jQuery Mobile 工具栏禁用选项
jQuery Mobile 是一种基于 Web 的技术,用于制作可在所有智能手机、平板电脑和台式机上访问的响应式内容。
在本文中,我们将使用 jQuery Mobile Toolbar disabled选项来禁用工具栏。
句法:
使用指定的禁用选项初始化工具栏:
$( ".selector" ).toolbar({
disabled: true
});设置禁用选项:
$( ".selector" ).toolbar( "option", "disabled", true );获取禁用选项:
var disabled = $( ".selector" ) .toolbar( "option", "disabled" );
CDN 链接:首先,添加项目所需的 jQuery Mobile 脚本。
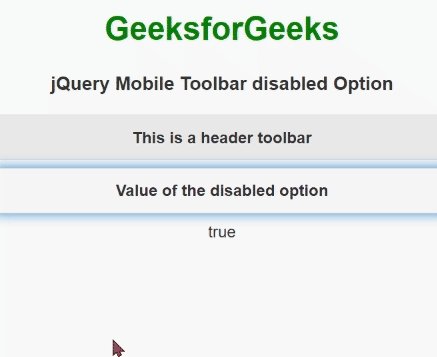
示例:此示例描述了 jQuery Mobile 工具栏禁用选项。
HTML
GeeksforGeeks
jQuery Mobile Toolbar disabled Option
This is a header toolbar
输出:

参考: https://api.jquerymobile.com/toolbar/#option-disabled