📌 相关文章
- c++ builder - C++ (1)
- c++ builder - C++ 代码示例
- gui (1)
- 弹出 gui (1)
- Dart – Builder 类
- Dart – Builder 类(1)
- Dart – Builder 类
- gui python (1)
- python中的gui(1)
- wxPython - 为按钮设置工具提示(1)
- wxPython - 为按钮设置工具提示
- gui python 代码示例
- python代码示例中的gui
- builder flutter - 任何代码示例
- gui - 任何代码示例
- 弹出 gui - 任何代码示例
- 工具 (1)
- 什么是 gui (1)
- wxPython – wxPython 中的 Replace()函数(1)
- wxPython – wxPython 中的 Replace()函数
- 安装 wxPython (1)
- wxPython | wxPython 中的 Exit()函数
- gui 按钮 (1)
- Java中的 Stream builder() 和示例(1)
- Java中的 Stream builder() 和示例
- gridview builder (1)
- wxPython - 为单选按钮设置工具提示
- wxPython - 为单选按钮设置工具提示(1)
- python gui - Python (1)
📜 wxPython-GUI Builder工具
📅 最后修改于: 2020-11-05 04:57:32 🧑 作者: Mango
通过手动编码创建美观的GUI可能很繁琐。可视化GUI设计器工具总是很方便。有许多针对wxPython的GUI开发IDE。以下是其中一些-
- wxFormBuilder
- wxDesigner
- wxGlade
- 蟒蛇构造者
- gui2py
wxFormBuilder是一个开放源代码,跨平台的所见即所得GUI构建器,可以将wxWidget GUI设计转换为C+ Python,PHP或XML格式。此处简要介绍了wxFormBuilder的用法。
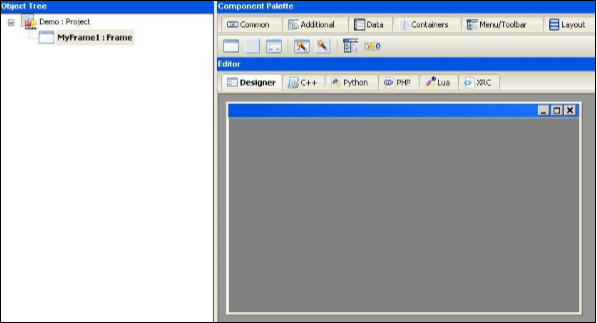
首先,需要从http://sourceforge.net/projects/wxformbuilder/下载并安装最新版本的wxFormBuilder 。打开应用程序后,将出现一个新项目,该项目的中央空白灰色区域。
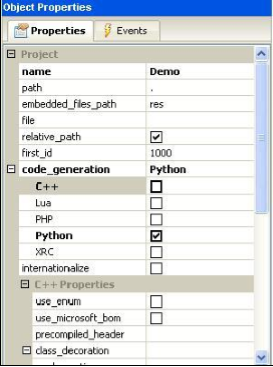
给项目取一个合适的名称,然后选择Python作为代码生成语言。如下图所示,这是在“对象属性”窗口中完成的-

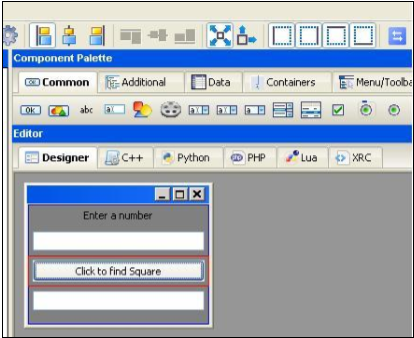
然后从组件面板的“表单”选项卡中,选择“框架”。

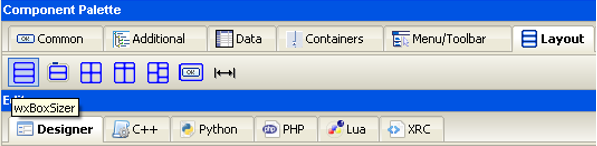
在“布局”标签中添加垂直的wxBoxSizer。

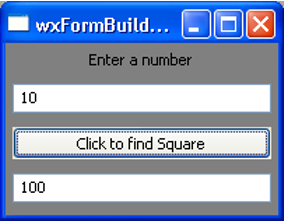
在带有适当标题的框中添加必要的控件。在这里,添加了StaticText(标签),两个TextCtrl对象(文本框)和wxButton对象。框架如下图所示-

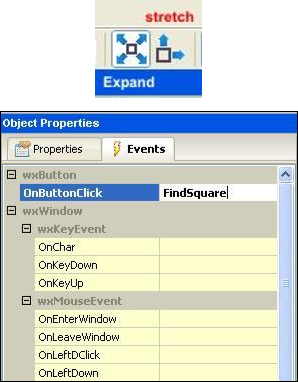
在这三个控件上启用扩展和拉伸。在wxButton对象的对象属性中,将函数findsquare()分配给OnButtonClick事件。

保存该项目,然后按F8键为开发的GUI生成Python代码。让生成的文件命名为Demo.py
在可执行的Python脚本中,导入demo.py并定义FindSquare()函数。声明应用程序对象并启动主事件循环。以下是可执行代码-
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()
上面的代码产生以下输出-