Next.js 环境变量
在本文中,我们将了解如何在 Next.js 中使用环境变量。 Next.js 中的环境变量是一种设置应用程序使用的配置值的方法。它们可用于存储数据,例如您的公司名称、您的应用程序将运行的端口或您需要的任何其他配置值。
您可以使用.env文件在 Next.js 中设置环境变量。您必须在项目的根目录中创建此文件。您可以使用此文件为您的应用程序设置环境变量。
按照以下步骤在 Next.js 应用程序中添加环境变量:
创建 Next.js 应用程序:
第 1 步:要创建一个新的 NextJs 应用程序,请在终端中运行以下命令:
npx create-next-app GFG第 2 步:创建项目文件夹(即 GFG )后,使用以下命令移动到该文件夹:
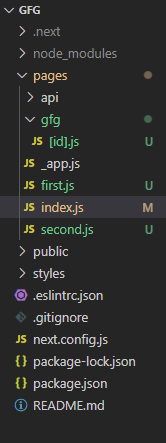
cd GFG项目结构:它看起来像这样。

示例:添加环境变量,例如,让我们创建一个新的环境变量并在主页上显示该变量的值。创建一个新的.env文件并添加以下内容。
NEXT_PUBLIC_DEMO_VARIABLE=random_value现在在您的index.js文件中添加以下内容:
Javascript
// Importing the Link component
import Link from 'next/link'
export default function Homepage() {
return (
This is the Homepage page - GeeksforGeeks
Environment Variable :-
{process.env.NEXT_PUBLIC_DEMO_VARIABLE}
)
}运行应用程序的步骤:现在使用以下命令运行应用程序:
npm run dev输出:这里我们使用“process.env”访问环境变量的值。