Next.js 安装
Next.js 基于 react、webpack 和 babel。它是创建 Web 应用程序的绝佳工具,并以服务器端渲染而闻名。具有 HTML、CSS、JavaScript 和 React 知识的开发人员可以轻松学习并切换到 next.js。
安装 Next.js:下面是安装 next.js 的分步过程。
第 1 步:安装 Node.js。按照您的系统 Windows Linux 安装链接之一。
第 2 步:现在在桌面上为您的项目创建一个文件夹,通过代码编辑器导航到该文件夹并在终端上运行以下命令。
npm init -y
npm install --save next react react-dom在这一步之后,我们在系统中安装了所有依赖项。现在在 package.json 文件中添加以下脚本。
{
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
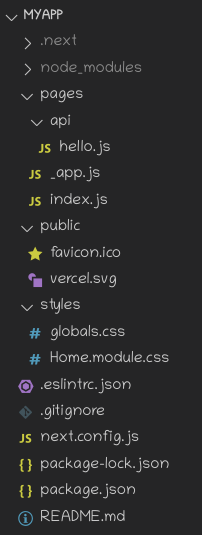
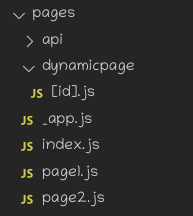
}这将是安装后的文件夹结构,

第 3 步:运行应用程序
编写下面的命令来运行 NextJS 应用程序,然后在浏览器中打开 URL。
npm run dev
运行成功后,浏览器会显示next.js的默认页面。

让我们通过一个例子来理解工作。
示例 1:在此示例中,我们将简单地打印 Hello。 index.js 文件是 next.js 应用程序的主要入口点,这意味着 index.js 文件默认导出的组件会渲染到屏幕上,因此我们必须更改该文件内部以在屏幕上渲染 hello world .
index.js
export default function Home() {
return (
Hello, GeeksforGeeks Learner!!
)
}page1.js
function Page1() {
return This is page1, accessed from the route /page1
}
export default Page1;page2.js
function Page2() {
return This is page2, accessed from the route /page2
}
export default Page2;”[id
.js”]import { useRouter } from "next/router"
function DynamicPage() {
const router = useRouter();
return This is Dynamic Page, accessed from
the route {router.asPath}
}
export default DynamicPageindex.js
export default function Home() {
return
}输出:

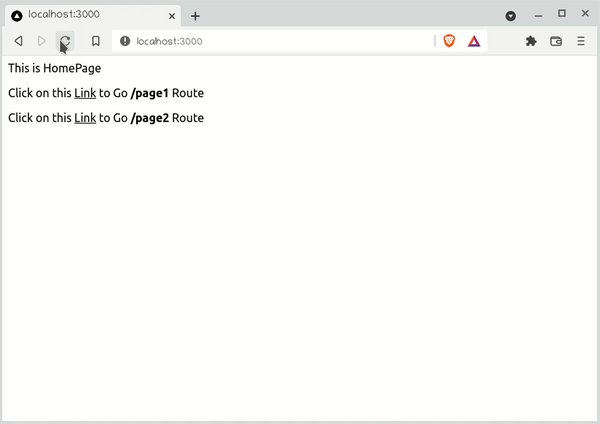
示例 2:基于 Pages 的示例。 NextJS 提供了一个很棒的页面特性,这意味着您可以创建任何与 ReactJS 相同的组件,然后将其存储在名为 pages 的目录中。稍后每当有人访问路由/component时,该组件就会呈现。您可以清楚地看到这里发生了什么,我们正在创建路由而不需要任何额外的努力。
项目结构:我们将在这里创建三个组件,这将是文件夹结构。

在功能组件内部,开始有一个 div,其中包含一些文本和 b 标记内的粗体文本。
page1.js
function Page1() {
return This is page1, accessed from the route /page1
}
export default Page1;
page2.js
function Page2() {
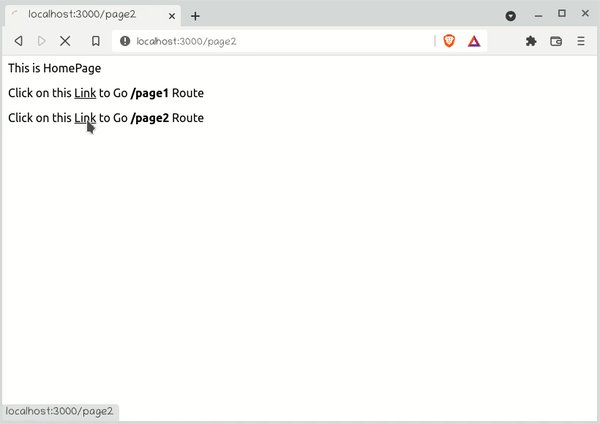
return This is page2, accessed from the route /page2
}
export default Page2;
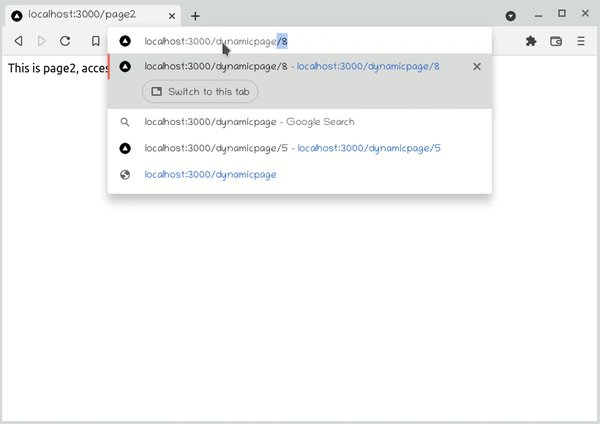
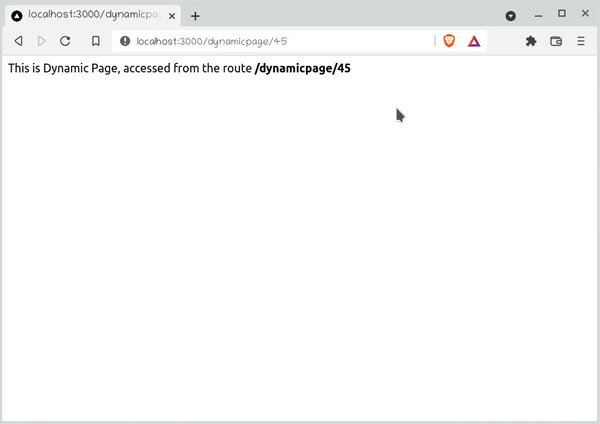
在目录dynamicpage中创建这个文件(比如说),组件将在路由/dynamicpage/[id]上呈现,其中 [] 表示占位符。从 useRouter 钩子返回的路由器对象提供了一个属性 asPath,其中包含我们在 b 标记内访问的请求 URL 的路径。
“[ID
import { useRouter } from "next/router"
function DynamicPage() {
const router = useRouter();
return This is Dynamic Page, accessed from
the route {router.asPath}
}
export default DynamicPage
最后,这里我们在 next.js 应用程序的入口点内合并了所有三个页面
输出: