- express minify html - Javascript (1)
- express minify html - Javascript 代码示例
- 节点 | GM minify()函数
- 节点 | GM minify()函数(1)
- babel minify 插件 (1)
- postcss minify - Html (1)
- postcss minify - Html 代码示例
- webpack config minify - Javascript (1)
- Node.js GM minify()函数(1)
- Node.js GM minify()函数
- babel minify 插件 - 任何代码示例
- webpack config minify - Javascript 代码示例
- 使用 Flask-Minify 在 Flask 中缩小 HTML(1)
- 使用 Flask-Minify 在 Flask 中缩小 HTML
- CSS-表(1)
- * * - CSS (1)
- 行 css (1)
- 子 css (1)
- css (1)
- CSS(1)
- css 行 - CSS (1)
- CSS |表(1)
- css 夹 - CSS (1)
- 钳 2 行 css (1)
- CSS
- css中的线圆(1)
- CSS |表
- css (1)
- CSS 锁 - CSS (1)
📅 最后修改于: 2020-11-05 09:22:41 🧑 作者: Mango
CSS minify
minify CSS文件意味着从源代码中消除不必要的字符以减小文件的大小。缩小的主要目的是提高网站的速度。
当任何用户在网页上请求时,将发送缩小版本,而不是发送完整版本。这样可以降低带宽成本,并缩短响应时间。它有助于使站点可访问并提高搜索引擎的排名。
最小化包括删除不必要的字符,例如换行符,空格,块定界符和注释。缩小的CSS文件以扩展名’.min.css’结尾。
缩小不同于压缩。压缩用于减少压缩文件的大小,但它不会影响代码的结构和样式。缩小后,缩小后的代码对于人来说更难于阅读,对于机器而言则更难阅读。这是因为机器并不关心空白和代码的美。
如何缩小CSS文件?
在线上有多种工具可用于最小化CSS文件。我们可以使用它们来减小CSS文件的大小。让我们讨论一下。
CSS Minifier-在线工具
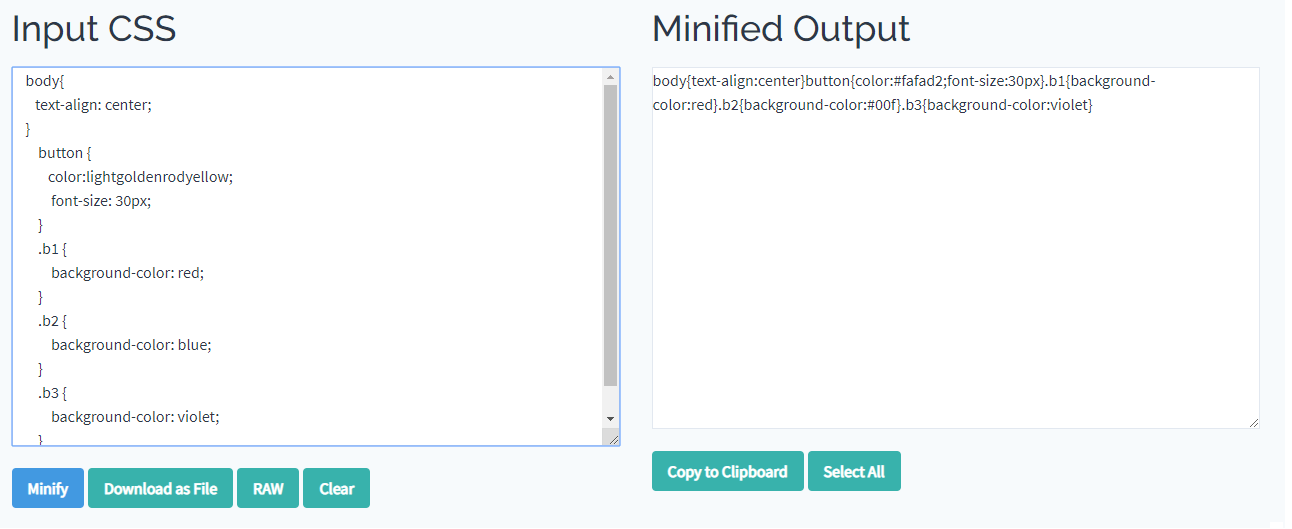
这是一个在线工具,可帮助我们缩小CSS文件。您可以通过以下链接使用此工具:https://cssminifier.com/。该工具易于使用。在此工具中,首先,我们必须粘贴我们的源代码,或直接上载源代码文件。然后,我们需要单击“缩小”按钮以缩小CSS文件。完成此过程后,我们的CSS代码将缩小,我们可以在缩小的输出列中看到它。
让我们看看它是如何工作的。

smallseotools.com
它提供了一个CSS缩小器工具来减少CSS文件。您可以通过以下链接使用此工具:https://smallseotools.com/minify-css/。这是一个简单的工具。在这里,首先,我们必须复制代码,或者我们也可以上传源代码文件。之后,它将缩小代码并允许我们复制或下载缩小的代码。
缩小CSS文件的第二种方法是使用npm命令。
css-缩小npm
首先,我们必须使用以下命令来安装该工具。
npm安装css-minify -g
在终端窗口中运行以上命令。需要一些时间。然后,要缩小CSS文件,请输入以下命令以及相应的文件名。
css-minify -f文件名
使用上述命令后,我们必须确保文件名必须以.css扩展名结尾。
上面的命令用于缩小单个CSS文件。如果有多个CSS文件,那么我们必须使用以下命令来缩小整个源目录。
css-minify -d sourcedir
在这里,我们需要在存储缩小的CSS文件的同一目录中创建一个新文件夹’css-dist’。
让我们看看它是如何工作的。
在这里,我们有一个CSS文件名“ example.css”。让我们使用以上命令将其最小化。
在终端窗口中打开包含CSS文件的相同目录和文件夹。之后,使用要缩小的文件名运行命令。可以在下图中看到:

现在,我们可以在新文件夹’css-dist’中看到缩小的源代码文件,带有相应的文件名和扩展名.min.css。