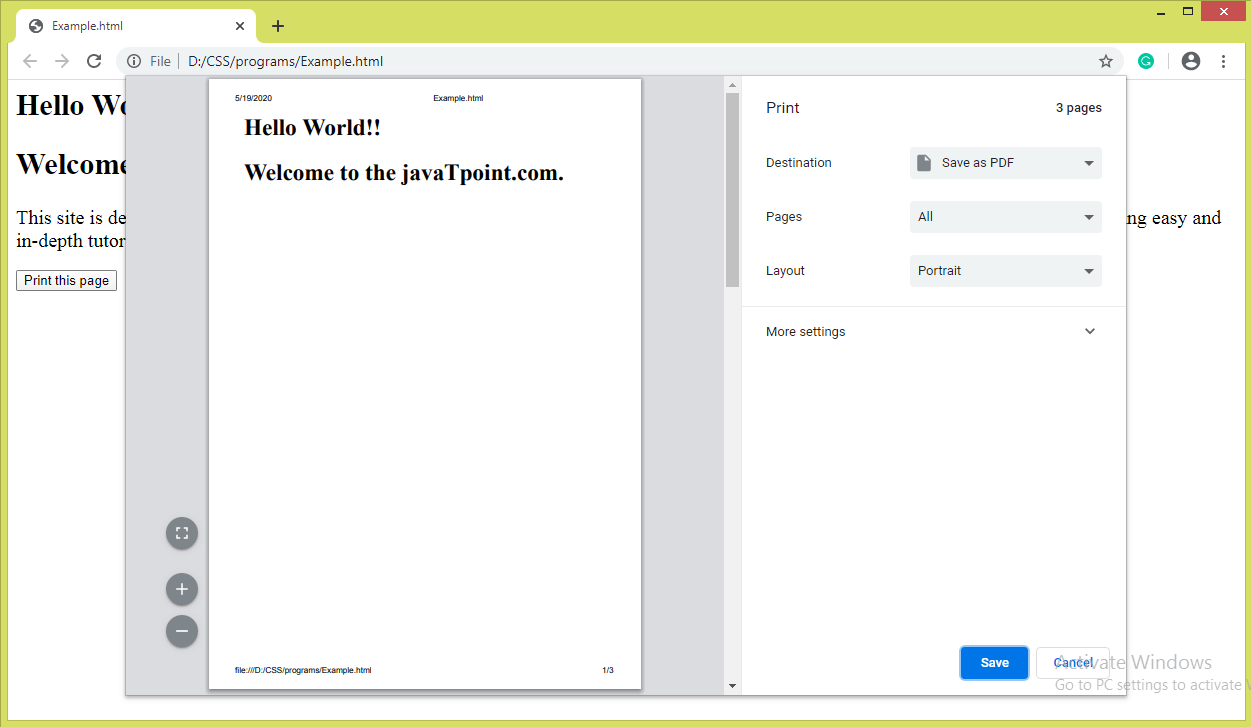
示例-使用正确的值
Hello World!!
Welcome to the javaTpoint.com.