📌 相关文章
- object-fit - CSS (1)
- object-fit - CSS 代码示例
- css 视频海报 object-fit - CSS (1)
- css 视频海报 object-fit - CSS 代码示例
- CSS | fit-content() 属性
- CSS | fit-content() 属性(1)
- object-fit not working - C 编程语言(1)
- object-fit not working - C 编程语言代码示例
- object-c (1)
- css fit iframe to div - CSS (1)
- CSS object-position属性
- CSS object-position属性(1)
- css fit iframe to div - CSS 代码示例
- HTML |<object>数据属性(1)
- HTML |<object>数据属性
- Python object()(1)
- Python object()
- svg object fit image in a pattren (1)
- HTML |<object>类型属性
- HTML |<object>类型属性(1)
- keras.fit() 和 keras.fit_generator()
- keras.fit() 和 keras.fit_generator()(1)
- onbject-fit css (1)
- svg object fit image in a pattren - 任何代码示例
- HTML |<object>名称属性
- HTML |<object>名称属性(1)
- onbject-fit css 代码示例
- java object类(1)
- java object类
📜 CSS object-fit属性
📅 最后修改于: 2020-11-05 02:31:14 🧑 作者: Mango
CSS object-fit属性
此CSS属性指定如何调整视频或图像的大小以适合其内容框。它定义了元素如何以既定的宽度和高度适合容器。
它通常应用于图像或视频。此属性指定元素如何响应其容器的宽度和高度。
句法
object-fit: fill | contain | cover | none | scale-down | initial | inherit;价值观
此属性的五个主要值定义如下:
fill:这是默认值。使用此值,整个对象将填充到容器中。替换内容的大小适合于填充内容框。如果对象的长宽比与框的长宽比不匹配,则对象将被挤压或拉伸以适合框。图像将填充该区域;即使长宽比不匹配。
contain:它调整元素内容的大小以保持包含在容器内。它使图像适合盒子的宽度和高度,同时保持图像的纵横比。缩放替换后的内容以保持纵横比,同时将其放入元素的内容框中。
Cover:调整元素内容的大小以覆盖其容器。它用图像填充整个框。如果对象的宽高比与框的宽高比不匹配,则会裁剪对象以适合对象。
none:不调整替换内容的大小。图像保留其原始大小,并忽略父级的高度和宽度。
scale-down:将内容的大小调整为无或包含。它导致最小的对象尺寸。通过比较none和contains,找到最小的具体对象大小。
initial:将属性设置为其默认值,即,将图像拉伸以适合容器,因为默认值为fill。
inherit:它从其父元素继承值。
现在,通过使用每个属性的示例来了解上述属性值。
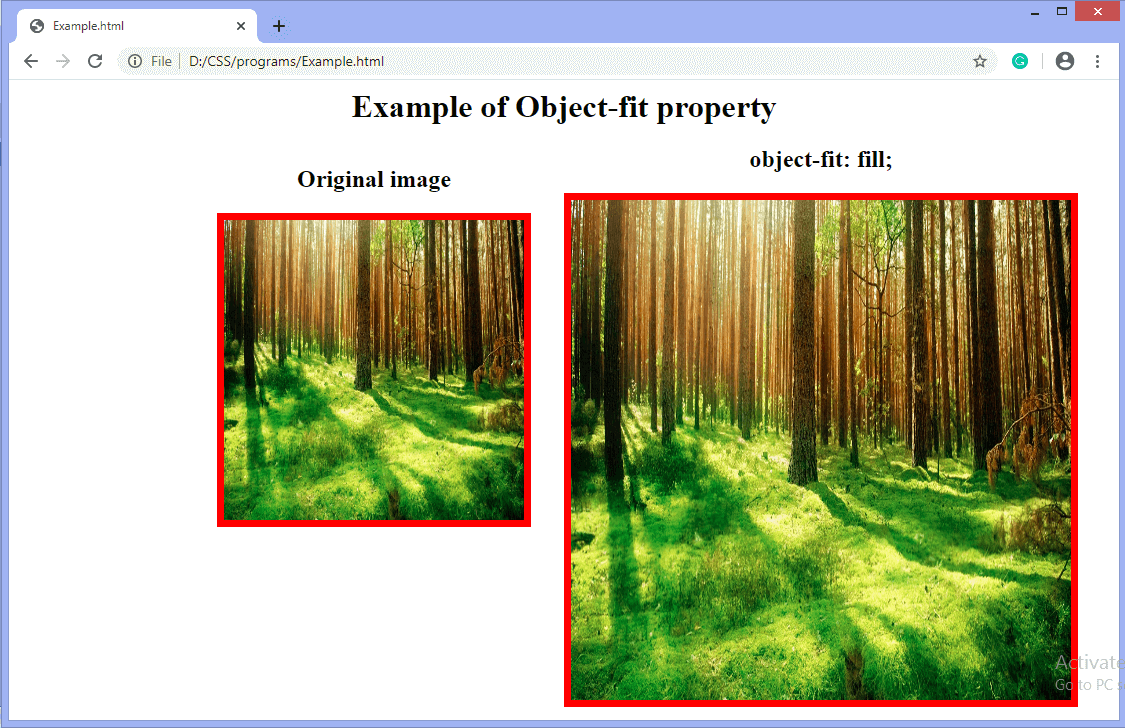
示例:使用填充值
Example of Object-fit property
Original image

