- css resize checkbox - CSS (1)
- css resize checkbox - CSS 代码示例
- jQuery resize()方法
- jQuery resize()方法(1)
- C++ string.resize()函数(1)
- C++ string.resize()函数
- react-native-paper resize switch resize - Javascript(1)
- 如何在 jQuery 中使用 resize()函数?(1)
- 如何在 jQuery 中使用 resize()函数?
- react-native-paper resize switch resize - Javascript代码示例
- C++中的std :: 字符串:: resize()
- C++中的std :: 字符串:: resize()(1)
- C++ Vector.resize()函数
- C++ Vector.resize()函数(1)
- CSS |左属性
- CSS |左属性(1)
- C++ STL-list.resize()函数
- C++ STL-list.resize()函数(1)
- C ++中的valarray resize()函数(1)
- C ++中的valarray resize()函数
- C++中的valarray resize()函数
- vector:C++ STL中的resize()(1)
- vector:C++ STL中的resize()
- 在C++ STL中列出resize()函数(1)
- 在C++ STL中列出resize()函数
- Python| numpy matrix.resize()(1)
- Python| numpy matrix.resize()
- css 属性 - CSS (1)
- Pgmagick resize() 方法 – Python(1)
📅 最后修改于: 2020-11-05 02:09:01 🧑 作者: Mango
CSS resize属性
此CSS属性允许用户仅通过单击或拖动元素的右下角来控制元素的大小调整
此CSS属性用于定义元素如何由用户调整大小。它不适用于将溢出设置为可见的块或内联元素。因此,要控制元素的大小调整,我们必须设置可见以外的其他溢出(溢出:隐藏或溢出:滚动)。
可以在水平或垂直方向或两个方向上调整元素的大小。将resize属性应用到元素后,我们可以在元素的右下角看到一个小的三角形旋钮。用户可以拖动旋钮以在垂直,水平或两个方向上扩大文本区域。
有时,调整元素的大小可能会以不希望的方式影响整个布局。因此,根据布局,有时最好不要调整元素的大小或将可缩放性限制在一个方向。
句法
resize: none | horizontal | vertical | both | initial | inherit;
属性值
此CSS属性的属性值定义如下:
none:此属性的默认值,不允许调整元素的大小。
horizontal:此值允许用户调整元素的宽度。它将在水平方向上调整元素的大小。有一种用于控制元素宽度的单向水平机制。
vertical:它允许用户调整元素的高度。它将在垂直方向上调整元素的大小。有一种用于控制元素高度的单向垂直机制。
both:允许用户调整元素的宽度和高度。它将在水平和垂直方向上调整元素的大小。
initial:将属性设置为默认值。
inherit:它从其父元素继承属性。
让我们通过一些示例来了解此CSS。
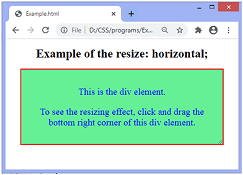
示例:使用水平值
该值具有单向调整大小,允许用户调整元素的宽度。
Example of the resize: horizontal;
This is the div element.
To see the resizing effect, click and drag the bottom right corner of this div element.
输出量

在上面的输出中,我们可以看到在水平方向上调整div元素的大小。我们可以在元素的右下角看到三角形旋钮。要查看效果,我们必须单击并拖动旋钮。
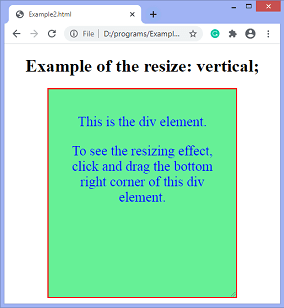
示例:使用垂直值
像水平值一样,它也具有单向调整大小,但是允许用户调整元素的高度。
Example of the resize: vertical;
This is the div element.
To see the resizing effect, click and drag the bottom right corner of this div element.
输出量

在上面的输出中,我们可以看到在垂直方向上调整div元素的大小。我们可以在元素的右下角看到一个三角形旋钮。要查看效果,我们必须单击并拖动旋钮。
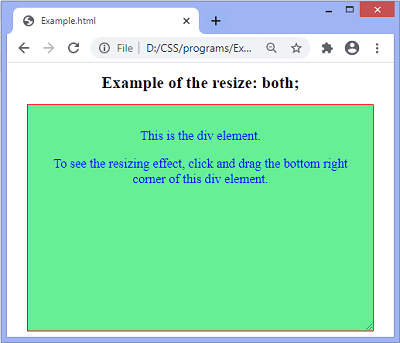
示例:同时使用两个值
该值具有双向调整大小,允许用户调整元素的宽度和高度。
Example of the resize: both;
This is the div element.
To see the resizing effect, click and drag the bottom right corner of this div element.
输出量

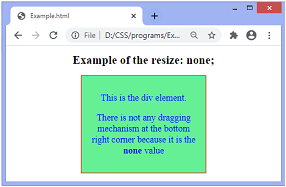
示例:不使用任何值
它不提供任何调整大小的机制。
Example of the resize: none;
This is the div element.
There is not any dragging mechanism at the bottom right corner because it is the none value
输出量