jQuery Mobile 工具栏 tapToggleBlacklist 选项
jQuery Mobile 是一个 JavaScript 库,用于开发可在各种设备(如手机、平板电脑和台式机等)上访问的响应式 Web 应用程序和网站。jQuery Mobile 构建在 jQuery 之上。
在本文中,我们将使用 jQuery Mobile工具栏的tapToggleBlacklist选项来防止工具栏小部件在用户点击网页的特定区域时切换其可见性。 tapToggleBlacklist选项接受一个字符串,我们可以在其中传递元素的选择器,当用户点击它时,工具栏的可见性将不会被切换。
句法:
使用指定的tapToggleBlacklist选项初始化工具栏:
$( ".selector" ).toolbar({
tapToggleBlacklist: ".do-not-toggle-on-tap"
});获取tapToggleBlacklist选项:
var tapToggleBlacklist = $(".selector").toolbar( "option", "tapToggleBlacklist" );设置tapToggleBlacklist选项:
$(".selector").toolbar( "option", "tapToggleBlacklist", ".do-not-toggle-on-tap" );
CDN 链接:
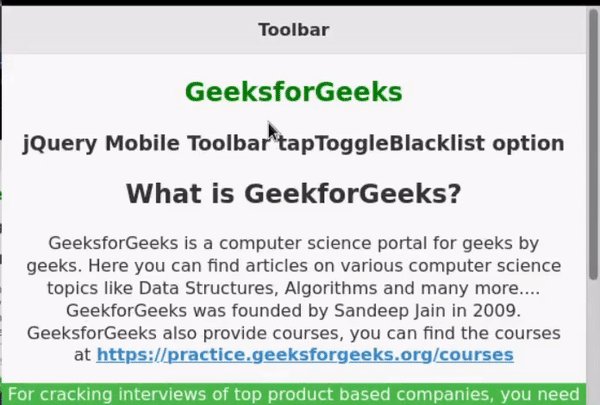
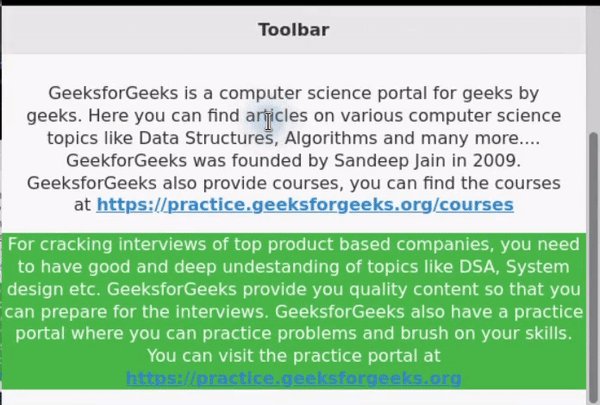
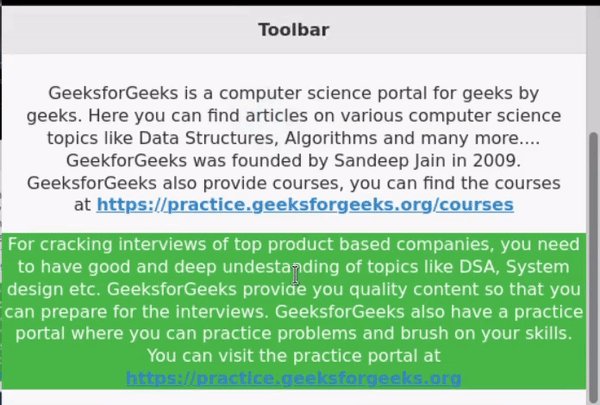
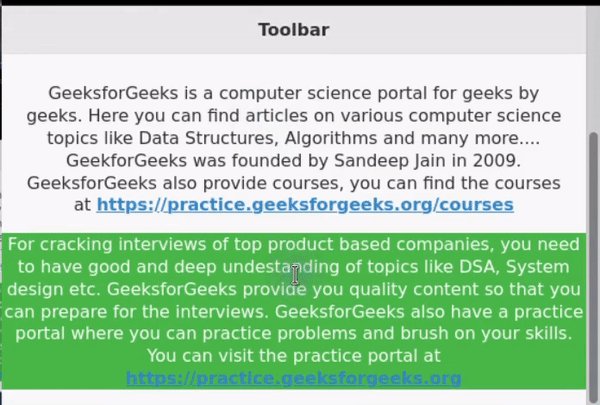
示例:在下面的输出中,当我们点击绿色区域时,固定工具栏的可见性没有被切换,因为绿色区域的类“do-not-toggle-on-tap”作为tapToggleBlacklist选项的值传递。
HTML
GeeksforGeeks
jQuery Mobile Toolbar tapToggleBlacklist option
Toolbar
What is GeekforGeeks?
GeeksforGeeks is a computer science portal for
geeks by geeks. Here you can find articles on
various computer science topics
like Data Structures, Algorithms and many more....
GeekforGeeks was founded by Sandeep Jain in 2009.
GeeksforGeeks also provide courses, you can find
the courses at
https://practice.geeksforgeeks.org/courses
For cracking interviews of top product based
companies, you need to have good and deep
undestanding of topics like DSA, System design
etc. GeeksforGeeks provide you quality content
so that you can prepare for the interviews.
GeeksforGeeks also have a practice portal where you
can practice problems and brush on your skills.
You can visit the practice portal at
https://practice.geeksforgeeks.org
输出:

参考: https://api.jquerymobile.com/toolbar/#option-tapToggleBlacklist