object-fit: fill;

输出量

示例-使用包含值
Example of Object-fit property
Original image

object-fit: contain;

输出量

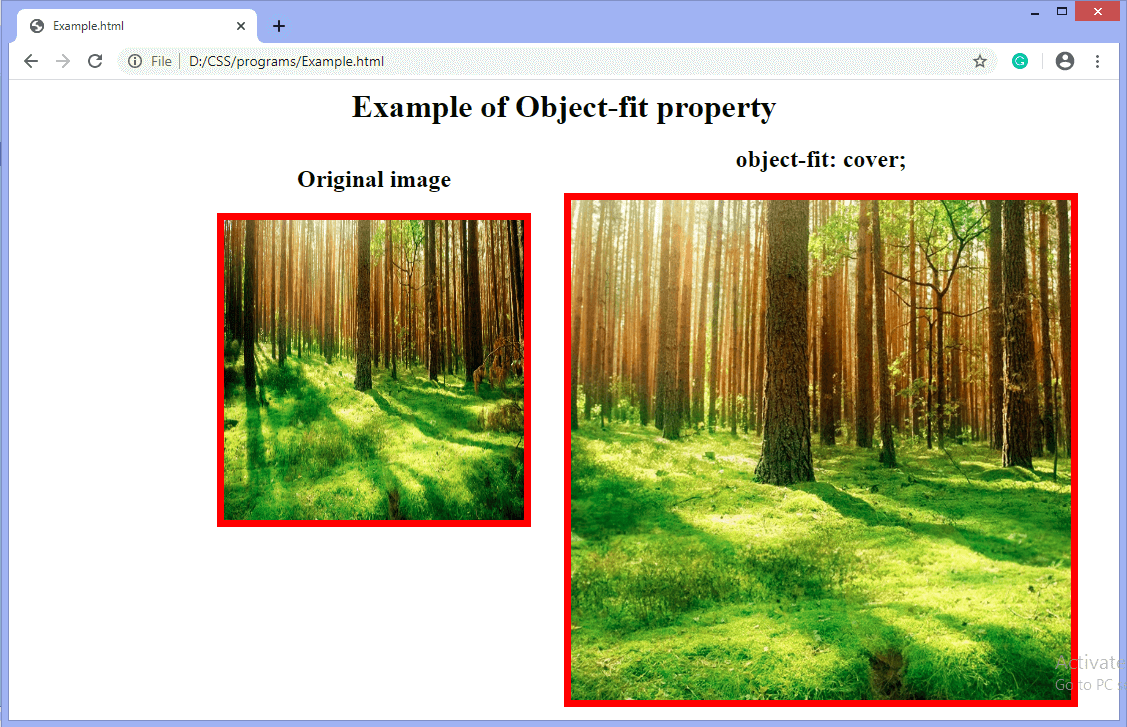
示例-使用覆盖值
Example- Using cover value
Example of Object-fit property
Original image

object-fit: cover;

输出量

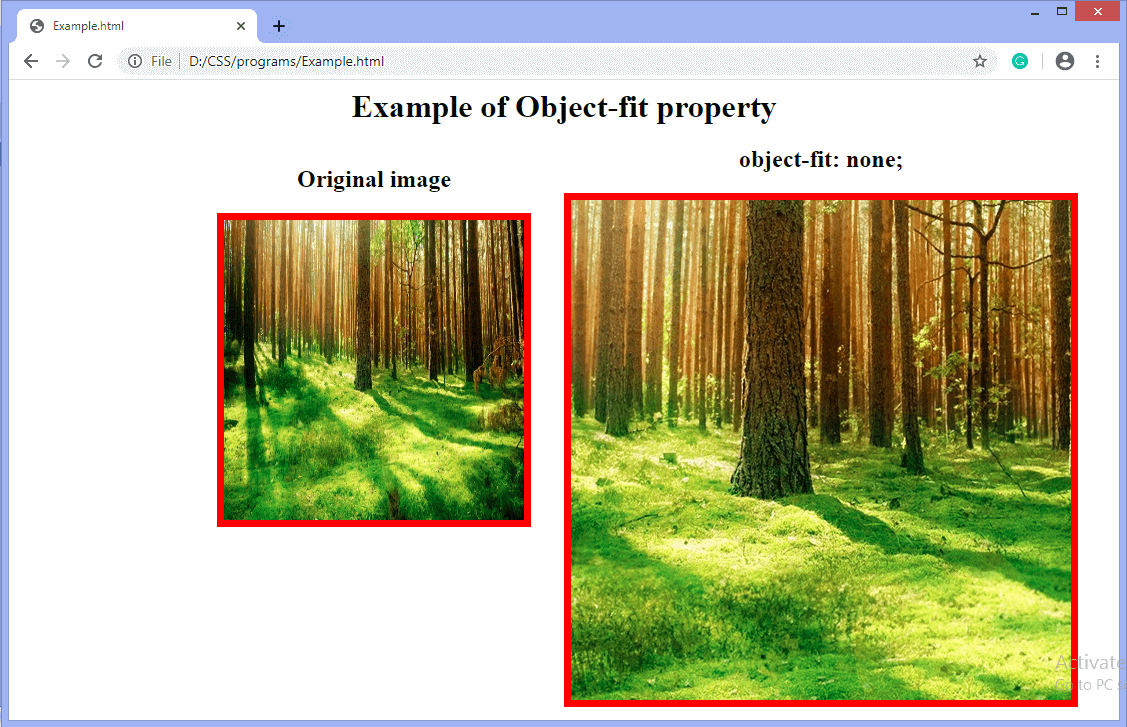
示例-不使用任何值
Example of Object-fit property
Original image

object-fit: none;

输出量

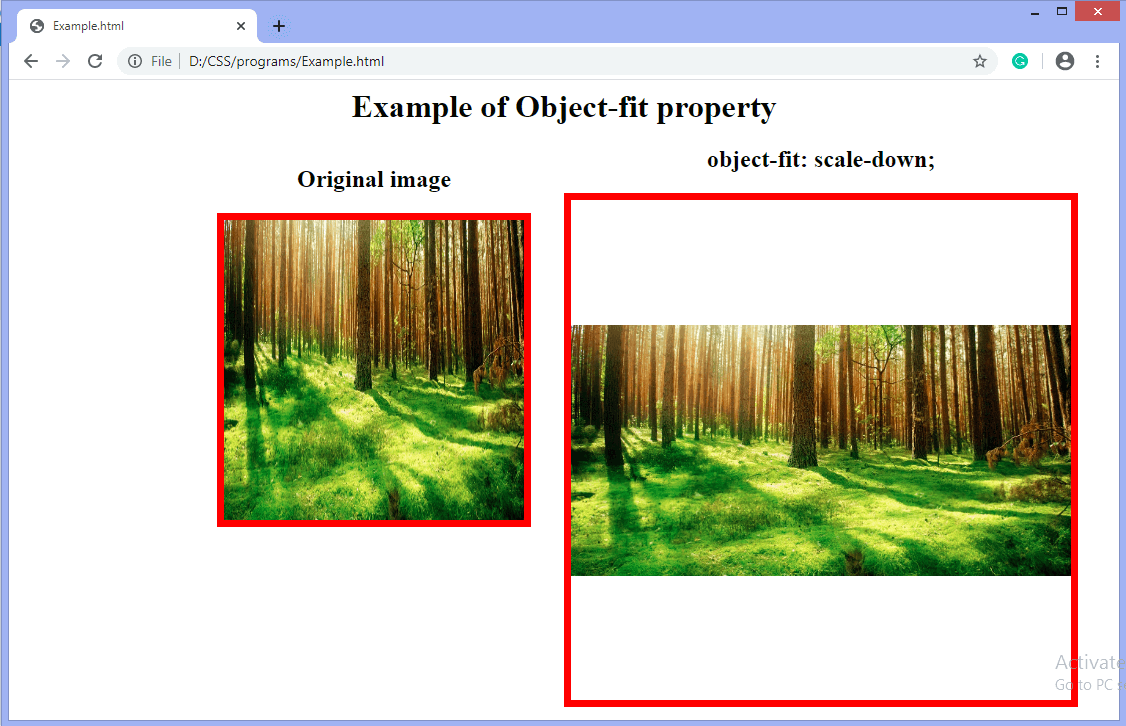
示例-使用缩小值
Example of Object-fit property
Original image

object-fit: scale-down;

输出量